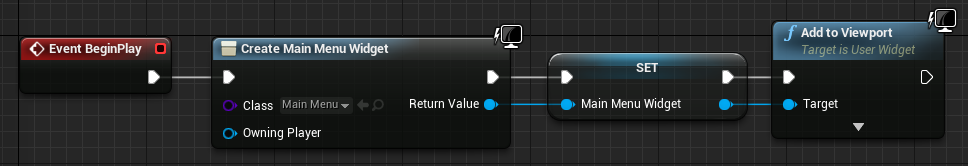
Widget ブループリント を作成し、レイアウト後に、ゲーム内で表示させるには、別の ブループリント (例、Level ブループリント や Character ブループリント) 内で、Create Widget ノードと Add to Viewport ノードを使用してそれを呼び出す必要があります

上の例では、Create Widget ノードが、Class セクションで指定されている Widget ブループリントを呼び出し、Return Value は、結果として得られるものです。 (Owning Player は Player Controller であり、デフォルトのプレーヤーコントローラーの空白の結果に適用されます)。Add to Viewport は Widget ブループリントを画面に描画するものであり、作成されたウィジェットを保持するメインメニュー変数が追加されたターゲットであることを指定しています。
さらに、Return Value は Main Menu という名前の変数に割り当てられるので、ウィジェットを再度作成しなくても後で Widget ブループリントにアクセスしたり、必要に応じて削除できます。
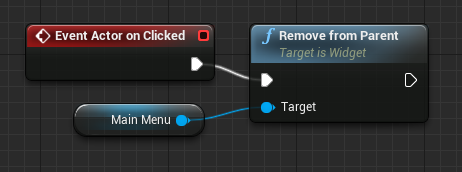
ウィジェットを表示させないようにするには、Remove from Parent ノードを使用し、Target Widget ブループリントを指定します。

入力モードを設定し、カーソルを表示する
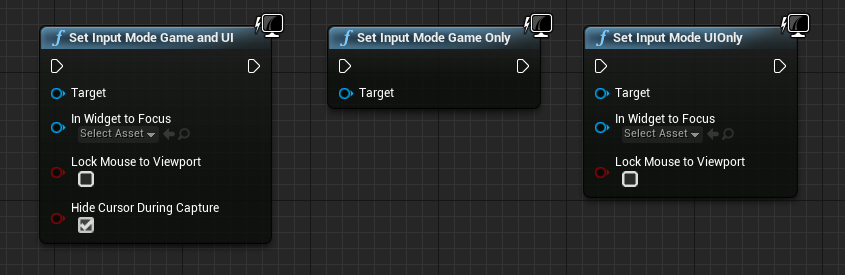
プレイヤーに UI とインタラクションさせる場合や UI を完全に無視させたい場合があるかもしれません。プレイヤーが UI とどのようにインタラクションするかを決定するために使用可能なノードがいくつかあります。以下のような Set Input Mode タイプがそれに該当します。

- 上の画像の左のノード、Set Input Mode Game and UI は、名前が示すように入力モードと UI を設定し、プレイヤーが入力や UI を介してゲームを操作できるようにします (例、画面上でキャラクターを操作するだけでなく、ボタンや UI エレメントのクリックにもアクセスできます)。
- 上の画像の中央のノード、Set Input Mode Game Only は、ゲームに対して入力のみを有効にし、UI エレメントは無視します (これは、ヘルス、ポイント、時間表示などのインタラクティブではない UI エレメントに最適です)。
- 上の画像の右のノード、Set Input Mode UIOnly はエッジケース ノードで UI ナビゲーションのみを可能にし、ゲーム入力は使えないようにするために使用します。これは、完全にすべてのゲーム コントロールを無効にし、UI がすべての入力を処理します。このノードは慎重に使用してください。
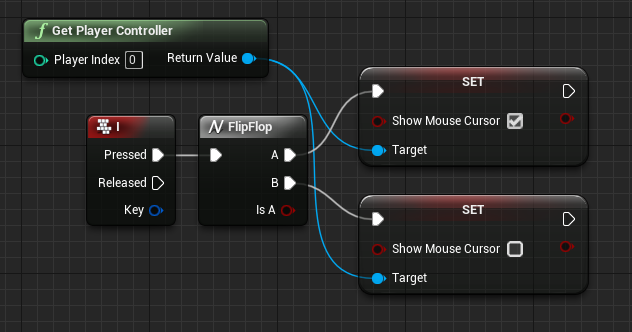
上のノードを補足するために、マウス カーソル 表示を 有効/無効 にしたい場合があるかもしれません。これは、Set Show Mouse Cursor ノードを使って行うことができます。Get Player Controller ノードをドラッグして、Set Show Mouse Cursor ノードを使用して True または False にチェックを入れて、マウスカーソルを表示または非表示にします。

上の画面では、I を使用してマウス カーソルの表示/非表示を切り替えています。
ウィジェットをウィジェットに加える
各ウィジェットに Add to Viewport ノードを使用する代わりに、各ウィジェットに他のウィジェットを追加することもできます。

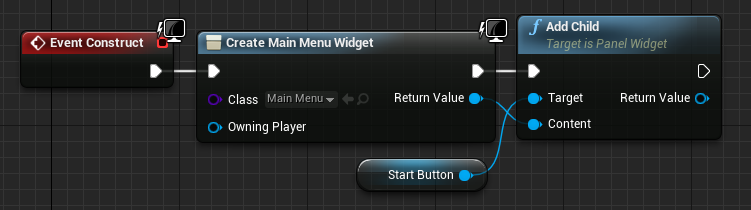
上の例では start_Button と呼ばれる Scroll Box ウィジェットを Add Child 関数を使用して、Main Menu と呼ばれる新規ウィジェットに付加する方法を示しています。
Add Child ノードは、パネル内のあるウィジェットを別のウィジェットに親子付けします。これに対して Add to viewport は、新規ウィンドウであるかのようにウィジェットをルート ビューポートに追加します。子のウィジェットを取り除くには、親を取得し、RemoveChild を呼び出します。