
このクイック スタート ガイドでは、Unreal Engine で C++ プロジェクトを構成し、Visual Studio で最初の C++ ゲームプレイ クラスをプログラミングする方法について説明します。このチュートリアルを完了すると、次のことができるようになります。
- 新規 C++ プロジェクトを作成する
- C++ で新規アクタ クラスを作成する
- その C++ クラスを開発環境で編集して視覚的表現と機能を追加
- プロジェクトをコンパイルする
- Unreal Editor で新規アクタをテストする
このガイドでは、プログラミング環境としてすでに Visual Studio が構成されていることを前提とします。未構成の場合は、「Unreal Engine 用に Visual Studio をセットアップする」 のインストール方法および Unreal Engine によるプログラミングのための設定方法についての手順を参照してください。また、このガイドを開始するには Unreal Editor の使用方法を理解していることが前提となります。ただし、便宜上、Unreal Editor から C++ クラスを作成して管理するために必要な手順について一通り説明します。このガイドの最終成果物は、ゆるやかに浮かびながら空中で回転し続ける立方体です。このシンプルなオブジェクトをテストしながら、プログラミング向けの開発環境の使用方法を学習することができます。
このガイドでは、プログラミング環境としてすでに XCode が構成されていることを前提とします。また、このガイドを開始するには Unreal Editor の使用方法を理解していることが前提となります。ただし、便宜上、Unreal Editor から C++ クラスを作成して管理するために必要な手順について一通り説明します。このガイドの最終成果物は、ゆるやかに浮かびながら空中で回転し続ける立方体です。このシンプルなオブジェクトをテストしながら、プログラミング向けの開発環境の使用方法を学習することができます。
1.必要な設定
Unreal Editor を起動します。プロジェクト ブラウザ が表示されたら、Games プロジェクト カテゴリをクリックし、ブランク テンプレートを選択します。C++ と スターターコンテンツ が有効になっていることを確認し、このプロジェクト用に 保存場所 と 名前 を選択してから、[Create Project (プロジェクト作成)] をクリックします。このインスタンスでは、プロジェクト名を「QuickStart」としています。
この操作により、ソリューションで基本的な C++ コードのみを含む空のシンプルなプロジェクトが自動的に生成され、このプロジェクトが Unreal Editor と Visual Studio 内で自動的に開きます。プロジェクトの管理と作成の詳細については、「プロジェクト ブラウザ」のページを参照してください。
この操作により、ソリューションで基本的な C++ コードのみを含む空のシンプルなプロジェクトが自動的に生成され、このプロジェクトが Unreal Editor と XCode 内で自動的に開きます。プロジェクトの管理と作成の詳細については、「プロジェクト ブラウザ」のページを参照してください。
どのようなブループリント プロジェクトでも C++ プロジェクトに変換できます。C++ を追加したいブループリント プロジェクトがあれば、次のセクションに従って新規 C++ クラスを作成すると、エディタによりそのコードのための環境が自動的に構成されます。 また、C++ プロジェクトを使用しても、引き続きブループリントが使用できます。C++ プロジェクトではブループリントの代わりに C++ でプロジェクトの基本クラスを構成するだけです。
2.新規 C++ クラスを作成する
-
Unreal Editor で、[File (ファイル)] ドロップダウン メニューをクリックして、[New C++ Class... (新規 C++ クラス...)] コマンドを選択します。
画像をクリックするとフル サイズになります。
-
[Choose Parent Class (親クラスを選択)] メニューが表示されます。既存のクラスを拡張すると、そのクラスの機能を自分のクラスに追加することができます。ワールドに配置できる最も基本的な種類のオブジェクトである アクタ を選択して、[Next (次へ)] をクリックします。
画像をクリックするとフル サイズになります。
-
[Name Your New Actor (新しいアクタに名前を付ける)] メニューで、アクタに 「FloatingActor」 と名前を付けて、[Create Class (クラスの作成)] をクリックします。
画像をクリックするとフル サイズになります。
Unreal Engine により、コンテンツ ブラウザで選択した新規クラスが自動的にコンパイルおよびリロードされます。さらに、プログラミング環境で、
FloatingActor.cppが表示された状態で自動的に開きます。
3.C++ クラスを編集する
C++ クラスを作成できたので、今度は Visual Studio に切り替えてコードを編集します。
-
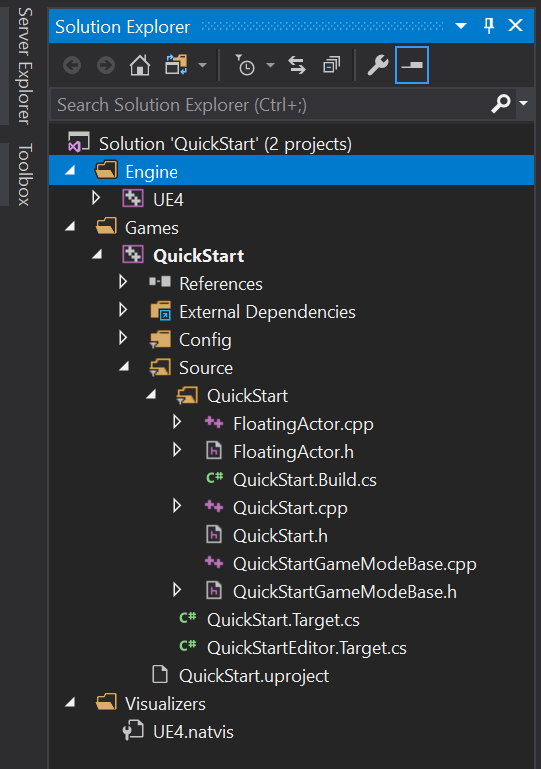
Visual Studio 内の [Solution Explorer (ソリューション エクスプローラー)] を探します。デフォルトではウィンドウの左側にあります。これを使用して
FloatingActor.hを検索します。このプロジェクトでは、[Games (ゲーム)] > [QuickStart (クイックスタート)] > [Source (ソース)] > [QuickStart (クイックスタート)] の下にあります。
-
ダブルクリックして開いた
FloatingActor.hがテキスト エディタで表示されます。
こちらが ヘッダ ファイルです。C++ クラスにとっての一種の目次のようなものと考えることができます。 新しい機能をビルドするにはまず、このファイルで使用する新しい 変数 または 関数 をすべて宣言する必要があります。
-
AFloatingActor() の宣言の下に次のコードを追加します。
UPROPERTY(VisibleAnywhere) UStaticMeshComponent* VisualMesh;ここでは、オブジェクトの視覚的表現として動作する StaticMeshComponent を宣言しています。なお、Unreal Editor 内で表示できるようにするため UProperty マクロを使用していることを確認してください。 UProperty とその指定子の詳細については、「プロパティ」のページを参照してください。
-
次に、
FloatingActor.cppを開いて AFloatingActor::AFloatingActor() の内側、閉じ括弧の直前に次のコードを追加します。VisualMesh = CreateDefaultSubobject<UStaticMeshComponent>(TEXT("Mesh")); VisualMesh->SetupAttachment(RootComponent); static ConstructorHelpers::FObjectFinder<UStaticMesh> CubeVisualAsset(TEXT("/Game/StarterContent/Shapes/Shape_Cube.Shape_Cube")); if (CubeVisualAsset.Succeeded()) { VisualMesh->SetStaticMesh(CubeVisualAsset.Object); VisualMesh->SetRelativeLocation(FVector(0.0f, 0.0f, 0.0f)); }この関数は コンストラクタ で、初回生成時にそれ自体を初期化する方法をクラスに指示します。この追加したコードでは、VisualMesh 参照に新しい StaticMeshComponent を挿入して、 アクタにこのコンポーネントをアタッチして、Starter Content アセットのキューブ メッシュに設定します。コードでコンポーネントをアタッチする方法の詳細については、「コンポーネントを作成しアタッチする」を参照してください。
-
AFloatingActor::Tick(float DeltaTime) の内側、閉じ括弧の直前に次のコードを追加します。
FVector NewLocation = GetActorLocation(); FRotator NewRotation = GetActorRotation(); float RunningTime = GetGameTimeSinceCreation(); float DeltaHeight = (FMath::Sin(RunningTime + DeltaTime) - FMath::Sin(RunningTime)); NewLocation.Z += DeltaHeight * 20.0f; //高さを 20 倍に拡大します float DeltaRotation = DeltaTime * 20.0f; //毎秒 20 度回転させます NewRotation.Yaw += DeltaRotation; SetActorLocationAndRotation(NewLocation, NewRotation);Tick 関数には、リアルタイムで実行したいコードを追加しています。この例では、追加したコードによりキューブが上下に浮遊しながら、回転します。 アクタのティックの詳細については、「アクタのティック」を参照してください。
C++ クラスを作成できたので、今度は XCode に切り替えてコードを編集します。
-
XCode 内の Project Navigator を探します。デフォルトではウィンドウの左側にあります。これを使用して
FloatingActor.hを検索します。このプロジェクトでは、[Games (ゲーム)] > [QuickStart (クイックスタート)] > [Source (ソース)] > [QuickStart (クイックスタート)] の下にあります。
-
ダブルクリックして開いた
FloatingActor.hがテキスト エディタで表示されます。こちらが ヘッダ ファイルです。ヘッダ ファイルは C++ クラスの目次のようなものと考えることができます。 新しい機能をビルドするにはまず、このファイルで使用する新しい 変数 または 関数 をすべて宣言する必要があります。 -
AFloatingActor() の宣言の下に次のコードを追加します。
UPROPERTY(VisibleAnywhere) UStaticMeshComponent* VisualMesh;ここでは、オブジェクトの視覚的表現として動作する StaticMeshComponent を宣言しています。なお、Unreal Editor 内で表示できるようにするため UProperty マクロを使用していることを確認してください。 UProperty とその指定子の詳細については、「プロパティ」のページを参照してください。
-
次に、
FloatingActor.cppを開いて AFloatingActor::AFloatingActor() の内側、閉じ括弧の直前に次のコードを追加します。VisualMesh = CreateDefaultSubobject<UStaticMeshComponent>(TEXT("Mesh")); VisualMesh->SetupAttachment(RootComponent); static ConstructorHelpers::FObjectFinder<UStaticMesh> CubeVisualAsset(TEXT("/Game/StarterContent/Shapes/Shape_Cube.Shape_Cube")); if (CubeVisualAsset.Succeeded()) { VisualMesh->SetStaticMesh(CubeVisualAsset.Object); VisualMesh->SetRelativeLocation(FVector(0.0f, 0.0f, 0.0f)); }この関数は コンストラクタ で、初回生成時にそれ自体を初期化する方法をクラスに指示します。この追加したコードでは、VisualMesh 参照に新しい StaticMeshComponent を挿入して、 アクタにこのコンポーネントをアタッチして、Starter Content アセットのキューブ メッシュに設定します。コードでコンポーネントをアタッチする方法の詳細については、「コンポーネントを作成しアタッチする」を参照してください。
-
AFloatingActor::Tick(float DeltaTime) の内側、閉じ括弧の直前に次のコードを追加します。
FVector NewLocation = GetActorLocation(); FRotator NewRotation = GetActorRotation(); float RunningTime = GetGameTimeSinceCreation(); float DeltaHeight = (FMath::Sin(RunningTime + DeltaTime) - FMath::Sin(RunningTime)); NewLocation.Z += DeltaHeight * 20.0f; //高さを 20 倍に拡大します float DeltaRotation = DeltaTime * 20.0f; //毎秒 20 度回転させます NewRotation.Yaw += DeltaRotation; SetActorLocationAndRotation(NewLocation, NewRotation);Tick 関数には、リアルタイムで実行したいコードを追加しています。この例では、追加したコードによりキューブが上下に浮遊しながら、回転します。 アクタのティックの詳細については、「アクタのティック」を参照してください。
4.C++ コードをコンパイルしてテストする
-
FloatingActor.hとFloatingActor.cppの両方で作業内容を 保存 します。次に、[Solution Explorer (ソリューション エクスプローラー)] で、プロジェクトを右クリックして、コンテキスト メニューの [Build (ビルド)] コマンドをクリックし、プロジェクトのコンパイルが終了するまで待ちます。
「Succeeded (成功)」と記載されたメッセージがウィンドウ下部の [Output (出力)] ログに表示されます。

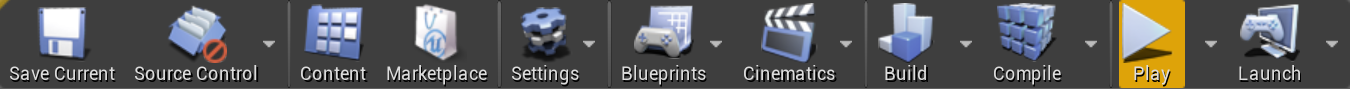
または、Unreal Editor に戻って、画面上部のツールバーにある [Compile (コンパイル)] ボタンをクリックしても構いません。

コンパイルする前に必ず作業を保存してください。保存しないと、コードに行った変更が反映されません。
-
Unreal Editor で コンテンツ ブラウザ に戻って、[C++ Classes (C++ クラス)] を展開して FloatingActor を探します。プロジェクトと同じ名前のフォルダがあります。この場合は「QuickStart」です。

-
[FloatingActor] をクリックして [Perspective Viewport (パースペクティブ ビューボート)] にドラッグし、FloatingActor のインスタンスを作成します。作成されたインスタンスは [World Outliner (ワールド アウトライナ)] で「FloatingActor1」として選択され、そのプロパティが [Details (詳細)] パネル に表示されます。

[Viewport (ビューポート)] の操作方法とワールドでのアクタの配置の詳細については、「レベル デザイナのクイック スタート」を参照してください。
-
FloatingActor1 の [Details (詳細)] パネル でアクタの [Location (位置)] を (-180, 0, 180) に設定します。この操作により、デフォルト シーンのテーブルの上にアクタが直接配置されます。

代わりに、Move ギズモを使用して手動で移動することもできます。

-
画面上部の [Play in Editor (PIE)] ボタンを押します。

-
FloatingActor.hとFloatingActor.cppの両方で作業内容を 保存 します。次に、画面上部の [Product (プロダクト)] ドロップダウン メニューをクリックして、[Build (ビルド)] コマンドを選択し、プロジェクトのビルドの終了を待ちます。
「Succeeded (成功)」と記載されたメッセージがウィンドウ下部の [Output (出力)] ログに表示されます。または、Unreal Editor に戻って、画面上部のツールバーにある [Compile (コンパイル)] ボタンをクリックしても構いません。

コンパイルする前に必ず作業を保存してください。保存しないと、コードに行った変更が反映されません。
-
Unreal Editor で コンテンツ ブラウザ に戻って、[C++ Classes (C++ クラス)] を展開して FloatingActor を探します。プロジェクトと同じ名前のフォルダがあります。この場合は「QuickStart」です。

-
[FloatingActor] をクリックして [Perspective Viewport (パースペクティブ ビューボート)] にドラッグし、FloatingActor のインスタンスを作成します。作成されたインスタンスは [World Outliner (ワールド アウトライナ)] で「FloatingActor1」として選択され、そのプロパティが [Details (詳細)] パネル に表示されます。

[Viewport (ビューポート)] の操作方法とワールドでのアクタの配置の詳細については、「レベル デザイナのクイック スタート」を参照してください。
-
FloatingActor1 の [Details (詳細)] パネル でアクタの [Location (位置)] を (-180, 0, 180) に設定します。この操作により、デフォルト シーンのテーブルの上にアクタが直接配置されます。

代わりに、Move ギズモを使用して手動で移動することもできます。

-
画面上部の [Play in Editor (PIE)] ボタンを押します。

5.最終結果
これで、ゆっくりと回転しながらテーブルの上で上下に静かに浮遊するキューブが完成しました。
おつかれさまでした!C++ のみを使用して、最初の Actor クラスを作成できました。これはきわめてシンプルなオブジェクトであり、C++ のソース コードでできるほんの一部の機能についての説明ではあるものの、 これで、ゲームの C++ コードの作成、編集、コンパイルに関する基本事項をすべて確認することができました。今度は、より複雑なゲームプレイのプログラミングに挑戦する準備が整ったので、以下のことに取り組むことをお勧めします。
6.応用編
シンプルな C++ アクタのビルド方法を理解できたので、設定可能な項目をもっと増やしてみましょう。たとえば、動作を制御するための変数を追加できます。
FloatingActor.h 内に次のコードを追加します。
...
public:
UPROPERTY(EditAnywhere, BlueprintReadWrite, Category="FloatingActor")
float FloatSpeed = 20.0f;
UPROPERTY(EditAnywhere, BlueprintReadWrite, Category="FloatingActor")
float RotationSpeed = 20.0f;
...
FloatingActor.cpp 内に次のコードを追加します。
...
NewLocation.Z += DeltaHeight * FloatSpeed; //高さを FloatSpeed でスケーリングします
float DeltaRotation = DeltaTime * RotationSpeed; //秒ごとの RotationSpeed に等しい度数で回転します
...
ヘッダにこれらの変数を追加して、.cpp で DeltaHeight と DeltaRotation のスケーリングに使用する浮動小数点値を置き換えることで、アクタ選択時に [Details (詳細)] パネル で浮かんで回転する速度を編集できるようになります。

これは、Location (位置)、Rotation (回転) および Scale (スケール) を使用して Tick 関数に他の種類の動作を追加することで、試すことができます。
C++ に他の種類のコンポーネントをアタッチしてより複雑なオブジェクトを作成することもできます。利用可能な各種コンポーネントの例については、「コンポーネントを作成しアタッチする」ガイドを参照して、 浮いているオブジェクトに若干のフレアを追加するパーティクル システムのコンポーネントを追加してみましょう。

最後に、コンテンツ ブラウザ でアクタ クラスを右クリックすると、C++ または ブループリントでアクタ クラスを拡張して、アクタ クラスの新しいバリエーションを作成できるオプションが表示されます。

これで、各 FloatingActor にユーザーが選択する異なるメッシュまたはパラメータが代入されている FloatingActor の完全なライブラリを作成できます。

サンプル コード
FloatingActor.h
// Copyright 1998-2019 Epic Games, Inc. All Rights Reserved.
#pragma once
#include "CoreMinimal.h"
#include "GameFramework/Actor.h"
#include "FloatingActor.generated.h"
UCLASS()
class QUICKSTART_API AFloatingActor : public AActor
{
GENERATED_BODY()
public:
// このアクタのプロパティのデフォルト値を設定します
AFloatingActor();
UPROPERTY(VisibleAnywhere)
UStaticMeshComponent* VisualMesh;
protected:
// ゲームの開始時またはスポーン時に呼び出されます
virtual void BeginPlay() override;
public:
// フレームごとに呼び出されます
virtual void Tick(float DeltaTime) override;
};
FloatingActor.cpp
// Copyright 1998-2019 Epic Games, Inc. All Rights Reserved.
#include "FloatingActor.h"
// デフォルト値を設定します
AFloatingActor::AFloatingActor()
{
// 各フレームでこのアクタが Tick() を呼び出すよう設定します。必要ない場合は、パフォーマンス向上のためにこれをオフにすることができます。
PrimaryActorTick.bCanEverTick = true;
VisualMesh = CreateDefaultSubobject<UStaticMeshComponent>(TEXT("Mesh"));
VisualMesh->SetupAttachment(RootComponent);
static ConstructorHelpers::FObjectFinder<UStaticMesh> CubeVisualAsset(TEXT("/Game/StarterContent/Shapes/Shape_Cube.Shape_Cube"));
if (CubeVisualAsset.Succeeded())
{
VisualMesh->SetStaticMesh(CubeVisualAsset.Object);
VisualMesh->SetRelativeLocation(FVector(0.0f, 0.0f, 0.0f));
}
}
// ゲームの開始時またはスポーン時に呼び出されます
void AFloatingActor::BeginPlay()
{
Super::BeginPlay();
}
// フレームごとに呼び出されます
void AFloatingActor::Tick(float DeltaTime)
{
Super::Tick(DeltaTime);
FVector NewLocation = GetActorLocation();
FRotator NewRotation = GetActorRotation();
float RunningTime = GetGameTimeSinceCreation();
float DeltaHeight = (FMath::Sin(RunningTime + DeltaTime) - FMath::Sin(RunningTime));
NewLocation.Z += DeltaHeight * 20.0f; //高さを 20 倍に拡大します
float DeltaRotation = DeltaTime * 20.0f; //毎秒 20 度回転させます
NewRotation.Yaw += DeltaRotation;
SetActorLocationAndRotation(NewLocation, NewRotation);
}
