Bump Offset マテリアル式は、マテリアルの UV 座標を変更することで、サーフェスの深度の錯覚を向上させることができます。Bump Offset は、オブジェクトのサーフェスでテクセルをずらして視差の印象を作り出し、実際よりもサーフェスの詳細度が高いような錯覚を与えます。Bump Offset 式は通常、法線マップと一緒に使用されます。また、法線マップだけで提供される深度の印象を向上させることができます。
このチュートリアルでは、Bump Offset ノードをマテリアルで使用する方法について説明します。
Bump Offset
Bump Offset (バンプ オフセット) は Unreal Engine の用語であり、一般的に知られている「視差マッピング」のことを指します。Bump Offset 式は、ポリゴンを追加することなくマテリアルの深度の錯覚を改善する方法の 1 つです。Bump Offset マテリアルでは、グレースケールのハイトマップを使用して深度情報を提供します。高さマップの最も明るい値は、カメラに向かって変位し、カメラがサーフェス上を移動するとその領域で最も大きな視差 (ずれ) が生じます。高さマップ内の暗い領域はより遠くに表示され、ずれはほとんど生じません。
Bump Offset マテリアル表現式の検索
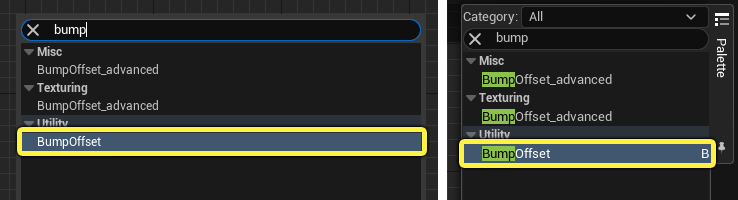
Bump Offset マテリアル式を見つけるには、[Palette (パレット)] の検索ボックスで検索するか、マテリアル グラフで右クリックして表示されるコンテキスト メニューで選択します。

Bump Offset には、 マテリアル エディタのホットキー もあります。B キー を押したままマテリアル グラフの任意の場所を 左クリック すると、BumpOffset ノードが生成されます。
Bump Offset マテリアル式を検索すると、BumpOffset_Advanced という別のマテリアル式も表示されます。Bump Offset Advanced は、通常の Bump Offset ノードでは提供されていない特別なコントロールを追加するために作成されたマテリアル関数です。Bump Offset Advanced には追加の入力と出力がありますが、どちらも同じ基本原理を使用してサーフェスの UV を操作し、実際よりもオブジェクトの詳細度が高いような錯覚を引き起こします。
Bump Offset マテリアル式を使用する
Bump Offset を使用するマテリアルを作成するには、次の手順を使用します。
このチュートリアルでは、Unreal Engine の スターター コンテンツ のテクスチャを使用します。プロジェクトにスターター コンテンツを含めていない場合は、プロジェクト間でのアセットの移行方法について、 「コンテンツを移行する」を参照してください。この方法で、スターター コンテンツを現在のプロジェクトにインポートすることができます。
-
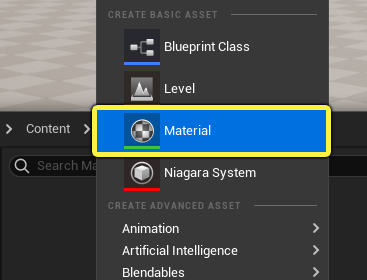
コンテンツ ブラウザ で 右クリック し、コンテキスト メニューの [Create Basic Asset (基本アセットを作成)] から [Material (マテリアル)] を選択します。マテリアルの名前を「'BumpOffset'」のように変更します。

-
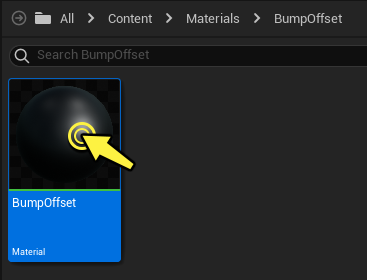
コンテンツ ブラウザで、Material アセットを ダブルクリック し、マテリアル エディタで開きます。

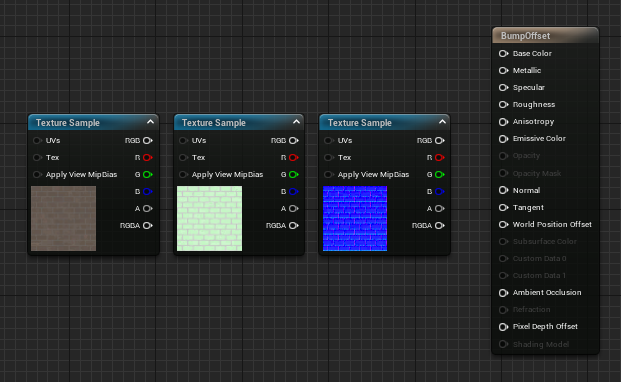
- 次の例では、3 つの Texture Sample を使用して、Base Color 入力、Roughness 入力、および Normal 入力にデータを渡しています。コンテンツ ブラウザで、[Content (コンテンツ)] > [Starter Content (スターター コンテンツ)] > [Textures (テクスチャ)] に移動して、次に挙げる 3 つのテクスチャを見つけます。
-
T_Brick_Clay_New_D
- T_Brick_Clay_New_M
- T_Brick_Clay_New_N
コンテンツ ブラウザから 3 つのテクスチャをすべてマテリアル グラフにドラッグして、Texture Sample として追加します。グラフは次の画像のようになります。

-
-
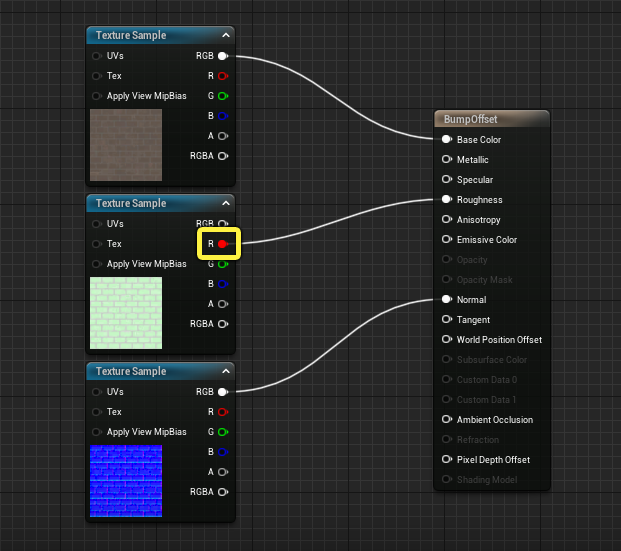
次の画像のように、Texture Sample を Main Material ノード に接続します。

- T_Brick_Clay_New_D の RGB 出力を Base Color 入力に接続します。
- T_Brick_Clay_New_M テクスチャの 赤 チャンネルを Roughness 入力に接続します。この場合、必ず RGB ではなく、R 出力ピンを使用してください。
- T_Brick_Clay_New_N の RGB 出力を Normal 入力に接続します。
-
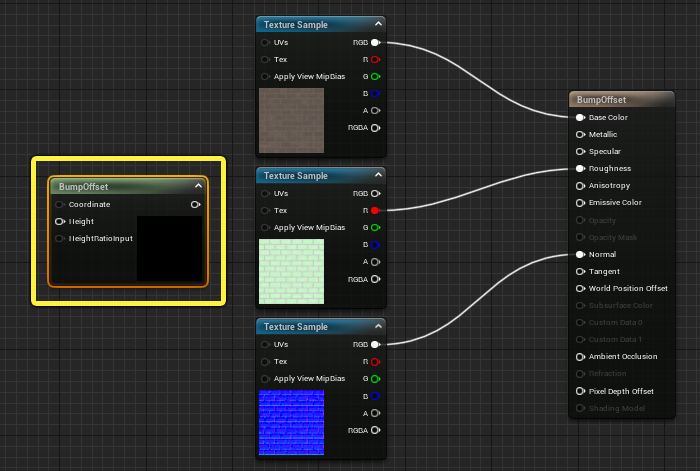
上記の 3 つの方法 のうちの 1 つを使用して、Bump Offset マテリアル式をグラフに追加します。

-
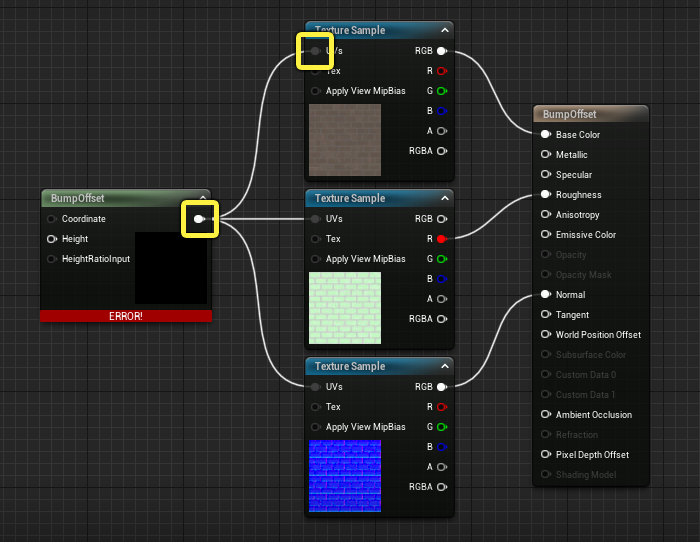
Bump Offset 式は、グラフにすでにある 3 つの Texture Sample の UV を変更します。BumpOffset ノードの出力ピンを Texture Sample の UVs ピンに接続します。グラフは次の画像のようになります。

最初に Bump Offset マテリアル式を 3 つのいずれかのテクスチャの UVs 入力に接続すると、BumpOffset ノードの下側にエラー メッセージが表示されます。Bump Offset マテリアル式を正しく動作させるには、高さマップが必要ですが、高さマップはまだ提供されていません。Height 入力にテクスチャを接続すると、このエラーは表示されなくなります。
-
Bump Offset マテリアル式は、その Height 入力にブラックとホワイトのハイトマップが必要です。マテリアルの Base Color に使用されている T_Brick_Clay_New_D Texture Sample には、その アルファ チャンネル に格納されている高さ情報も含まれています。T_Brick_Clay_New_D Texture Sample を選択し、Ctrl + D キーを押して、このノードを複製します。ノードをグラフの左側に移動し、A 出力を BumpOffset ノードの Height 入力に接続します。
-
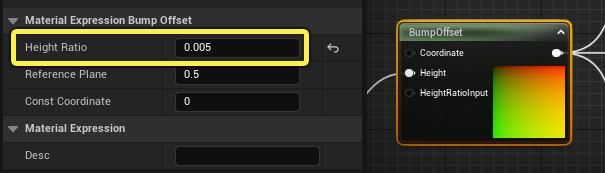
視差効果が強すぎて、カメラが動いたときにテクスチャがメッシュのサーフェス上でスライドしているように見える「UV スイミング」と呼ばれる現象を防ぐには、Bump Offset 式の設定を変更する必要があります。グラフで BumpOffset ノードを選択し、[Details] パネルで [Height Ratio (高さ比)] の値を「0.05」から「0.005」に変更します

-
[Height Ratio] を設定したら、ツールバーの[Save (保存)] または [Apply (適用)] ボタンをクリックして、マテリアルをコンパイルします。マテリアルを コンパイル して 保存 したら、レベル内のオブジェクトに適用できます。

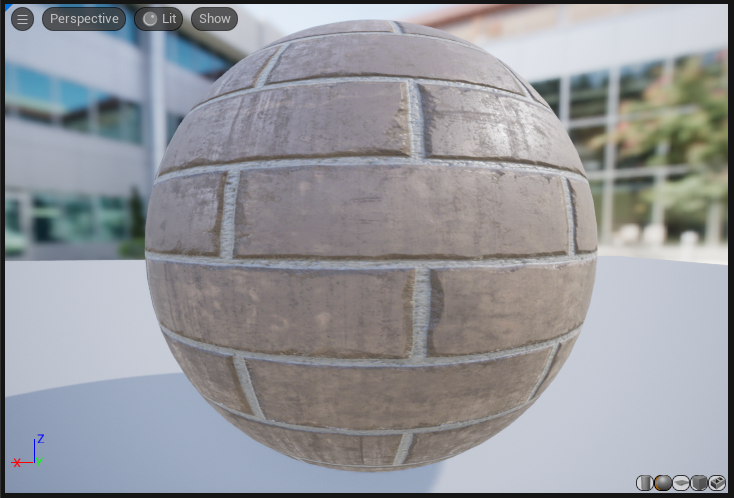
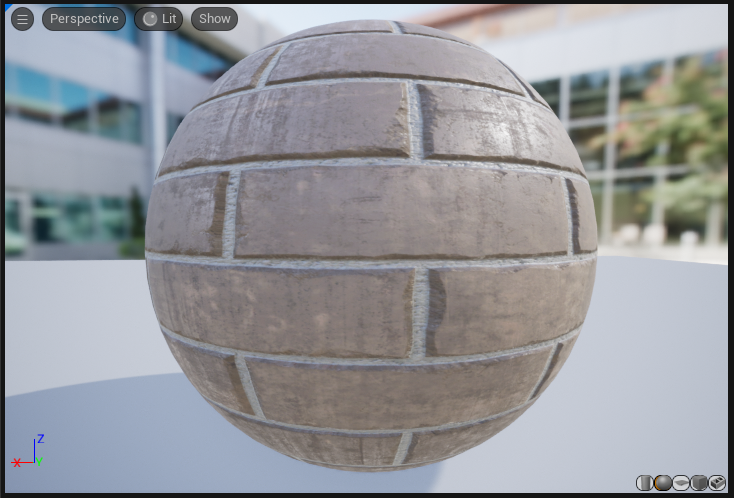
スライダーを前後に動かすと、Bump Offset を使用している球体と使用していない球体を確認できます。Bump Offset を使用した場合、レンガの深度の錯覚がどのように強化されるかを確認してください。この効果は、カメラが動いているとより顕著になります。


BumpOffset を追加する前と後のレンガのマテリアル。
まとめ
Bump Offset マテリアル式は、3D ジオメトリを追加することなく、効率的に低い負荷で深度情報をマテリアルに追加する方法です。なお、Bump Offset マテリアル式は、実際にはメッシュのシルエットやジオメトリを変更することはありませんのでご注意してください。深度の錯覚はほとんどの場合効果的ですが、視聴者が Bump Offset マテリアルが適用されたサーフェスに平行にカメラを動かすことができる状況では、この効果が得られないことがあります。
