自動化システム によって、Unreal Engine のさまざまなシステムのテストを実行できますが、データの可視性の実現には制限があり、それが分散テストの使用を妨げになるおそれがあります。自動化システムでは、ログ ファイルの代わりに HTML レポートを生成できますが、それらのレポートは時間がたつほど複雑になってきています。しかも、HTML レポートがローカルで自己完結していない場合、最新の Web ブラウザで直接開くことはできません。
この制限事項の解決策は、自動化テスト レポート サーバー を使用してテスト結果を共有ドライブに出力することです。これで、サーバーに接続してレポートを読むことができます。
ファイル提供機能以外に自動化テスト レポート サーバーにバックエンドはありません。つまり、これは非常に基本的な、負荷の少ない Web サーバーであり、ほとんどのハードウェアで簡単にセットアップできます。そのため、リモートでテストを実行している外部サードパーティーが独自にサーバーをセットアップしてテスト結果を共有できます。
前提条件
自動化テスト レポート サーバーをセットアップするには、以下の前提条件となるライブラリとプログラムが必要です。
これらの前提条件をインストールしておかないと、エラーが発生します。
このセットアップ プロセスはローカル ホストで実行してかまいません。しかし、ローカル ホストを共有することはできないため、リモートからサーバーにアクセスできるようにするために、有効な DNS と IP アドレスを指定してセットアップする必要があります。
Web ドメインとアドレスのセットアップは、このドキュメントでは扱いません。ご自分の環境に適した方法で行ってください。
手順
自動化テスト レポート サーバーをセットアップするには、以下の手順に従います。
以下の指示中のプレースホルダー セクションは次のように置き替えてください。
-
(path to result):テスト結果出力を保存するパス。例えば、「C:\http_server\local」。 -
(stream root):ソース コントロール ストリームまたは UE インストール先のパス。例えば、「C:\Epic\UE」。
HTTP サーバーをインストールする
-
必要な 前提条件 すべてがインストールされていることを確認します。
-
コマンド プロンプト ウィンドウを開きます。
-
コマンド プロンプトのパスに「
%USERPROFILE%\AppData\Roaming\npm」が含まれることを確認します。 -
以下のコマンドを実行します。
npm install http-server bower -gこれで、Bower Web サーバーがグローバルにインストールされます。
-
以下のコマンドを実行します。
xcopy (stream root)\Engine\Content\Automation (path to result) /Eこれで、生成されたテスト レポートで参照される HTTP サーバーのイメージ、コンフィグ ファイル、テンプレートが再帰的にコピーされます。
-
以下のコマンドを実行します。
cd (path to result)& bower installこのコマンドは、コピーされたコンフィグ ファイルで参照される JavaScript ライブラリをインストールするように Bower に指示します。
HTTP サーバーを実行する
-
以下のコマンドを実行します。
cd (path to result)& http-serverこれで、HTTP サーバーの作業ディレクトリに移動し、サーバーを実行開始します。
-
コマンド プロンプトは開いたままにします。コマンド プロンプトを閉じると、サーバーがシャットダウンされます。
テスト結果を表示する
-
自動化テストを実行する際には、以下のコマンドを使用し、出力先には「
(path to result)」ディレクトリを指定します。これで、Web サーバーとリソースをセットアップしたフォルダに直接出力するようにテストが設定されます。-ReportOutputPath=C:\http_server\local -
ブラウザーで Web サーバーの IP アドレスを開きます。内部的には
http://localhost:8080/を使用できますが、前述したように、分散処理のために適切な Web アドレスをセットアップする必要があります。出力パスがサーバー パスと同じ場合は、そのパスを直接使用できます。しかし、サブディレクトリを使用してファイルを保存している場合は、パスにそのディレクトリを追加する必要があります。
例えば、出力先が「
C:\http_server\local\mypath」の場合、URL はhttp://localhost:8080/mypathになります。 -
Web サーバーにファイルのリストが表示されます。適切なディレクトリに出力されたレポートがすぐに表示されます。
-
セッション名 を指定して
Index.htmlとindex.json(通常はターゲット ディレクトリにある) をディレクトリと一緒に移動すると、名前を使って特定のテスト セッションの結果にアクセスできます。 -
結果の確認が終了したら、コマンド プロンプトを閉じてサーバーをシャットダウンしてかまいません。
個別のテスト セッションをセットアップする
テスト結果を適切に整理し、上書きを避けるために、テスト セッションごとに異なるディレクトリに分けることができます。
-
特定のテストを簡単に識別できるように、選択したディレクトリの名前を定義します。この例では Session1 を使用します。
-
自動化テストの結果を「
(path to result)\Session1」に出力します。 -
異なるテスト セットを実行する際に、名前を変更します。新しいテスト セットごとに、セッション番号を増やしてもよいですし、全く異なる説明的な名前にしてもかまいません。これで、以前のテスト結果の上書きを回避できます。
-
Web ブラウザを通じて結果にアクセスするには、該当するテスト セッションのディレクトリ名をパスに追加します。
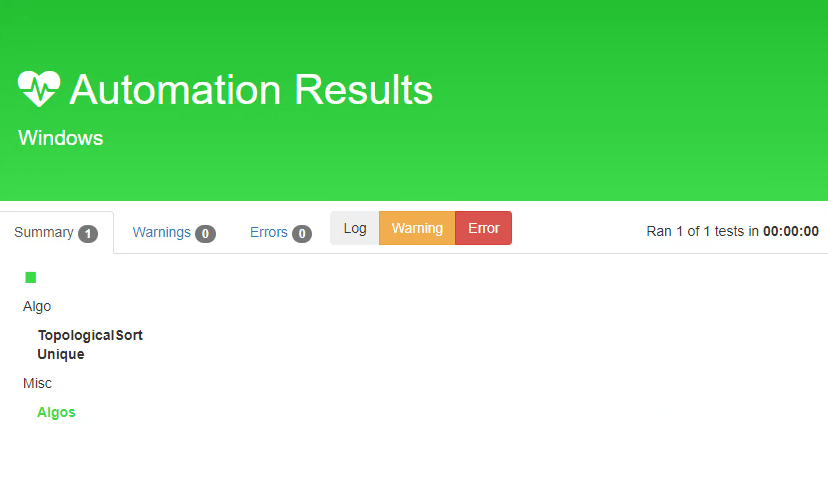
結果
すべて正常に機能した場合、実行されたテスト一覧とそれぞれのステータスが示された、以下の画像のような表示になります。