このガイドラインは、サポートされたモバイル デバイス上で再生された時にパフォーマンスが最適になるように、Unreal Match 3 ゲームに採用された最適化と技術を説明します。
Default Device Profiles
Unreal Match 3 が可能な限り多くのモバイル デバイスで動くようにするために、ローエンド モバイル デバイスでの再生時に DefaultDeviceProfiles.ini が Unreal Match 3 のレンダリング設定を低くするように変更しました。これによりゲームの全体的な外見と質感を損なうことなく、様々なモバイル デバイス上での幅広いゲームの使用が可能になります。次のセクションでは、これらの設定についてと UE4 モバイル プロジェクトで使用する方法を説明します。
Match3\Config\DefaultDeviceProfiles.ini から Unreal Match 3 DefaultDeviceProfiles.INI を開いて準備しておいてください。
DefaultDeviceProfiles.INI を開いたら、iOS と Android のセクションを見てください。
[IOS DeviceProfile]
+CVars=r.Streaming.PoolSize=160
+CVars=r.Streaming.UseFixedPoolSize=1
+CVars=p.EnableAsyncScene=0
+CVars=r.Scalability.MaxTextureQualityForLowVirtualMemory=3
+CVars=r.MaxAnisotropy=1
[Android DeviceProfile]
+CVars=r.Streaming.PoolSize=160
+CVars=r.Streaming.UseFixedPoolSize=1
+CVars=p.EnableAsyncScene=0
+CVars=r.Scalability.MaxTextureQualityForLowVirtualMemory=3
+CVars=r.MaxAnisotropy=1
Unreal Match 3 の場合、基本のベース プロファイルには何も追加せず、各デバイスの個々のデバイス プロファイルのみを変更しました。
上のテキスト 2 段の部分で、各デバイス ファミリーがデフォルトで有効にされるように基本のレンダリングを設定してます。プロジェクトがターゲットにするそれぞれのモバイル デバイスで動くことが分かっている Cvars のみをここに入力します。あるモバイル デバイスではサポートしているけれども別のデバイスでは対応していない Cvar をここに追加すると、これらのモバイル デバイス上でのプロジェクトの動きが悪くなりますこれを避けるためには、[Device Profile] セクションにデバイス固有の Cvars のみを追加します。iPhone 4s デバイスのプロファイルと iPhone 6s のプロファイルを例に取ってみましょう。
[iPhone4s DeviceProfile]
+CVars=r.MobileContentScaleFactor=1.0
+CVars=r.ParticleLODBias=1
+CVars=sg.EffectsQuality=2
+CVars=fx.MaxCPUParticlesPerEmitter 50
[iPhone6 DeviceProfile]
+CVars=r.MobileContentScaleFactor=2.0
+CVars=r.ParticleLODBias=0
+CVars=sg.EffectsQuality=3
+CVars=fx.MaxCPUParticlesPerEmitter 1000
iPhone 6 は iPhone 4 よりもパワフルなので、設定の多くは 6 では増加し 4 では減少しました。IiOS セクションの下の Android セクションでは、High device profile と Low device profile が同じであることが分かります。
[Android_Low DeviceProfile]
+CVars=r.MobileContentScaleFactor=1.0
+CVars=r.ParticleLODBias=1
+CVars=sg.EffectsQuality=2
+CVars=fx.MaxCPUParticlesPerEmitter 50
BaseProfileName=Android
[Android_High DeviceProfile]
+CVars=r.MobileContentScaleFactor=1.0
+CVars=r.ParticleLODBias=0
+CVars=sg.EffectsQuality=3
+CVars=fx.MaxCPUParticlesPerEmitter 1000
BaseProfileName=Android
Unreal Match 3 に使われている設定とその機能の詳細をまとめました。
| 設定名 | 説明 |
|---|---|
| r.MobileContentScaleFactor | デバイス上でのコンテンツのスケールを制御します。0 に設定すると、そのデバイスのネイティブ解像度が使用されます。UI スケールに DPI スケール カーブを使う場合は、必ずこの設定を 0 にします。 |
| r.ParticleLODBias | 表示するパーティクル LOD を制御します。0 は基本を使用、1 は最初の LOD、2 は 2 つ目の LOD というように使います。Unreal Match 3 では、最初の LOD だけを使用して、ローエンド デバイス上でスポーンされたパーティクル量を半分に減らします。 |
| sg.EffectsQuality | ティックあたりのパーティクルのスポーン レートを調節します。範囲は 0 から 3 です。デフォルトは 3 に設定されています。値を下げると、ティックあたりのパーティクルのスポーン量が減ります。1 にするとパーティクルはかなりまばらになるので、非常にローエンドのデバイスのみに使用することを推奨します。0 に設定するとパーティクルのスポーンが完全に停止します。 |
| fx.MaxCPUParticlesPerEmitter | エミッタ当たりのエミットされる CPU パーティクル数です。 |
LOD の様々な使用方法

LOD は、プレイヤーのカメラから遠くにあるオブジェクトのレンダリング負荷を減らす場合に役立つレンダリング トリックです。LOD は、低解像度のオブジェクトを格納することで動き、プレイヤーのカメラからの距離に応じてこれらのオブジェクト間を自動的に切り替えます。以下の動画で動作中の LOD スイッチのサンプルをご覧いただけます。
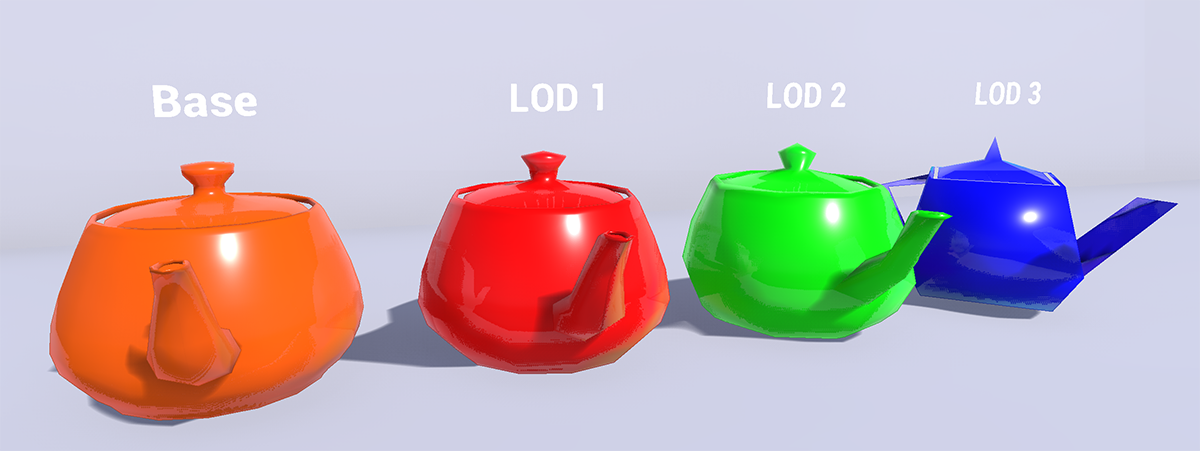
Unreal Match 3 はスタティックメッシュに LOD は使用しませんが、パーティクル エフェクトに LOD を使用するとローエンド デバイスでのレンダリング負荷を下げることができます。パーティクルを使って開始点として最初に LOD を新規作成しておくと、新規作成された LOD 内で、スポーンされるパーティクル数が半分になります。インスタンスによっては、エフェクト内のモジュールがすべて無効になる場合もあります。この VFX LOD を実際に使ってる様子が以下の画像です。


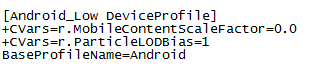
上の画像は P_Selected_Title パーティクル エフェクトです。現在選択中の宝石がローエンド デバイス用に最適化してあります。画像の左側はハイエンド デバイス向けの P_Selected_Title パーティクル エフェクトの基本 (Base) です。この画像をじっくり見ると、パーティクル エフェクトの中に小さな白い四角に気が付くと思います。今度は画像の右側を見てください。同じ P_Selected_Title エフェクトを使っていても、小さな白い四角は見えません。これは、Unreal Match 3 がローエンド モバイル デバイスでも問題なく動作できるように、それらがエフェクトの LOD から完全に取り除かれたためです。まだ必要な操作の半分にすぎません。次に、メイン パーティクル エフェクトを使うモバイル デバイスと、メイン パーティクル エフェクトに基づいて様々な LOD を使うモバイル デバイスを定義する必要があります。まず、テキスト エディタで DefaultDeviceProfiles.ini を開き、下の画像にあるように Android_Low DeviceProfile エントリを探します。

[Android_Low Device Profile] セクションで、以下の Cvar を追加して、使用されたらパーティクル エフェクトが最初の LOD を使うように 1 を設定します。
+CVars=r.ParticleLODBias=1
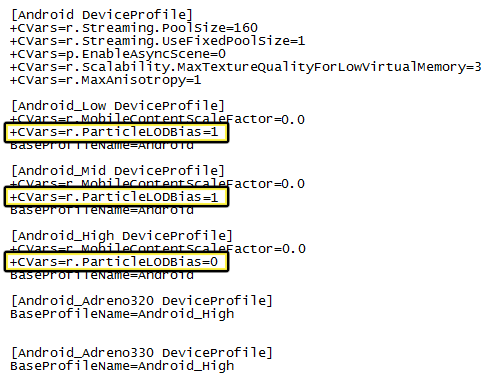
[Android Device Profile] セクションの [Low Device] と [Mid Device] のエントリを見ると、両方の種類にはパーティクル エフェクト向けの LOD が使われます。。一方、[Highest Device] では LOD ではなく基本エフェクトが使われています。下の画像を見ると、パーティクル エフェクトをことなる LOD で表示するため、ローエンド、ミッドエンド、ハイエンドの Android デバイスをすべて一緒に使っていることがわかります。

このサンプルでは Android を使っていますが、このコンセプトとコマンドは iOS セクションにも使用することができます。
Android デバイスで動画を録画する
コンソール ウィンドウを開いて以下のコマンドライン引数を入力すると、一定の Android デバイス上で動画を録画できます。
adb shell screenrecord /sdcard/(Insert Name Here).mp4 --bit-rate 8000000
この引数により、デバイス上で最大 180 秒まで録画できます。ADB コンソール ウィンドウで Ctrl + C を押せば、いつでも録画を停止することができます。
通常動画は電話のルート ディレクトリにありますが、デバイスが開発用 PC に接続されている時は動画名を検索すると見つかります。
キャラクターのライティング
Unreal Match 3 でキャラクター用に使われているマテリアルを見てみると、負荷の低い Unlit Shading Model ではなく Default Lit Shading Model をマテリアルに使用していることが分かります。夜のテーマが購入され有効にされた時に、トーチの灯りによりキャラクターに動的に陰影がつくようにするためです。Unlit になるようにマテリアルが変更されていると、動的シャドウのインタラクションは不可能になります。動的ライトはモバイル デバイスでは特に負荷が高いですが、Unreal Match 3 はリソースをほとんど要求しないので、動的なポイントライトを 1 つだけ付けたとしてもパフォーマンスはほとんど変わりません。

