
Developer ツール には、デバッガー、アナライザー、プロファイラーなどの情報収集ツールが入っています。 これらのツールを使うことで、期待どおりにならないプロジェクト、コード、コンテンツ部分を分析する手間を最適化しやすくなります。
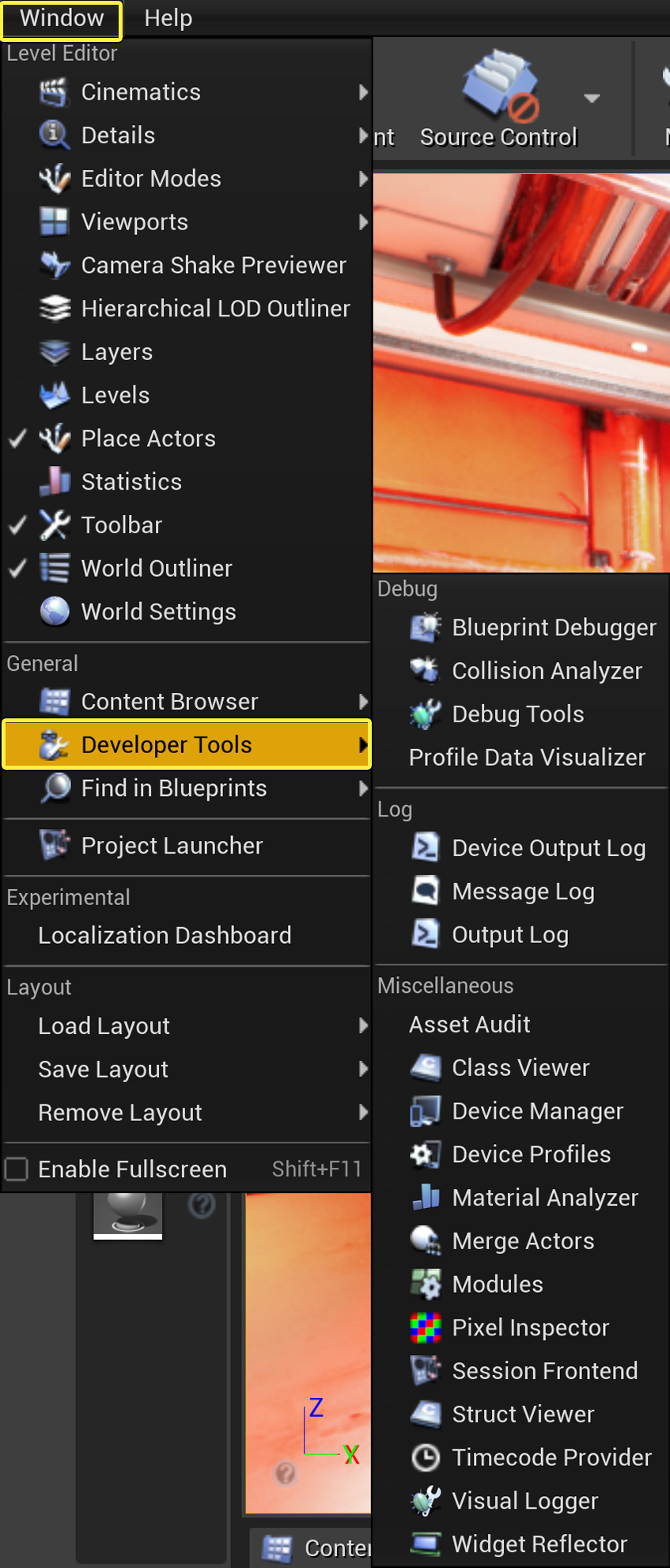
Developer ツールを使用するには、メイン メニュー バーの [Window] から [Developer Tools] を選択します。

Developer ツールには 3 つのカテゴリがあります。
- Debug - デバッグ ツールが含まれます。
- Log - メッセージ ログと出力ログのそれぞれのウィンドウが含まれます。
- Miscellaneous - ロガー、マネージャー、プロファイルなどが含まれます。
詳細は以下の表を参照してください。リンクをクリックすると、それぞれのコンテンツが表示されます。
使用できるツール
| オプション | 説明 |
|---|---|
| Blueprint Debugger | Blueprint Debugger を開きます。ブレークポイントを利用してブループリントまたは Level ブループリントの全てのグラフをステップスルーします。 |
| Collision Analyzer | Collision Analyzer ツールを開きます。 |
| Debug Tools | コマンド デバッグ タスクの関数一式が含まれる [Debug Tools] パネルを表示します。 |
| Message Log | メッセージ ログを開きます。この場所に、エディタのエラーや警告があります。 |
| Output Log | 出力ログを開きます。Print を使用して何かをデバッグする場合、ここに表示されます。 |
| Visual Logger | Visual Logger を開きます。 プロジェクトの AI のデバッグや微調整をしやすくするツールです。 |
| Class Viewer | クラスビューア を開きます。エディタで使用するクラスの階層リストを表示します。 |
| Device Manager | デバイス マネージャを開きます。 |
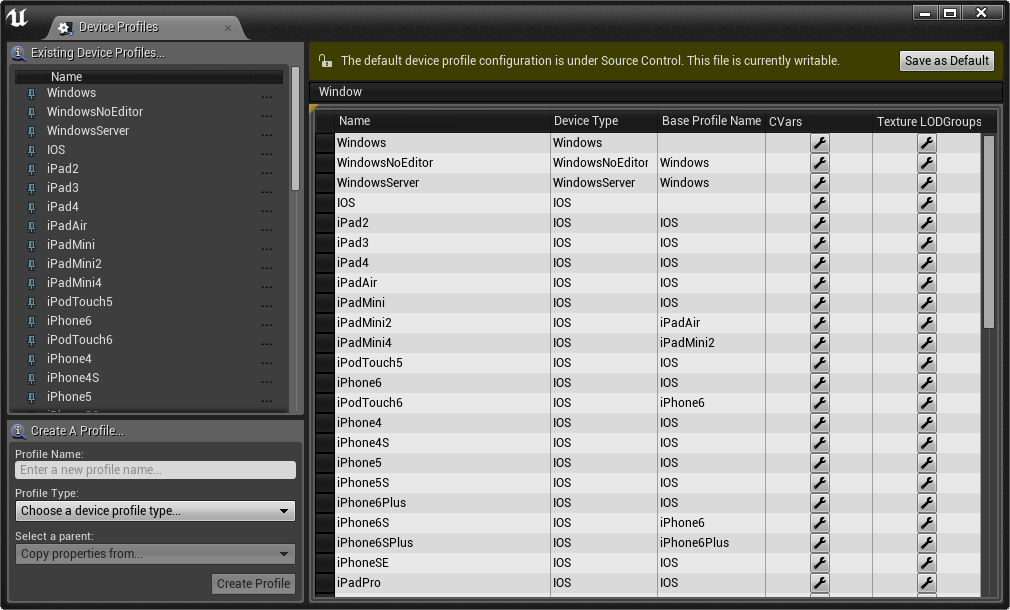
| Device Profiles | Device Profile タブを開きます。プロジェクト内でデバイス固有のコンフィギュレーションを管理できます。 |
| Merge Actors | Merge Actors ツールを開きます。 |
| Pixel Inspector | Pixel Inspector を開きます。ビューポートから特定のピクセルの情報を提供します。 |
| Session Frontend | Session Frontend ツールを開きます。日常のゲーム開発 (prep ビルド、デプロイ、起動) に使用する多目的ツールです。 |
| Widget Reflector | ウィジェット リフレクターを開きます。 |