Unreal Engine 4 では屈折の非物理モデル Pixel Normal Offset を使用することができます。ビルトイン コードは、Index of Refraction の屈折の物理モデルを使って、 ライト光線が媒体間を移動する際の反射方法に基づいているので、スクリーン以外から読み取るとアーティファクトが多数発生する可能性があります。グラス ジャーなどの小さなオブジェクトに使う場合は便利ですが、 平らなサーフェスで使用すると (気が付かない程度ですが) 問題があります。Pixel Normal Offset は、例えば水のようなサーフェースをスクリーン以外から読み取っても、 絶えずオフセットが生じてしまうことのない屈折を可能にします。頂点法線を参照にして、各ピクセルの法線と頂点法線の差を出して、屈折オフセットを計算する "Pixel Normal Offset" 屈折モードが追加されました。 これにより、平らなサーフェスでのずれがなくなりました。
屈折の物理モデルと非物理モデルの比較
下の図は、Index of Refraction の物理モデルと Pixel Normal Offset の非物理モードの Refraction モードの比較です。 マテリアル内での法線の読み取り方の違いを表しています。
屈折の物理モードのさらに詳細、またマテリアルとの使用方法については「屈折の使用方法」を参照してください。
 |
 |
|---|---|
| 屈折設定の物理モデル: Index of Refraction | 屈折設定の非物理モデル: Pixel Normal Offset |


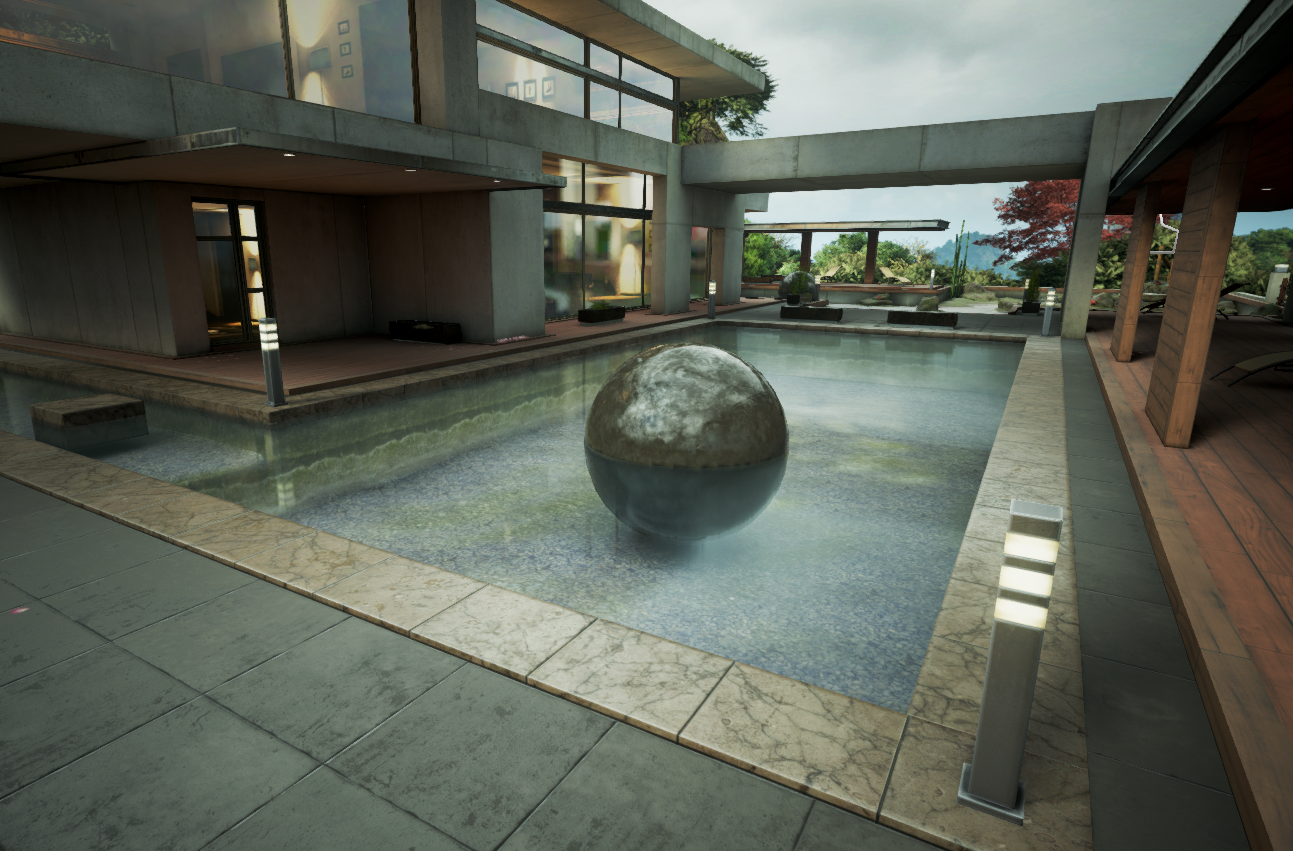
スクリーン外からはあまり読まない Pixel Normal Offset モードに比べて Index of Refraction モードを使用すると画像がずれていることが分かります。Index ofRefraction は法線マップをマテリアルに差し込まずに機能しますが、 Pixel Normal Offset は法線マップを付けないと屈折はでません。


屈折を使い 1 以上の値を Refraction に入力して法線マップをマテリアルに追加すると、Pixel Normal Offset を使うと法線はサーフェスに沿って平行移動します。 ただし、Index of Refraction を使うと以前としてスクリーン外から読みこまれたオフセットが残り、これは屈折が使われている平らなサーフェスには好ましくないエフェクトです。
最終結果
この例では、屈折がまったくない 1.0 と、Pixel Normal Offset を使用して画像がずれないように 屈折をサーフェスに合わせた 2.0 の間で調節しています。