水、ガラスなどの特定のサーフェス タイプを作成する場合は、サーフェスが透けて見えるようにする機能だけでなく、サーフェスに深みと色の感覚を加える機能が必要です。 実世界では、これらのプロパティは 透過性 (Transparency) や オパシティ (Opacity) と呼ばれ、多くの場合、これらの用語は、どちらも同じ意味を指すために使用されます。Unreal Engine では、透過性 と オパシティ は、2 つの明確に異なる意味を持ちます。
- 透過性 は、サーフェスが透けて見えるかどうかを定義するために使用されます。
- オパシティ は、サーフェスが光を通す度合いを定義するために使用されます。つまり、オパシティでは、サーフェスがどの程度透明か不透明か (どの程度透けて見えるか/透けて見えないか) を決定します。
このチュートリアルでは、Unreal Engine マテリアルでの透過性の使用方法について把握する必要のあるあらゆる項目について説明します。
透過性
透過性 (Transparency) とは、光の通り抜けをブロックしたり、光が通り抜けられるようにするサーフェスの能力を表すために使われる用語です。たとえば、レンガは透過性がないオブジェクトです。ステンド グラスは、すべてではないものの一部の光の通すため、透過性を備えるサーフェスです。透過性を使用すると、以下に上げる要素を含む、実世界のさまざまなサーフェス タイプをシミュレートすることができます。
- 髪
- ガラス
- 水
- スモークまたは炎のビジュアル エフェクト
- 雲
- インパクト デカール
- フォリッジ
透明性とオパシティ
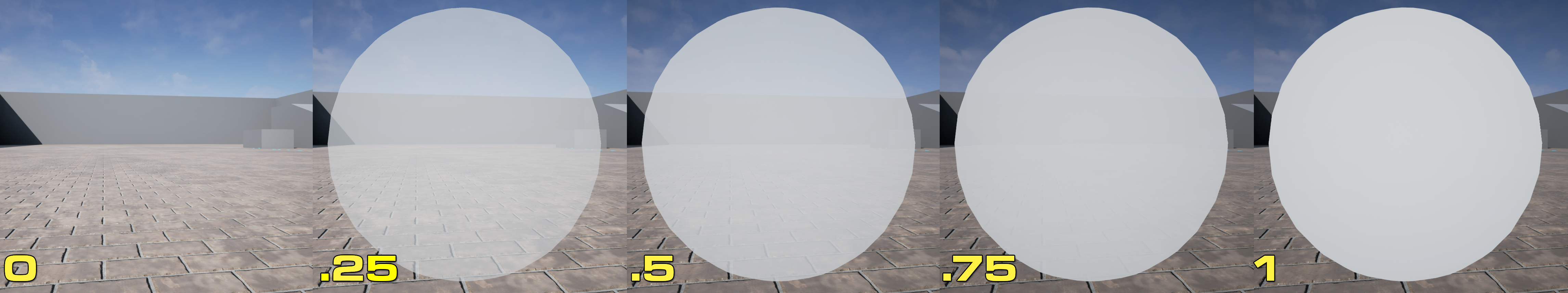
Unreal Engine では、透過性は、各ピクセルに 0 ~ 1 の範囲の オパシティ 値を割り当てることで機能します。オパシティ が 1 の場合、サーフェスは完全に不透明になります。つまり、サーフェスに当たる光が 100 % 遮断されます。オパシティ が 0 の場合、サーフェスはすべての光を通すことができます。オパシティ値が 0 ~ 1 の間の場合、ピクセルが部分的にシースルーになります。次の画像は、オパシティの値を 0 から 1 に上げた場合のスタティック メッシュを示しています。

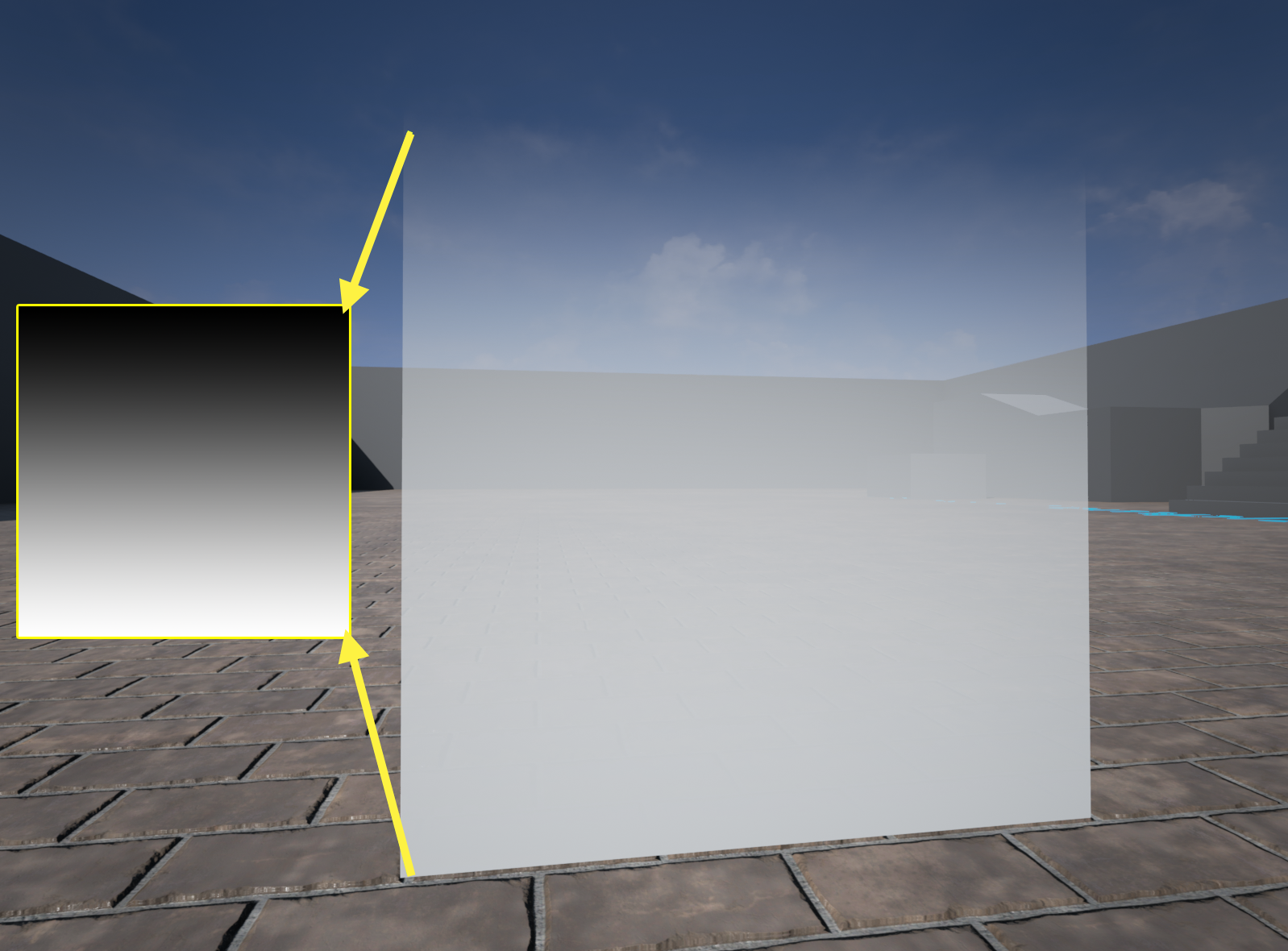
また、グレースケール テクスチャを使用して、オパシティを定義することもできます。以下の画像では、テクスチャが、メッシュのどの部分がどのくらいの透過性を持つ必要があるかを定義するのに役立つかを示しています。テクスチャは一番上は黒 (または完全に透明) で、一番下に向かって白 (完全に不透明) に変化しています。中央部分は、テクスチャのピクセルの黒または白への距離によってオパシティが変わります。

マテリアルで透過性を使用する
次の手順を実行すると、透明なマテリアルを設定できます。
このチュートリアルでは、Unreal Engine の スターター コンテンツ のアセットを使用します。プロジェクトにスターター コンテンツを含まなかった場合は、 プロジェクト間でコンテンツを移動させる方法について「コンテンツを移動する」を 参照してください。こうすることで、スターター コンテンツを新規作成することなく、現在のプロジェクトに追加することができます。
-
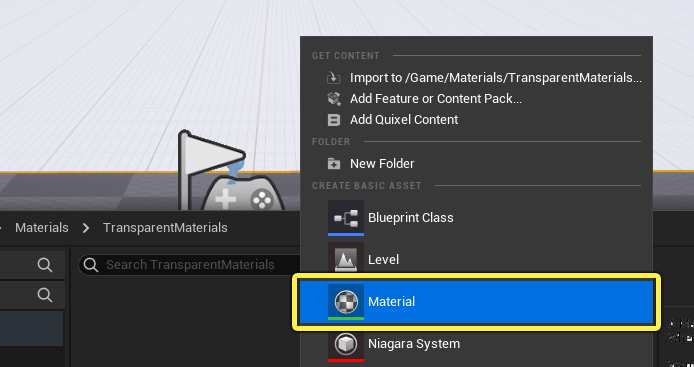
まず コンテンツ ブラウザ で 右クリック して、コンテキスト メニューの [Create Basic Asset (基本アセットを作成)] セクションから [Material (マテリアル)] を選択します。

-
マテリアルに「TransparentMaterial」という名前を付けて、コンテンツ ブラウザ でマテリアルのサムネイルをダブルクリックして開きます。マテリアル エディタ が開きます。
-
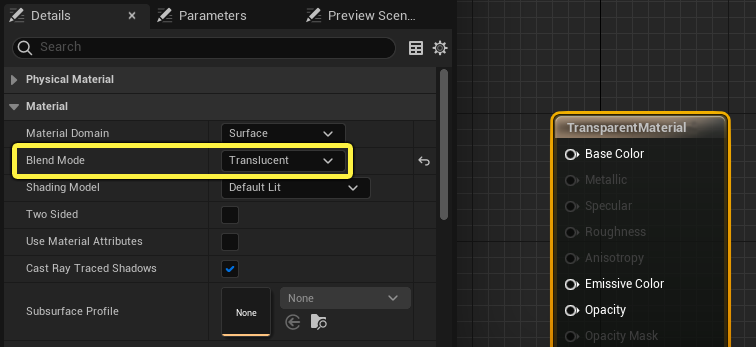
マテリアル グラフの背景をクリックすると、マテリアルのプロパティが [Details (詳細)] パネルに表示されます。[Material] セクションで [Blend Mode (ブレンド モード)] を [Opaque (不透明)] から [Translucent (透過)] に変更します。

-
これで Blend Mode が正しく設定されたので、以下のマテリアル式をグラフに追加します。マテリアル パレットの検索バーに名前を入力すると、ノードを見つけることができます。見つかったら、パレットからノードを クリック してマテリアル グラフにドラッグします。
- Vector Parameter x 1
- Scalar Parameter x 1

-
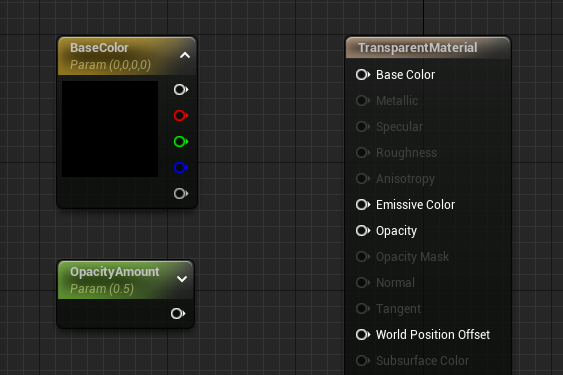
Vector Parameter ノードの名前を「BaseColor」に変更して、カラー値を指定します。Vector Parameter ノードの出力を Main Material ノードの Base Color 入力につなぎます。
-
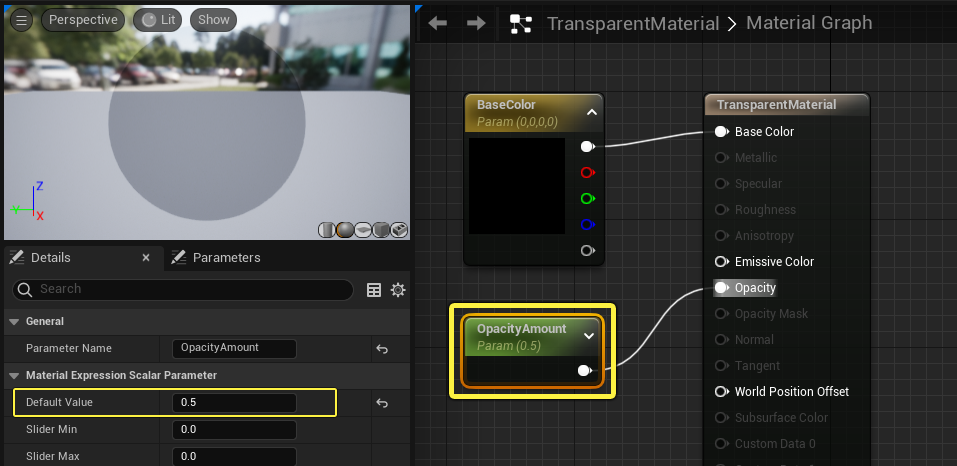
Scalar Parameter の名前を「Opacity」に変更して、デフォルト値を「0.5」に設定します。Scalar Parameter を Main Shader ノード上の Opacity 入力につなぎます。

-
マテリアル エディタのツールバーで [Apply (適用)]、[Save (保存)] の順にクリックして、マテリアルをコンパイルして、アセットを保存します。

-
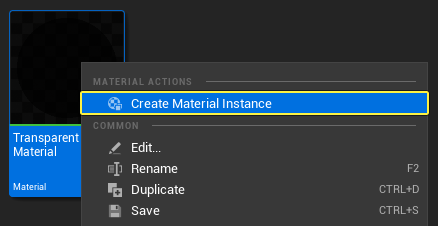
コンテンツ ブラウザ で TransparentMaterial アセットを検索して、サムネイルを右クリックし、コンテキスト メニューで [Create Material Instance (マテリアル インスタンスの作成)] を選択します。

-
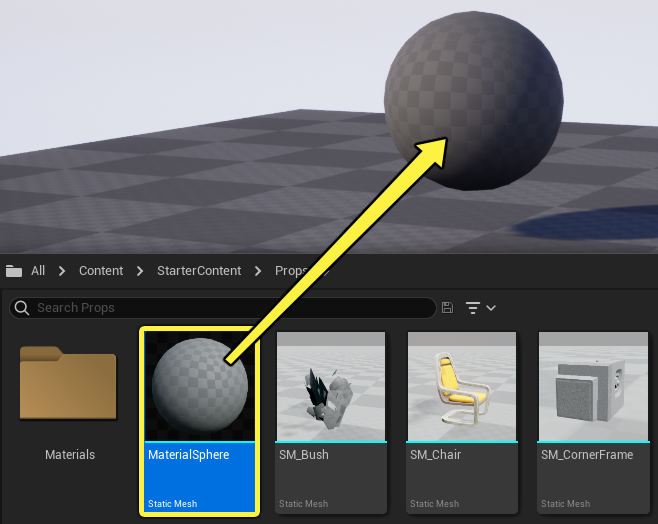
コンテンツ ブラウザ で、スターター コンテンツの「Shapes」フォルダに移動します。Shape_Sphere スタティック メッシュをクリックしてビューポートにドラッグし、マウスの左ボタンを離して、レベル内でそのスタティック メッシュをスポーンします。

-
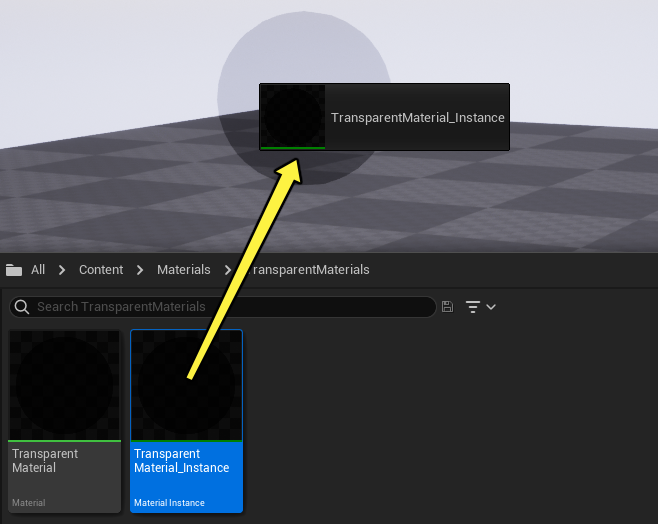
コンテンツ ブラウザで TransparentMaterial_Instance アセットを見つけます。マテリアル インスタンスをクリックして球体にドラッグし、マウスの左ボタンを離してそのマテリアル インスタンスをメッシュに適用します。

-
コンテンツ ブラウザ でマテリアル インスタンスを ダブルクリック して、マテリアル インスタンスを開きます。マテリアル インスタンス エディタで、パラメータ名の横にあるボックスをオンにして、OpacityAmount パラメータをオーバーライドします。有効化されたら、OpacityAmount の値を調整し、オブジェクトの透過性を変更します。
透過性と反射
透過性を使用しているオブジェクトは、以下のオプションを設定するとシーンで反射を表示できます。ただし、反射を有効にした透過マテリアルが沢山あると、パフォーマンスに問題が生じることがあることを覚えておいてください。
-
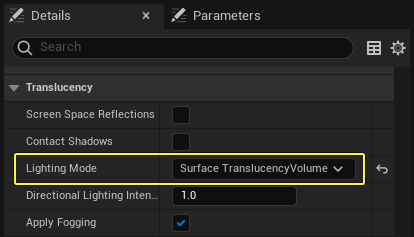
コンテンツ ブラウザ でダブルクリックして、上記で作成した TransparentMaterial を開きます。[Details] パネルの [Translucency (透過処理)] カテゴリで、[Lighting Mode (ライティング モード)] を [Volumetric NonDirectional] から [Surface TranslucencyVolume] に変更します。

-
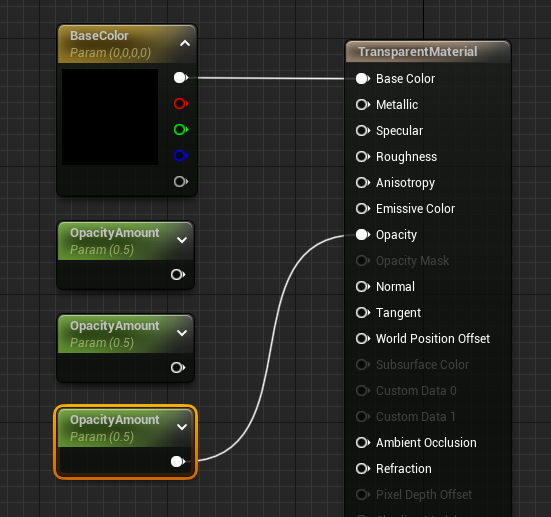
マテリアル グラフで、OpacityAmount パラメータを選択し、キーボードで Ctrl + D を押して 2 回複製します。完了すると、マテリアル グラフは以下のようになります。

-
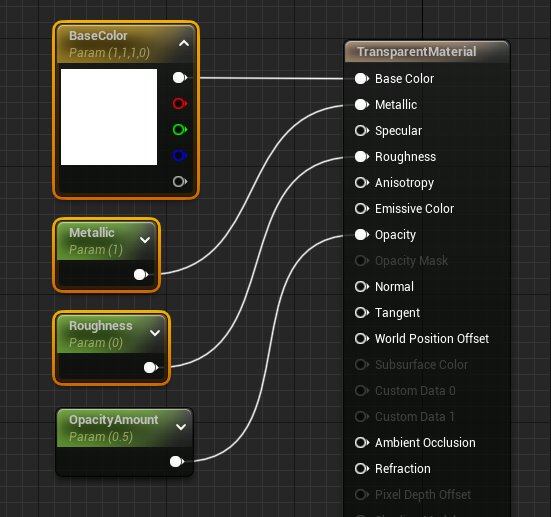
新しい Material Expression ノードの名前を「Metallic」と「Roughness」に変更します。Metallic Material Expression のデフォルト値を 1.0 に、Roughness のデフォルト値は 0 に設定します。そして各 Material Expression ノードを Main Material ノード上の対応する入力につなぎます。

-
マテリアル エディタのツールバーで [Apply]、[Save] の順にクリックして、マテリアル エディタを閉じます。

-
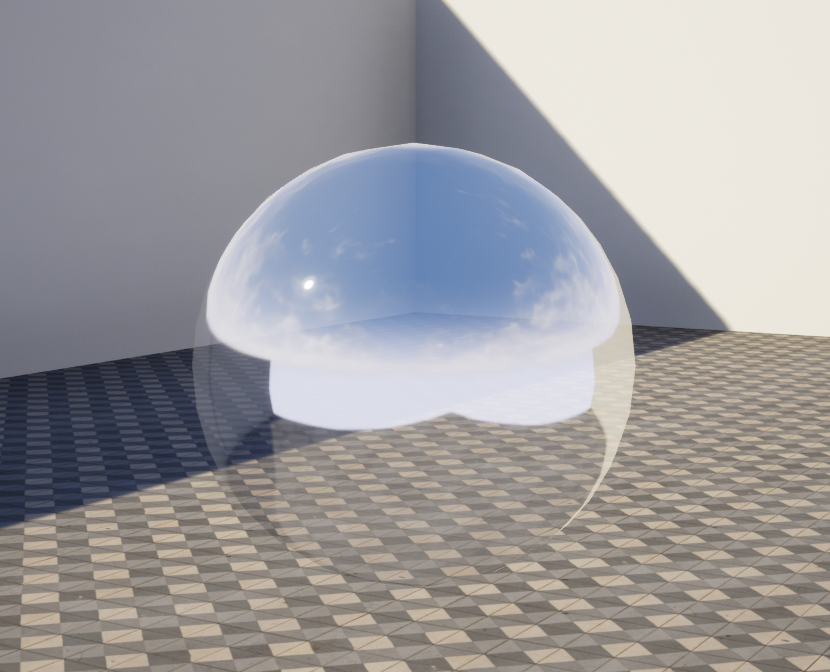
これで、レベルに球体の反射が表示されるようになります。

マテリアル インスタンスのパラメータを調節することにより、透過の見え方を完全に変えることができます。

透過に色を付ける
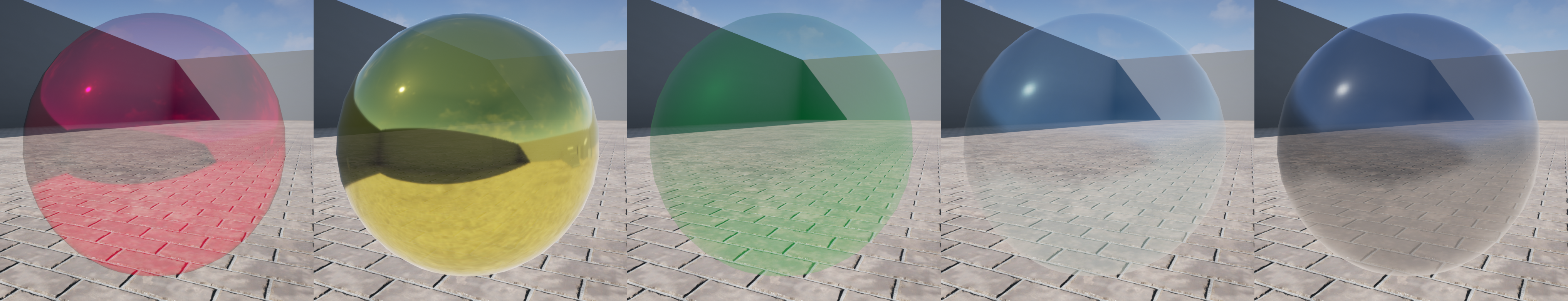
Thin Transparent シェーディング モデルとマテリアル式を使用すると、ガラスやプラスチックに着色するなどして、透過マテリアルに色を付けて正確に表現することができます。このシェーディング モードは、透過性のあるサーフェスに対して背景色に正確に着色した白いスペキュラ ハイライトを可能にします。


Thin Translucent のマテリアル グラフの例を以下に示します。
クリックして画像を拡大
[Details] パネルで、次のプロパティを使用してマテリアルを設定します。
- [Blend Mode (ブレンド モード)] を [Translucent (透過)] に変更します。
- [Shading Model (シェーディング モデル)] を [Thin Translucent] に変更します。
- [Translucency (透過処理)] カテゴリで、[Lighting Mode (ライティング モード)] を [Surface ForwardShading] に変更します。
グラフに Thin Translucent Material 式を追加し、Constant3Vector または ベクター パラメータを入力に接続します。このノードは、透明なサーフェスの色合いを制御します。
透過シャドウに色を付ける
透過マテリアルは、光の伝達を使って着色されたシャドウを投影することができる場合があります。マテリアルを通過する光の量は、オパシティ値、およびマテリアルにキャストされる光の量によって決まります。

現時点で透過シャドウの着色は、静的ライティング と Lightmass のみで使用できます。
詳細は「着色された透過シャドウを使用する」を参照してください。
透過性とパフォーマンス

透過性、特にライティングの透過性は、シーンにきわめて多くの透過オブジェクトが含まれている場合、たちまちパフォーマンスのボトルネックになる可能性があります。この問題はオーバードローと呼ばれます。オーバードロー は、多数の透過オブジェクトを重ねてレンダリングすると発生します。透過性のレンダリングは、透過性対象の連続するレイヤーが増えるほど負荷が増していくため、オーバードローによりこのようなパフォーマンスの問題が発生します。
この問題の発生の有無および発生場所を特定しやすくするために、Unreal Engine は Shader Complexity モードという専用の表示モードを備えています。Shader Complexity モードは、複雑度を色で表すことで、所定のサーフェスのレンダリングの複雑度を表示します。緑が多いほどレンダリング負荷は低く、赤が多いほどフレームのレンダリング負荷が高くなります。Shader Complexity (シェーダー複雑度) 表示モードを有効するには、次の手順を実行します。
-
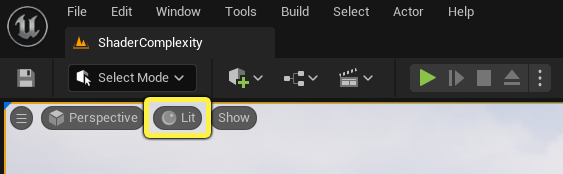
[Shader Complexity] を有効にするには、エディタのビューポートの上部にある [View Mode (表示モード)] オプションをクリックします。デフォルトでは、表示モードは、[Lit (ライティングあり)] に設定されています。

-
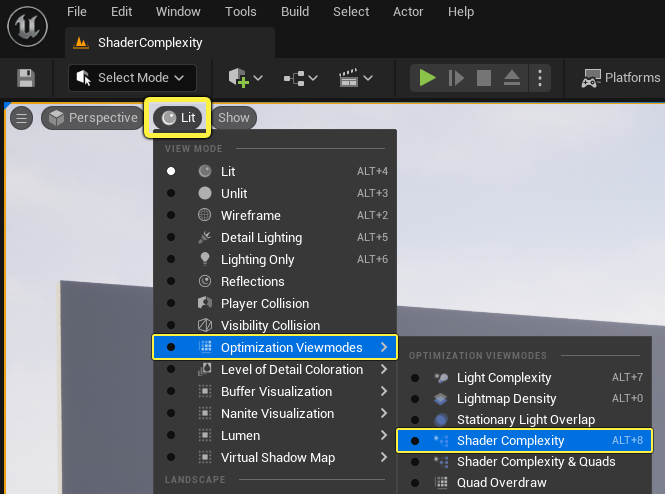
コンテキスト メニューから [Shader Complexity] を選択します。

-
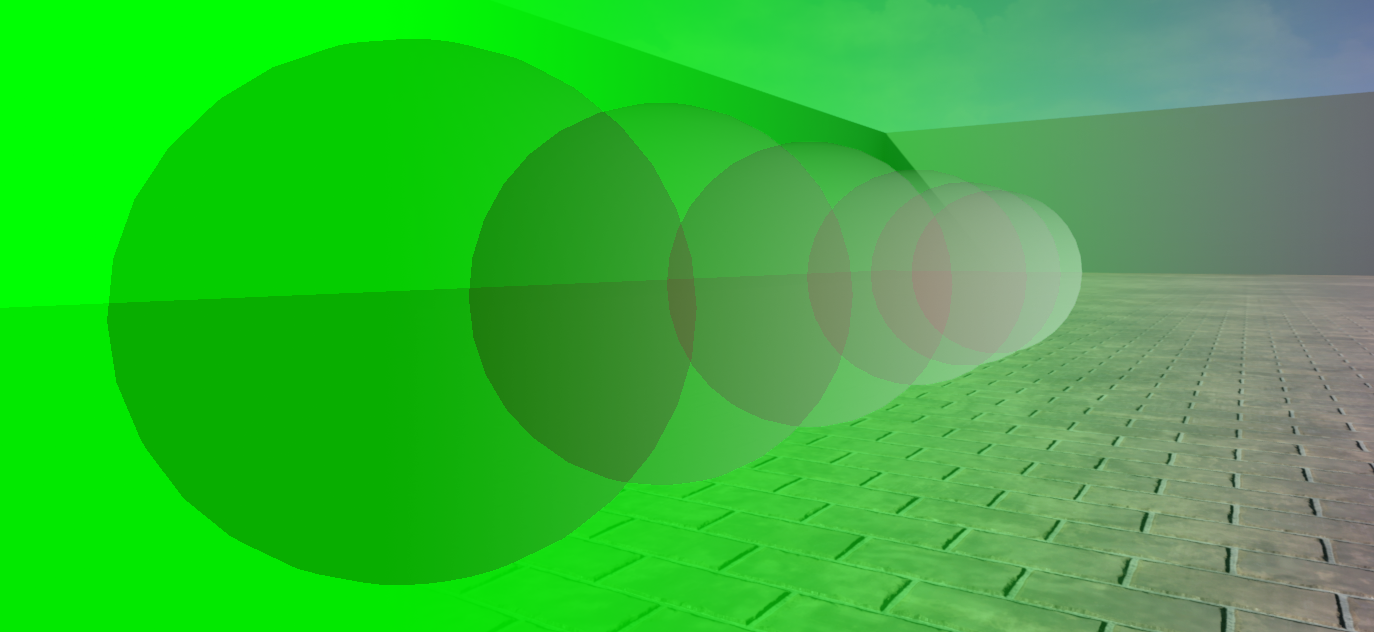
[Shader Complexity (シェーダー複雑度)] 表示モードを有効にすると、レベル ビューポートは次のビデオのようになります。
このビデオでは、レベルにある透明な球体の周りをカメラが回転しているため、オーバードローが非常に明確に示されています。球体がすべて横に並んで表示されているときは、オーバードローはなく、ビューポートはほとんど緑色になります。6 つの球体がすべて同じ視線上にある場合、最も重なり合っている部分が明るい赤色になり、オーバードローであることが示されます。すべてのオーバードローを取り除くことは 100% 可能または推奨されるわけではありませんが、このビューモードは、パフォーマンスの問題がどこから発生しているのかを正確に把握しようとするときに非常に役立ちます。
透過処理のソートの優先順位
シーン内に複数の透過オブジェクトが互いに近づいて存在していると、どのオブジェクトを他の透過オブジェクトの前または後ろにレンダリングするかをエンジンが決定する際に問題が発生することがあります。以下の例で、上記のマテリアルとスターター コンテンツから lit steam VFX を使って、この問題を示します。
スチームが最初にメッシュの前にレンダリングされから、その後突然各球体の後ろに吹き出していることがわかります。これを防ぐためには、煙の VFX が常にシーン内の他の半透明オブジェクトの上に描画される [Translucency Sort Priority (半透明オブジェクトのソート優先順位)] を設定する必要があります。以下の手順に従って、VFX で [Translucency Sort Priority] を変更します。
-
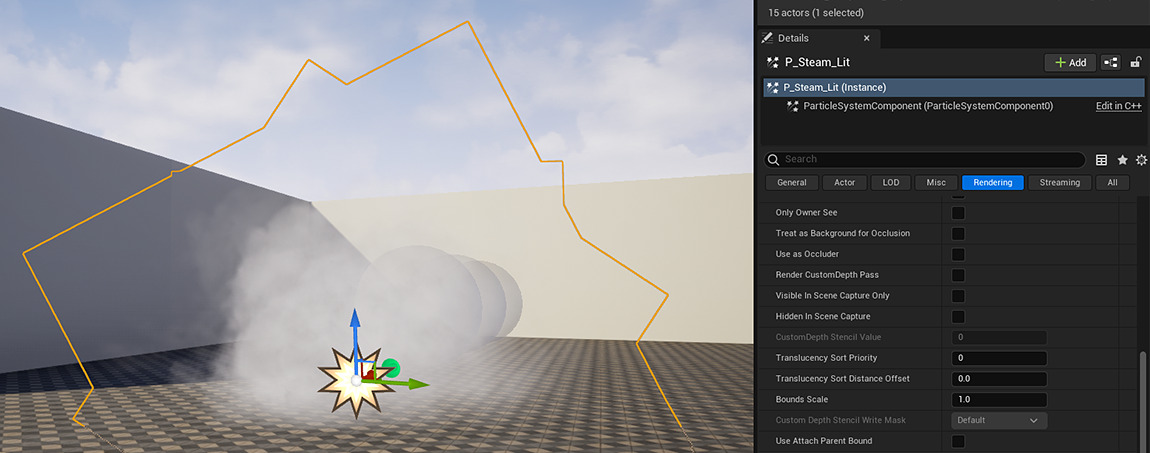
まず、レベル内のその他すべての他の半透明オブジェクトの上にレンダリングしたいオブジェクトを選択します。この場合は、VFX パーティクル システムを選択します。

-
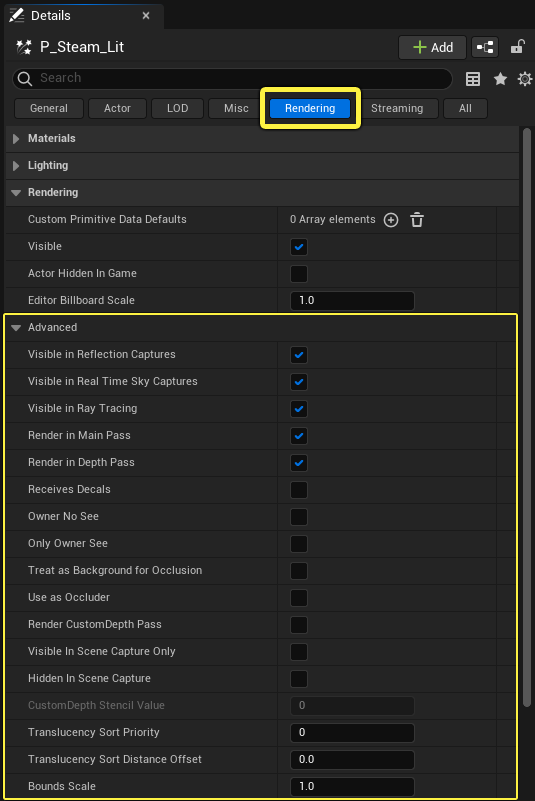
[Details] パネルで、[Rendering (レンダリング)] セクションに移動して、[Advanced (アドバンスド)] サブカテゴリを展開します。

-
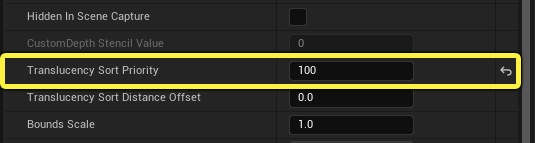
オプションの新しいリストから [Translucency Sort Priority] を検索して、値に「100」を入力します。

レベルに追加されるすべてのオブジェクトの Translucency Sort Priority は、デフォルトでは 0 に設定されています。透過性があるオブジェクトを、他の透過性を持つオブジェクトの上に常に描画する場合は、正の値を設定します。透過性があるオブジェクトを、他の透明性をもつオブジェクトの後ろに描画する場合は、負の値を設定します。
-
それではシーンのスチームの VFX を見てみましょう。Translucency Sort Priority を 100 に設定すると、スチームは常に他の半透明オブジェクトの上に描画されます。
-
Translucency Sort Priority を「-100」に設定すると、スチームは常に他の半透明オブジェクトの後ろに描画されます。
Translucency Sort Priority の調整により、レベル内でのソート順位の問題を修正すると、ゲームプレイ中のエフェクトあるいはオブジェクトのスポーン時に別のソート問題が発生します。従って、どの Translucency Sort Priority 番号をどこに使用したのか定義しておくと良いです。たとえば、スポーンされたすべてエフェクトの Translucency Sort Priority 値を「100」に設定したとします。その場合、レベル内でソートの問題が発生したら、そのレベル内のオブジェクトの Translucency Sort Priority は最大「99」に設定することができます。スポーンされたゲーム エフェクトは、対象のレベル内にある Translucency Sort Priority オブジェクトの種類に関係なく、常に最上位でレンダリングされます。
まとめ
透過性は 3D プロジェクトをよりリアルにする非常にパワフルなツールです。反射を使用した透過オブジェクトの数は、できるだけ少なく抑えておくことを覚えておいてください。これは、パフォーマンスに影響しやすいためです。最後に、エディタとゲームプレイの間は Shader Complexity モードを定期的にチェックし、透過性によるオーバードローが最小になるようにしてください。
