サブサーフェス スキャタリングは透過/半透過のサーフェスを通過しながら光を散乱するライティング現象を表す用語です。
Unreal Engine には、特にこのようなインタラクションを必要とする、スキンやワックスといったマテリアルに向けて、サブサーフェス と呼ばれる特殊な シェーディング モデル が備わっています。
このチュートリアルでは、マテリアルでサブサーフェス スキャタリングを使用する方法について知っておくべき内容を説明します。
サブサーフェス シェーディング モデルを有効にする
マテリアルでサブサーフェス シェーディング モデルを有効にするには、以下のステップを実行します。
-
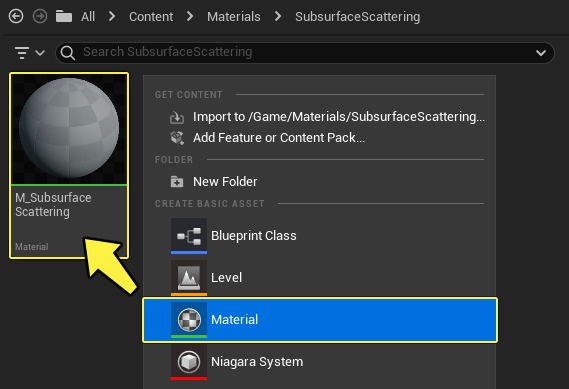
コンテンツ ブラウザ 内を 右クリック して [Create Basic Asset (基本アセットを作成)] リストから [Material (マテリアル)] を選択し、新しいマテリアルを作成します。マテリアルに「M_Subsurface_Scattering」などのわかりやすい名前を付けます。 このステップを完了すると、コンテンツ ブラウザ は次のようになるはずです。

- コンテンツ ブラウザでそのアセットを ダブルクリック してマテリアルを開きます。
-
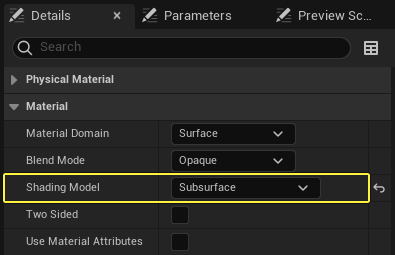
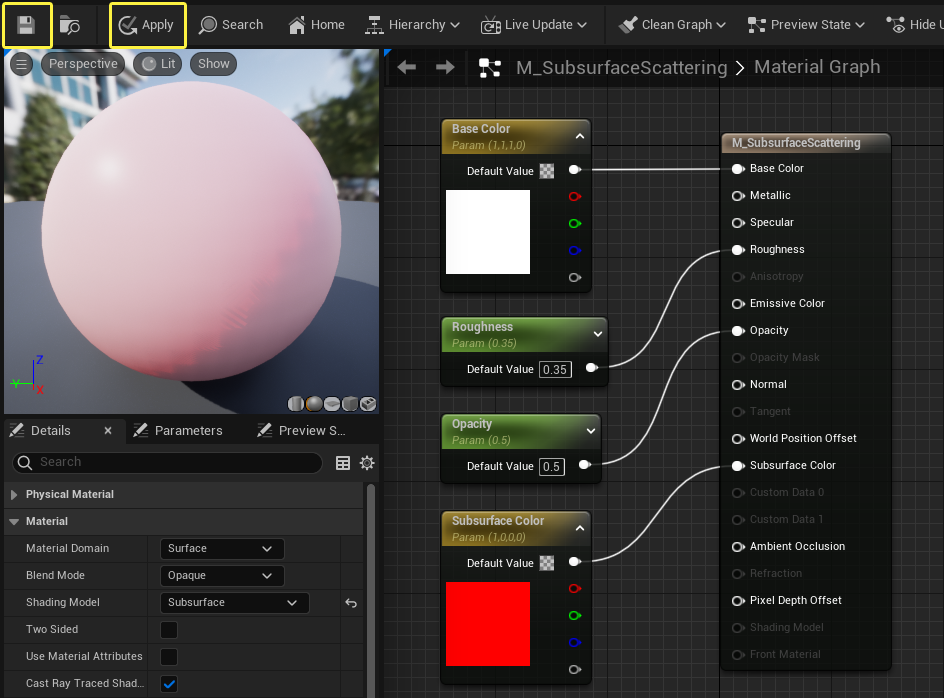
マテリアル エディタの [Details (詳細)] パネルで、マテリアルの [Shading Model (シェーディング モデル)] を [Default Lit (デフォルト ライティング)] から [Subsurface (サブサーフェス)] に変更します。

- これで、マテリアルをサブサーフェス マテリアルとして使用する準備が整いました。
サブサーフェス マテリアルを設定する
サブサーフェス スキャタリングが有効になっている上記のマテリアルを引き続き使用して、基本的なマテリアルを設定し、レベル内でサブサーフェス スキャタリングの動作を確認できるようにします。
-
マテリアル式ノードをいくつか配置して作業環境を整えます。 この例では、以下のノードを追加していきます。
- Vector Parameter x 2
- Scalar Parameter x 2

通常のマテリアル ノードの代わりにパラメータ マテリアル ノードを使用するのは、エディタ内で簡単に微調整できるようにマテリアルからマテリアル インスタンスを作成できるためです。
-
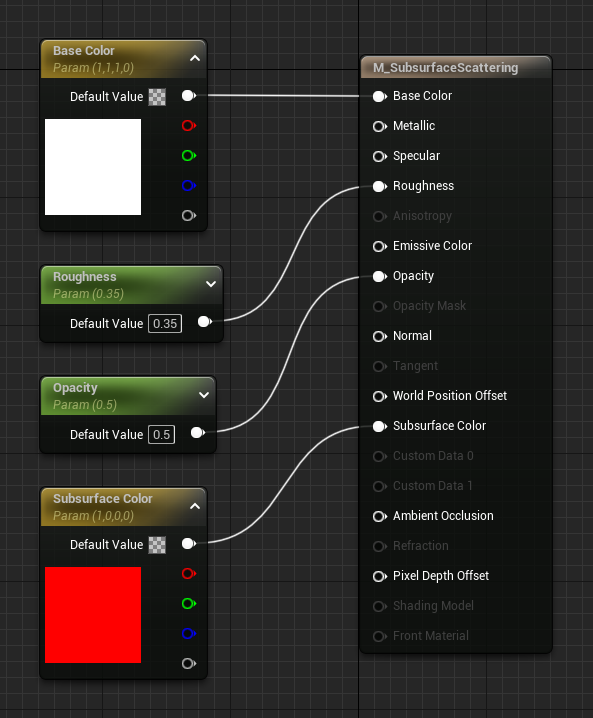
各ノードを接続する前に、まず名前を付けてデフォルト値を設定する必要があります。次は、各ノードの名前とデフォルト値です。

プロパティ名 値 Base_Color r:1.0、g:1.0、b:1.0 Roughness 0.35 Opacity 0.5 Subsurface_Color r:1.0、b:0、g:0 -
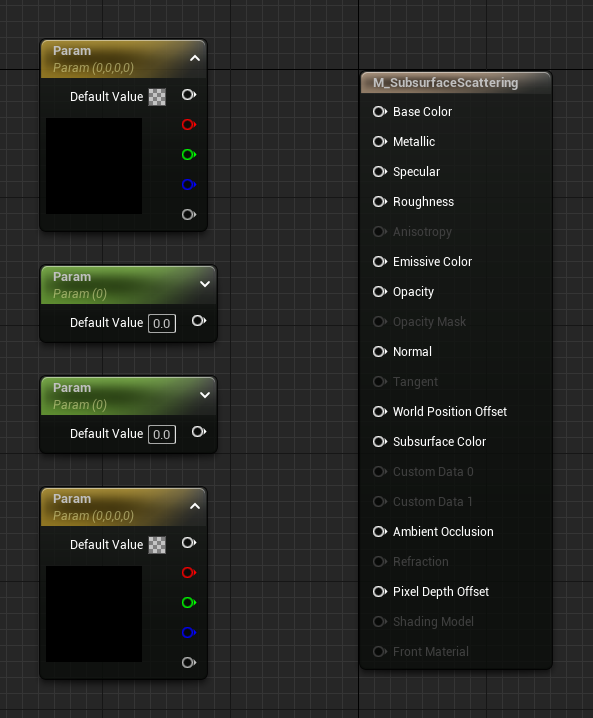
4 つのパラメータ式の名前をすべて変更してデフォルト値を設定したら、それぞれをメイン マテリアル ノードの対応する入力に上記のとおりに接続します。
-
ノードをそれぞれ接続したら、[Apply (適用)] ボタンをクリックしてマテリアルをコンパイルし、保存 します。コンパイルすると、次の画像のようになるはずです。

-
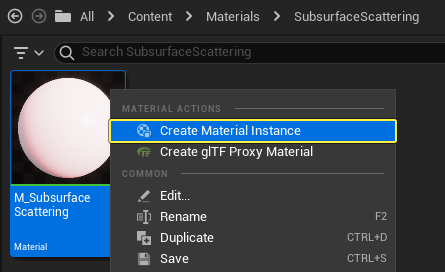
マテリアルがコンパイルされたら、マテリアル エディタのウィンドウを閉じます。コンテンツ ブラウザ 内でマテリアルを選択して 右クリック し、メニューから [Create Material Instance (マテリアル インスタンスを作成)] オプションを選択します。

サブサーフェス マテリアルをテストする
マテリアル インスタンスを作成したので、そのマテリアルをレベル内で試すことができます。
-
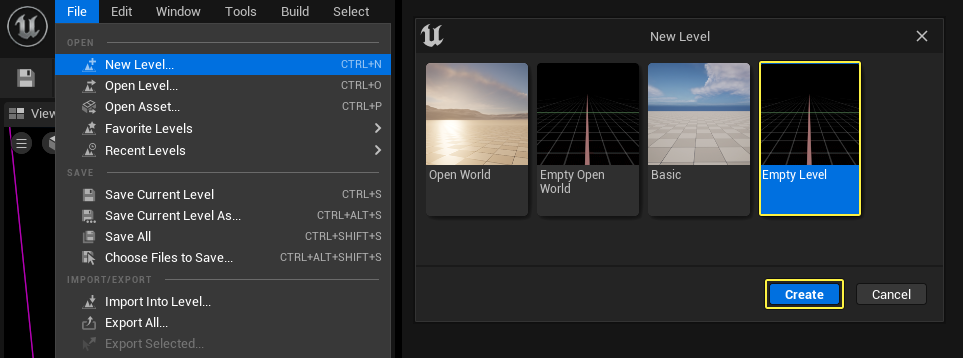
まず最初に、作業を行うための新しい空白のレベルを作成する必要があります。メイン メニューの [File (ファイル)] オプションから [New Level (新規レベル)] を選択します。レベルのタイプを選択するよう促されたら、[Empty Level (空白のレベル)] を選択します。

-
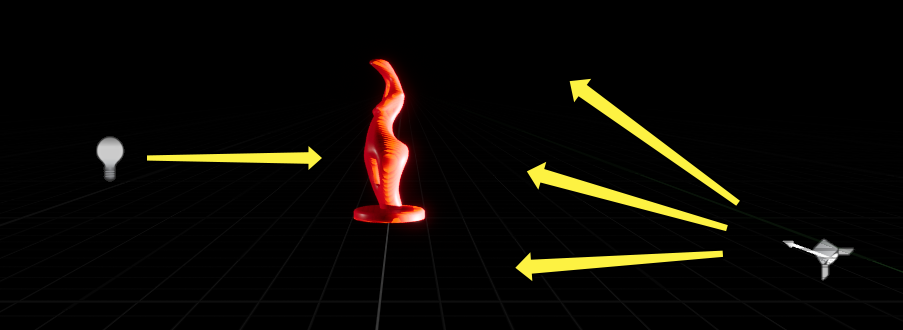
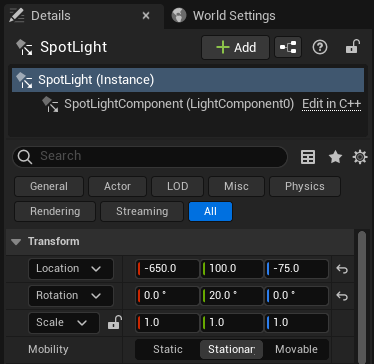
マテリアルのテストにはスターター コンテンツのスタティックメッシュを使い、前面を ポイント ライト で、背面を非常に明るい スポット ライト で照らします。バックライトを明るくすることで、サブサーフェス マテリアルでライトが透過されて散乱される様子をわかりやすく表現できます。ライティングのコンフィギュレーションは次の画像のようになるはずです。

-
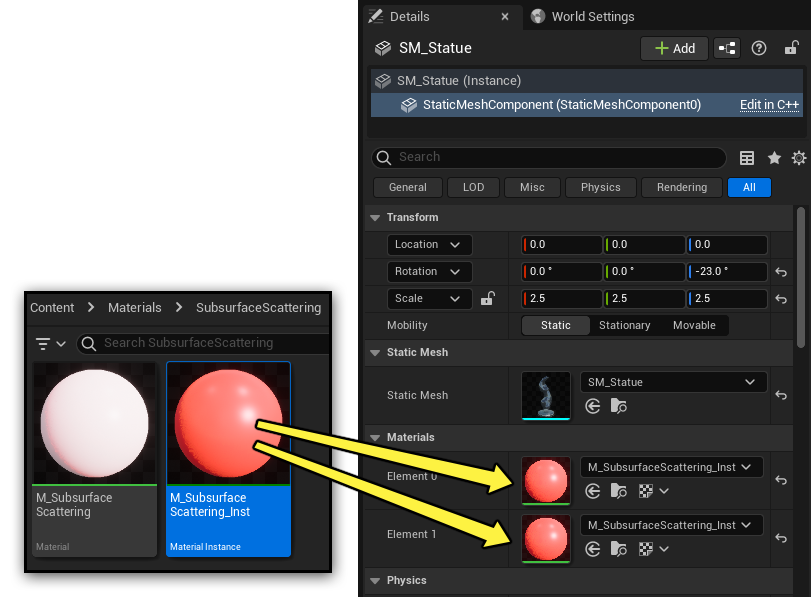
コンテンツ ブラウザで「StarterContent」 > 「Props」から SM_Statue アセットを見つけて、レベルに追加します。この例の位置と回転の設定は次のとおりです。
プロパティ名 値 Location: X:0、Y:0、Z:0 Location: X:0、Y:0、Z:-23 -
コンテンツ ブラウザから M_Subsurface_Scatterin_Inst マテリアル インスタンスをレベル内の像のスタティックメッシュにドラッグするか、[Details] パネルにある像の両方のマテリアル要素にドラッグして、このマテリアル インスタンスを像に適用します。

-
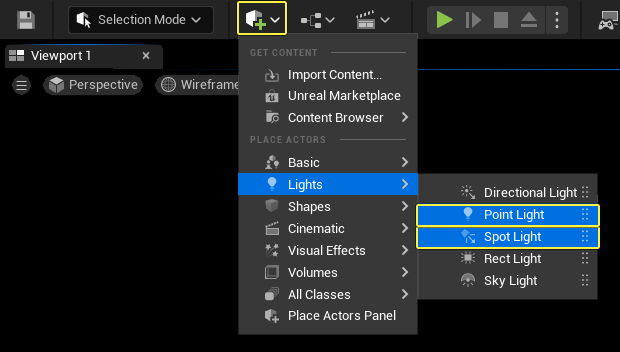
[Place Actors (アクタを配置)] メニューを開き、レベルに ポイント ライト と スポット ライト の両方を追加します。

-
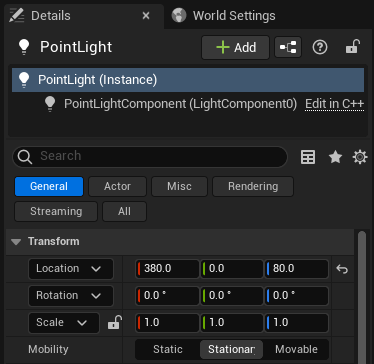
ポイント ライトを選択して、[Details] パネルで次の設定を行います。
プロパティ名 値 Location: X:380、Y:0、Z:80 Intensity: 8.0 cd 
-
スポット ライトを選択して、[Details] パネルで次の設定を行います。
プロパティ名 値 Location: X:-650、Y:100、Z:-75 Rotation: X:0、Y:20、Z:0 Intensity: 1500 cd 
サブサーフェス マテリアルで作業する
これでサブサーフェス マテリアルが適用されたので、マテリアル インスタンスの設定を微調整していきます。
以下のセクションでは、サブサーフェス マテリアルの見え方をどのように制御できるか、また求めている結果を得るためにマテリアル インスタンスのさまざまなオプションを微調整する方法について説明します。
オパシティの制御
サブサーフェス マテリアルの現在の設定では、オブジェクトに散乱させたいライトの量はオパシティ入力で制御されています。
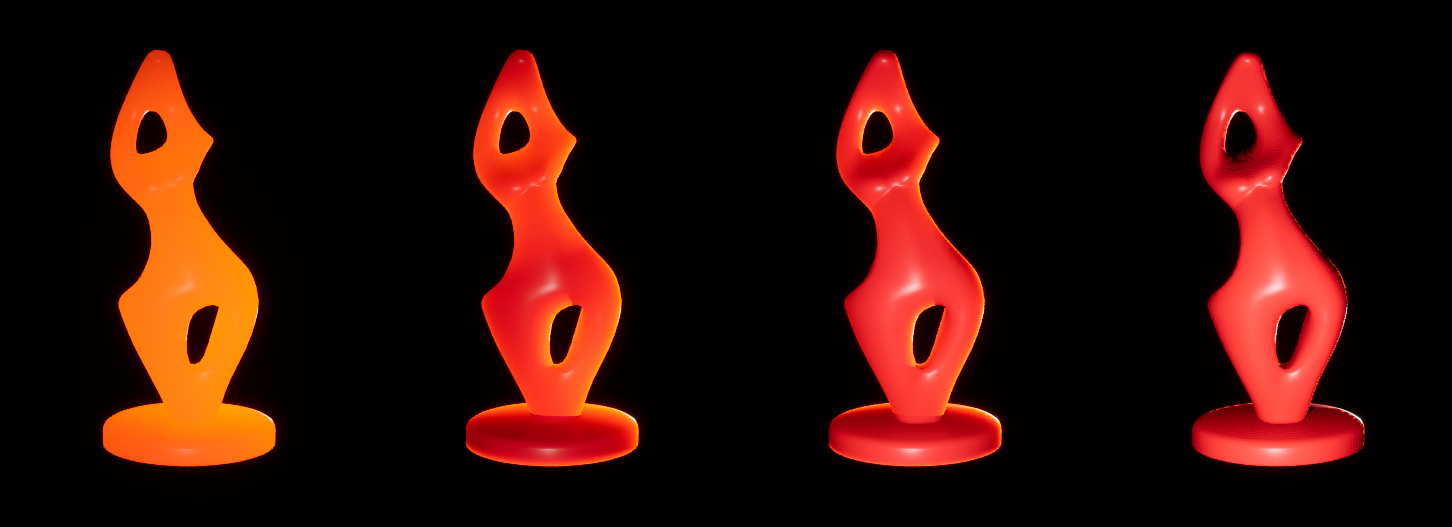
「0」に設定するとすべてのライトが散乱し、「1」に設定するとライトはまったく散乱しません。 以下の例では像のメッシュを透過して散乱するライトが描かれており、左側の画像からオパシティ値が「0」、「0.35」、「0.65」、右側の画像では「1.0」にそれぞれ設定されています。 数値が 0 から 1 に大きくなるにつれて、オブジェクトを透過するライトの量が少なくなることがわかります。

オパシティは多くの散乱光を取り除くのに役立ちますが、それでもある程度のサブサーフェス スキャタリングが発生します。このエフェクトを完全に取り除くには、サブサーフェス カラーの 値 も調整する必要があります。これについては、次の「サブサーフェスのカラー値」セクションで説明します。
サブサーフェスのカラー値
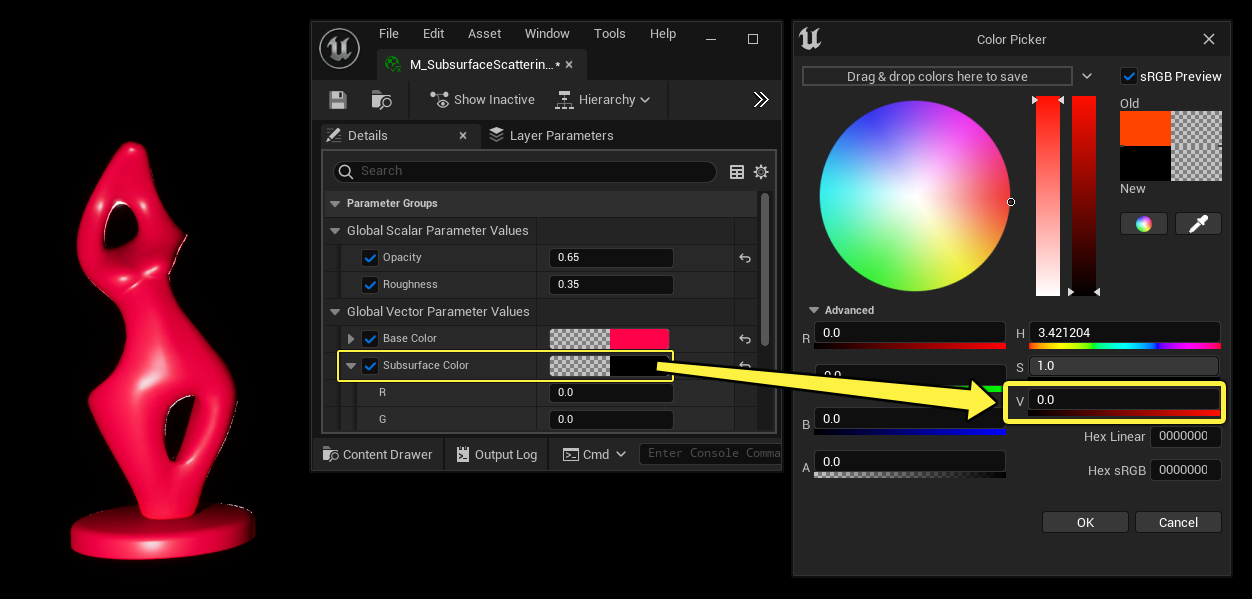
生じるサブサーフェス スキャタリングの量はオパシティ入力を介して調整できますが、カラー ピッカー の V (Value) スライダーを使用して調整することも可能です。
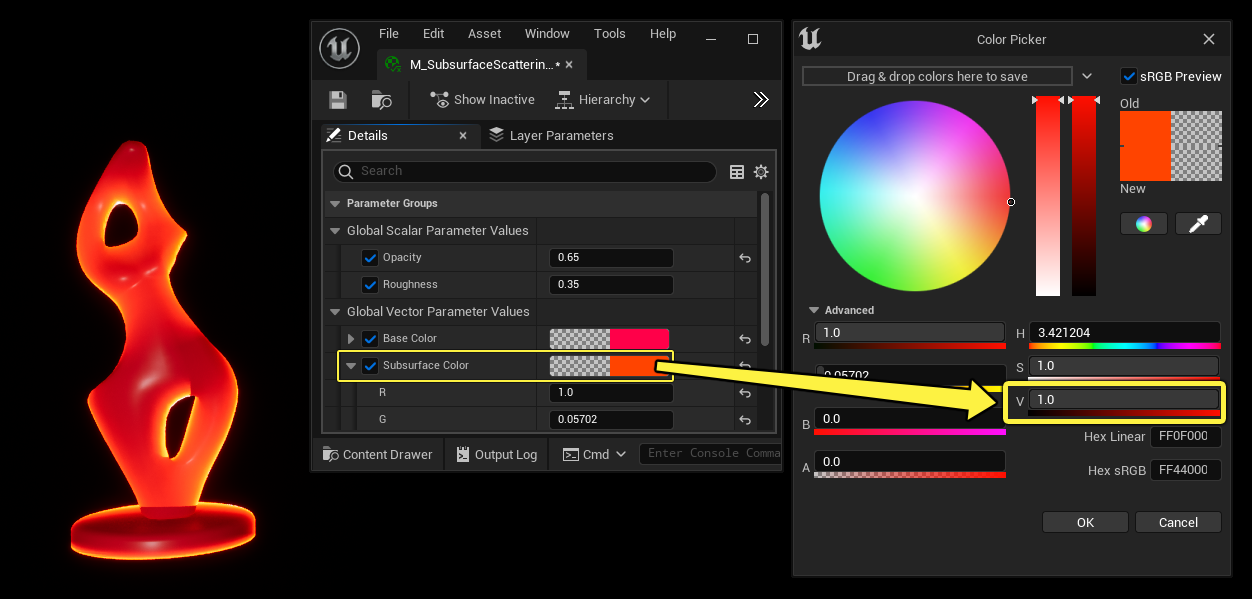
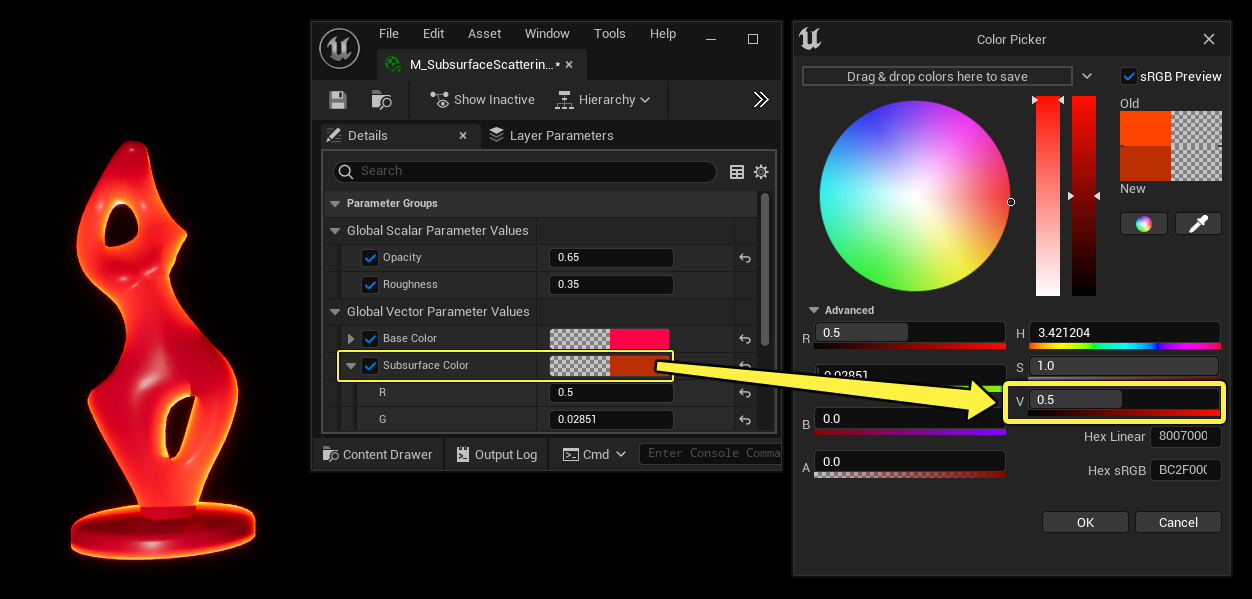
たとえば、オパシティ値を「1.0」に設定し、サブサーフェスのカラー値を白色から黒色に設定すると、次の画像のようにサブサーフェス スキャタリングが実質的にオフになります。



[Subsurface Color (サブサーフェス カラー)] の値を「0」、「0.5」、「1.0」に設定する。
次は、リアルタイムで値を調整する例です。赤色から黒色にカラー値を調整すると、サブサーフェス スキャタリングが与える影響の量も変わることがわかります。
テクスチャをサブサーフェスの影響に対するマスクとして使用する
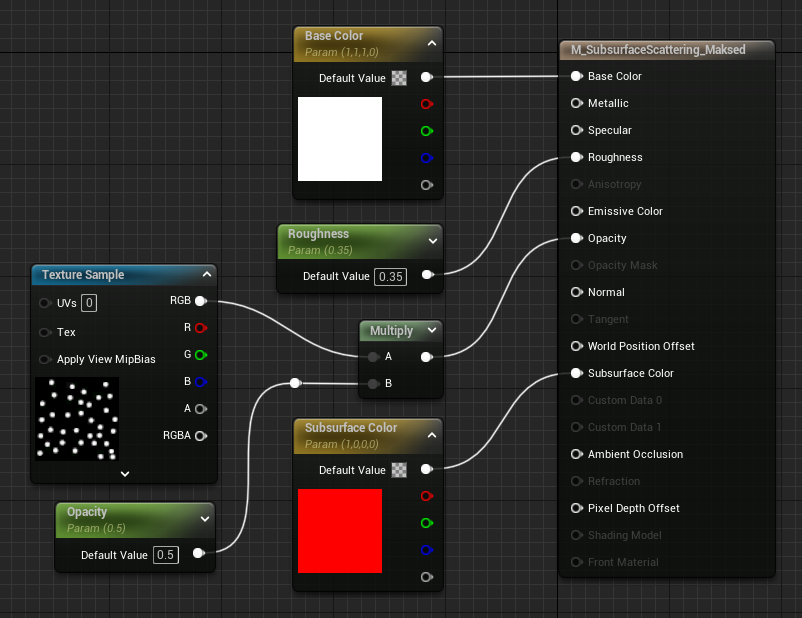
テクスチャをマスクとして使用して、サブサーフェス スキャタリングを受ける領域とそうでない領域をより細かく制御することができます。 これを行うには、マスクとして使用するテクスチャをマテリアルの Opacity チャンネルに接続するだけです。 以下の例では、マスク テクスチャを使用するだけでなく、スカラー値を使用してマスクの強度を制御することで、生じるサブサーフェス スキャタリングの量をさらに制御します。

マスク テクスチャは黒色から白色へと変わる値に応じて機能します。値が黒色に近いほどサブサーフェス エフェクトが届くようになり、値が白色に近いほどサブサーフェス エフェクトが届かないようになります。
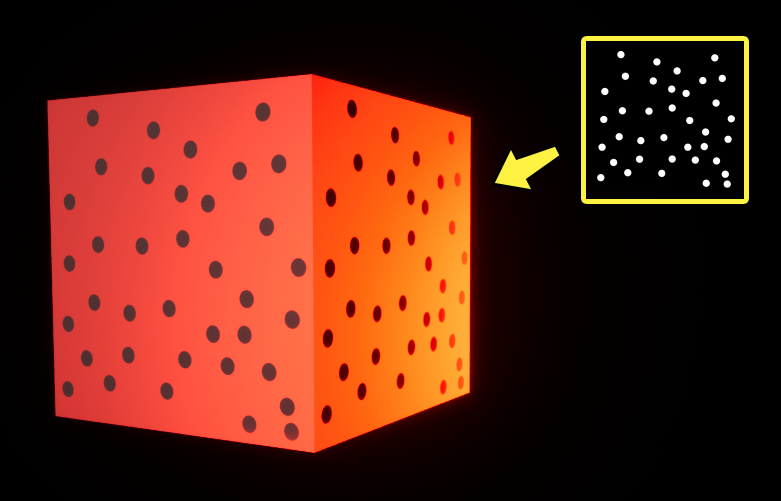
次は、マスク テクスチャを使用した上記のマテリアルがレベル内でどのように表示されるかを示した画像です。 キューブ上に黒色のスポットがありますが、 これらはマスク テクスチャで純白の値を使用した結果です。