
1:モバイル / HTML5 - Open GL ES2、2:Shader Model 4.0 - DX10/ OpenGL 3.3+、3:Shader Model 5.0 - DX11/ OpenGL 4.3+。
Unreal Engine (UE) では、Mobile Previewer を使用して、異なるモバイル デバイスのシーンの見え方の違いを UE Editor ビューポートで直接プレビューすることができます。[Preview Rendering Level (描画レベルをプレビュー)] を変更すると、シーン内のマテリアルが再コンパイルされ、選択したレンダラー プレビューの外観と機能セットが最適にエミュレートされます。モバイル プレビューアを使用すると、エディタを再起動しなくても、レンダリング レベルをシームレスに切り替えることができます。
モバイル プレビューアを使用する
Mobile Previewer を使用すると、現在の UE セッションでさまざまなレンダラに素早く切り替えることができるので、ターゲットに設定したデバイス上でのゲームの見え方を確認しながら、エディタでの作業が可能です。別のレンダラー プレビューに変更する方法については、次の手順を参照してください。
新しい [Preview rendering level] を有効にするためにエディタを再起動する必要はありませんが、最初に [Preview rendering level] を変更するときは、シェーダを再コンパイルする必要があります。前に使用したレンダリング レベルに対しては変更がほぼ瞬時に適用されます。
-
メイン ツールバーから [Settings (セッティング)] ボタンを選択して、メニュー アイテムのリストを展開します。[Scalability (スケーラビリティ)] セクションの下の [Preview Rendering Level] の上にカーソルを置くと、選択可能な様々なレンダリング レベルのオプションが表示されます。

-
プレビューするレンダリング レベルの上にマウスを置き、左クリックして選択します。
[Changing Preview Rendering Level] 進捗バーがポップアップ表示されます。完了したら、シェーダを再コンパイルします。
[Preview Mode] ボタンは、[Settings] ボタンの横に表示され、ボタンには選択したプレビューモードのアイコンが表示されます。これをクリックすると、モバイル プレビューアが無効になります。

-
レンダリング レベルを選択すると、ビューポート内のマテリアルが自動的に更新され、ターゲット プラットフォームに対して有効または無効になっているマテリアル品質を使用した新しいレンダリング方法が反映されます。これらの調整方法の詳細については、このページの 「プラットフォームのマテリアル品質の設定方法」 セクションを参照してください。


モバイル プレビューアの表示は、可能な限りモバイル デバイスでの見え方と一致するように設計されていますが、ターゲット デバイスでのプロジェクトの表示が常に一致することを保証するものではありません。モバイル プレビューアは作業が適切に進んでいるかどうかを確認する目的にのみ使用し、完全なプロジェクトのテストは必ずターゲット デバイス上で行ってください。
PIE での Mobile Previewer
[Mobile Preview ES2 (PIE)] オプションを使えば、モバイル デバイスで実行した場合と同じレンダリング パスを使用する UE モバイル プロジェクトのスタンドアロン バージョンを起動することができます。これは、クッキングおよびデプロイのプロセス全体を通さずに、作業中の変更をプレビューするのに最適な方法です。モバイル プレビューを使用するスタンドアロン ゲームで UE プロジェクトを起動するには、次の操作を行う必要があります。
-
メイン ツールバー の [Play (再生)] ボタンの隣にあるドロップダウン ボタンをクリックすると、[Change Play Mode and Play Settings] 設定が表示されます。

-
[Mobile Preview ES2 (PIE)] オプションを選択すると、新しく表示されるウィンドウ内でプロジェクトが実行され、モバイル デバイス上でのプロジェクトの見え方をシミュレートすることができます。

Vulkan Mobile のプレビューを有効にする
[Vulkan Mobile Preview (PIE)] オプションを使えば、Vulkan レンダリングを使って UE モバイル プロジェクトのスタンドアロン バージョンを起動することができます。これは、クッキングおよびデプロイのプロセス全体を通さずに、作業中の変更をプレビューするのに最適な方法です。Vulkan モバイル プレビューを使用するスタンドアロン ゲームで UE プロジェクトを起動するには、次の操作を行う必要があります。
-
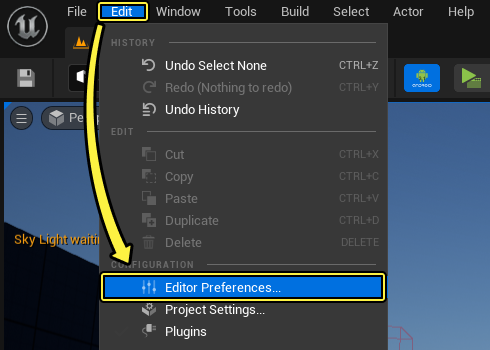
Vulkan プレビューアを有効にするには、まず [Editor Preferences (エディタの環境設定)] を開く必要があります。それには、メイン ツールバー に移動して [Edit (編集)] をクリックし、[Editor Preferences] を選択します。

-
[Editor Preferences] メニューから [General (一般)] ヘディングを見つけて、[Experimental (実験段階)] セクションをクリックします。
クリックしてフルサイズで表示。
-
[PIE] セクションを見つけて [Allow Vulkan Mobile Preview] オプションをクリックして有効にします。
クリックしてフルサイズで表示。
-
[Editor Preferences] メニューを閉じて、メイン ツールバー の [Play] ボタンの隣にあるドロップダウン ボタンをクリックすると、[Change Play Mode and Play Settings] 設定が表示されます。

-
[Vulkan Mobile Preview (PIE)] オプションを選択すると、新しく表示されるウィンドウ内でプロジェクトが実行され、モバイル デバイス上でのプロジェクトの見え方をシミュレートすることができます。

プラットフォームのマテリアル品質設定
[Project Settings (プロジェクト設定)] の下の [Platforms (プラットフォーム)] カテゴリの下にある異なるプラットフォームの [Material Quality (マテリアル品質)] セクションを選択して、ターゲット プラットフォームの特定の機能を有効または無効にします。
クリックしてフルサイズで表示。
これらの変更を有効にするには、必ず [Update Preview Shaders (プレビューシェーダを更新)] ボタンをクリックしてください。

Preview Rendering Level を選択する
[Preview Rendering Level] を選択すると、いくつかのオプションが表示されます。下の表を使用して、ターゲット デバイスに最適なオプションを選択してください。
| デバイス ターゲット | 説明 |
|---|---|
| ハイエンド モバイル / メタル | |
| Default High-End Mobile | [Project Settings (プロジェクト設定)] で指定したマテリアルをオーバーライドせずに、デフォルトのハイエンド モバイル マテリアル品質設定をエミュレートします。 |
| Android GLES 3.1 | サポート対象の Android OpenGL ES3.1 品質設定のプレビューをエミュレートします。マテリアル品質設定は [Project Settings (プロジェクト設定)] > [Android Material Quality - ES31] セクションで行うことができます。 |
| Android Vulkan | サポート対象の Android Vulkan 品質設定のプレビューをエミュレートします。マテリアル品質設定は [Project Settings (プロジェクト設定)] > [Android Material Quality - Vulkan] セクションで行うことができます。 |
| iOS Metal | サポート対象の iOS Metal 品質設定のプレビューをエミュレートします。マテリアル品質設定は [Project Settings] > [iOS Material Quality - Metal] セクションで行うことができます。 |
| モバイル / HTML5 | |
| Default Mobile / HTML5 | [Project Settings] で指定したマテリアルをオーバーライドせずに、デフォルトのモバイル マテリアル品質設定をエミュレートします。 |
| Android | サポート対象の Android OpenGL ES2 品質設定のプレビューをエミュレートします。マテリアル品質設定は [Project Settings (プロジェクト設定)] > [Android Material Quality - ES31] セクションで行うことができます。 |
Android OpenGLES 3.1 および Android Vulkan など、使用可能な Preview Rendering Levels の中には、[Project Settings] でターゲット プラットフォームとして有効にするまで表示されないものもあります。iOS Metal はデフォルトでオンになっていますが、ターゲット プラットフォームを無効にすると、プレビュー オプションからも除外されます。
Mobile Device Preview のオプション
モバイルのベゼル デザインは多様なため、UI の一部がモバイル デバイスのベベルに隠れて表示されないように作業を進めるには労力が必要です。UI がデバイスに隠れていないことを確認するため、[Device Launch] オプションを使ってモバイルのベゼル デザインを重ねることができます。UE プロジェクトでこの操作を行うには、以下の手順を行います。
-
まず、[Editor Preferences] を開く必要があります。それには、メイン ツールバー に移動して [Edit (編集)] をクリックし、[Editor Preferences] を選択します。

-
[Editor Preferences] メニューから [General] ヘディングを見つけて、[Experimental] セクションをクリックします。
クリックしてフルサイズで表示。
-
[PIE] セクションから [Enable mobile PIE with preview device launch options(プレビュー デバイス起動オプションでモバイル PIE を有効にする)] をクリックし、ベゼル オーバーレイを有効にします。
クリックしてフルサイズで表示。
-
[Editor Preferences] メニューを閉じて、メイン ツールバー の [Play] ボタンの隣にあるドロップダウン ボタンをクリックすると、[Change Play Mode and Play Settings] 設定が表示されます。

-
表示されたメニューから、[Mobile Preview (PIE)] > [Android] の順に選択し、リストからテストするデバイスを選択します。
画像をクリックして拡大表示します。
-
次に、[Launch] ボタンをクリックしてプロジェクトを起動します。プロジェクトがロードされると、以下の図のようにデバイス プレビューが使用されます。

