
UMG での UI 画面作成において、要素のレイアウト調整はほんの始まりにすぎません。ボタン、バー、テキスト ボックスのそれぞれに Style オプションがあり、[Details (詳細)] パネルから UMG 内に直接割り当てることが可能であり、これでどのように表示されるかが変わります。
以下の各ウィジェットで Style オプションを使用できます。Style オプションはウィジェットによって異なる場合があります。
- ボタン
- チェックボックス
- 編集可能テキストボックス
- 複数行の編集可能テキストボックス
- 進捗バー
- サイズボックス
- スライダー
- スピンボックス
- テキスト ブロック
- コンボボックス (文字列)
- 編集可能テキスト
- 複数行の編集可能テキスト
ステート
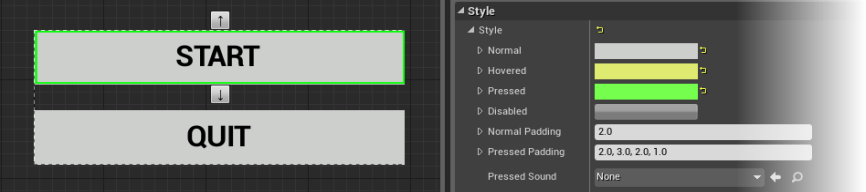
特にインタラクティブなウィジェットの場合、どのようにインタラクションするか、またはウィジェットが存在する状態に応じてウィジェットの外観を変えたい場合があるかもしれません。例えば、普通に画面に表示されるボタンがあり、この上にマウスをかざすと色が変わったり、明滅したり、クリックすると全く異なることを行うなどです。ステート は、スタイリングの最も一般的な形式であり、現在の状態をベースにしてウィジェットの外観を指定することができます。

上の画像では、ボタン ウィジェットが Normal (標準)、Pressed (押下)、Hovered (マウスをかざす)、または Disabled (無効) のステートに応じて変化します。ほとんどのウィジェットでは、Normal、Pressed、Hovered、または Disabled のステートを使用します。しかし、使用しているウィジェットのタイプに応じて他のオプションがあります。
画像のステートを設定する
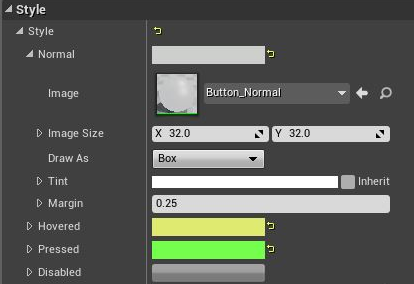
各ステートに対してウィジェットが使用する 画像 を設定することができます (Texture または Material アセットのいずれか)。[Image Size (画像サイズ)] とは、スレート単位でのリソースのサイズです。[Draw As] オプションは、9 つのスケール ボックスを使用し、[Box]、[Border]、または [Image] の形式で画像の描画方法を 指定することができます。
以下に各例を示します。
 |
 |
 |
|---|---|---|
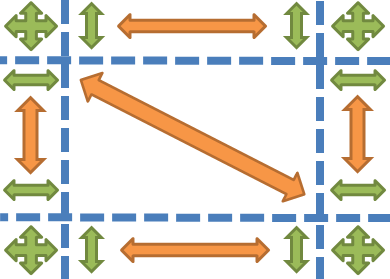
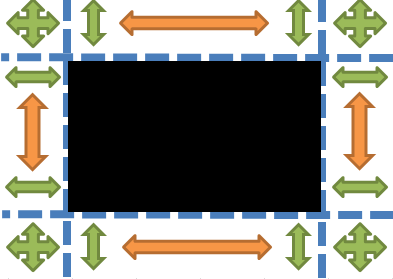
| Box | Border | Image |
- Box は 3x3 のボックスを描画します。この場合、マージン (青い破線) に基づいて辺と中央が伸縮 (オレンジの矢印) します。
- 緑の矢印はマージン x 画像サイズに基づく定数値を表します。
- Border は 3x3 のボーダーを描画します。この場合、マージン (青い破線) に基づいて辺はタイル処理 (オレンジの矢印) されます。
- ボーダーを使用する場合、中央は描画されません。
- 緑の矢印はマージン x 画像サイズに基づく定数値を表します。
- Image は画像を描画し、伸縮 (オレンジの矢印) し、Margin は無視されます。
テクスチャ ベースの画像
Image アセットとしてテクスチャを割り当てることができますが、すべてのデバイスでテクスチャを表示、さらに鮮明かつ圧縮のアーティファクトなしに表示されるようにするために設定するフラグがいくつかあります。テクスチャ エディタ内の [Level Of Detail] で、[Mip Gen Settings] を [NoMipmaps] に設定し、[LOD Group] を [UI] に設定します。[Compression] で [Compression Setting] を [TC Editor Icon] に設定します。
フルサイズ表示するにはここをクリック
マテリアル ベースの画像
マテリアル は Image States の Image アセットとして割り当てることもできますが、いくつかの設定を変更する必要があります。マテリアル内の [Details (詳細)] パネルの Usage で [Used with UI] チェックボックスにチェックを入れる必要があります。これで、特にスレート用に異なるシェーダをコンパイルできるようになります。Emissive Color (エミッシブ (発光色)) のみを出力する必要もあります。
フルサイズ表示するにはここをクリック
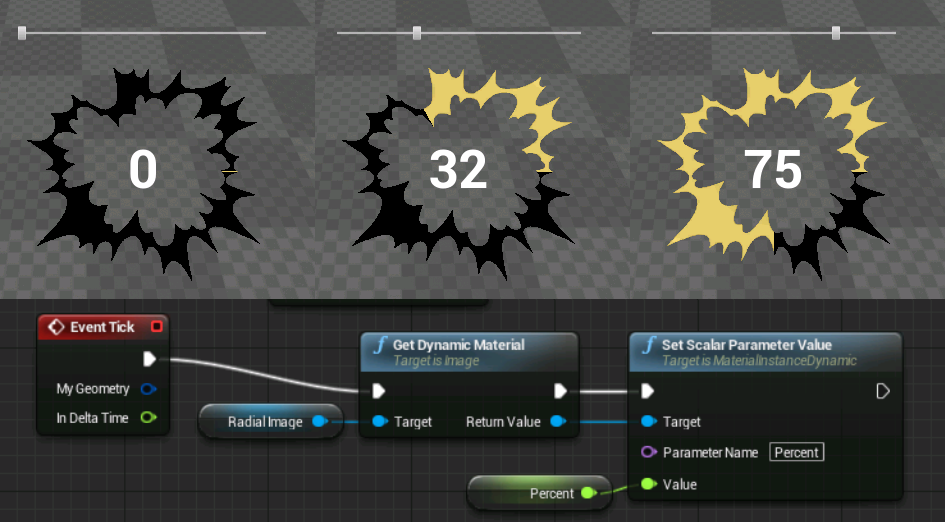
動的マテリアル
マテリアル パラメータを修正するには、動的マテリアル インスタンス が必要です。特にこれを簡単にするのは、Image ウィジェットがマテリアルでスレート ブラシを持っている場合で、動的画像を求めることができます (一度だけ作成し、それをキャッシュします)。

Tint / Margin
各ステートには画像の色調を弱める [Tint] オプションがあり、ステートに関連して与えられる画像に淡彩色を適用することができます。Box と Border の描画モードのマージン サイズを入力できる Margin オプションもあります (Image モードではマージンは無視されます)。
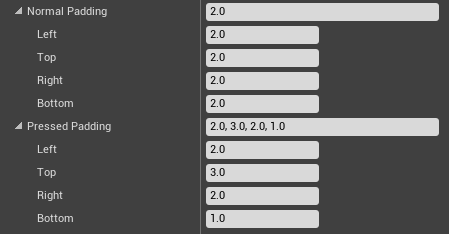
パディング
パディング のスタイリング オプションとは、ウィジェット側面周囲に作られる境界のことを指します。

例えば、上の画像のボックス ボタンでは、Normal Padding はボタンの背景画像のボーダーのことです。これを適用すると、ボタンのコンテンツがボタンのボーダーと共に点滅して表示されます。Pressed Padding は、Normal Padding と同じですが、ボタン押下時に適用されるパディングを指します。
使用するウィジェットのタイプに応じて様々な Padding オプションを利用できます。
サウンド
ウィジェットのステートに応じて サウンド を設定できます。

サウンドを適用可能なほとんどのウィジェットでは、Hovered イベントまたは Pressed Sound イベントを利用します。こうしたイベントは、それぞれウィジェット上にマウスをかざす、またはウィジェット上でクリックすると指定のサウンドを再生します。上の画像のチェックボックス ウィジェットでは、Checked、Unchecked および Hovered に対してサウンドを設定するためのオプションがあります。
使用するウィジェットのタイプに応じて様々な サウンド オプションを利用できます。
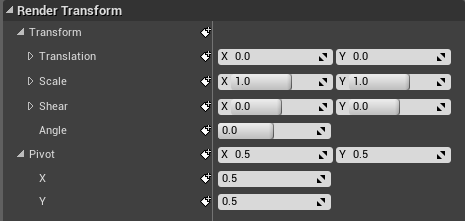
モデルのトランスフォーム(変形)

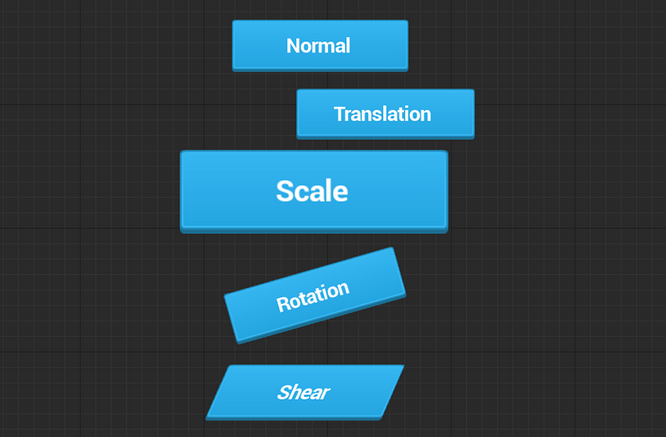
ウィジェットの [Details] パネルの [Render Transform] セクションに、ウィジェットの外観を修正するためのスタイリング オプションがさらにあります。[Render Transform] の設定で、ウィジェットの Translate (平行移動)、Scale (スケーリング)、Shear (せん断)、または Angle (角度) および Pivot (回転) 軸の調整をすることができます。
[Render Transform] 設定のサンプルを以下に図示します。

各 [Render Transform] 設定は、キーフレーム化することができます。これにより、アニメーションと合わせて修正したり、ブループリントで修正することもできます。その結果、ユーザーが行うゲームプレイ アクションの間の修正やゲームプレイ アクションに応じた修正を加えることができます。Render Transform は Layout Transform に対して相対的であり、親によってクリップされません (例えば、ボタンがたくさんあるスクロール ボックスがあるとします。[Render Transform] 設定で Translation を調整すると、ボックスの外側にボタンが出る可能性があります)。