
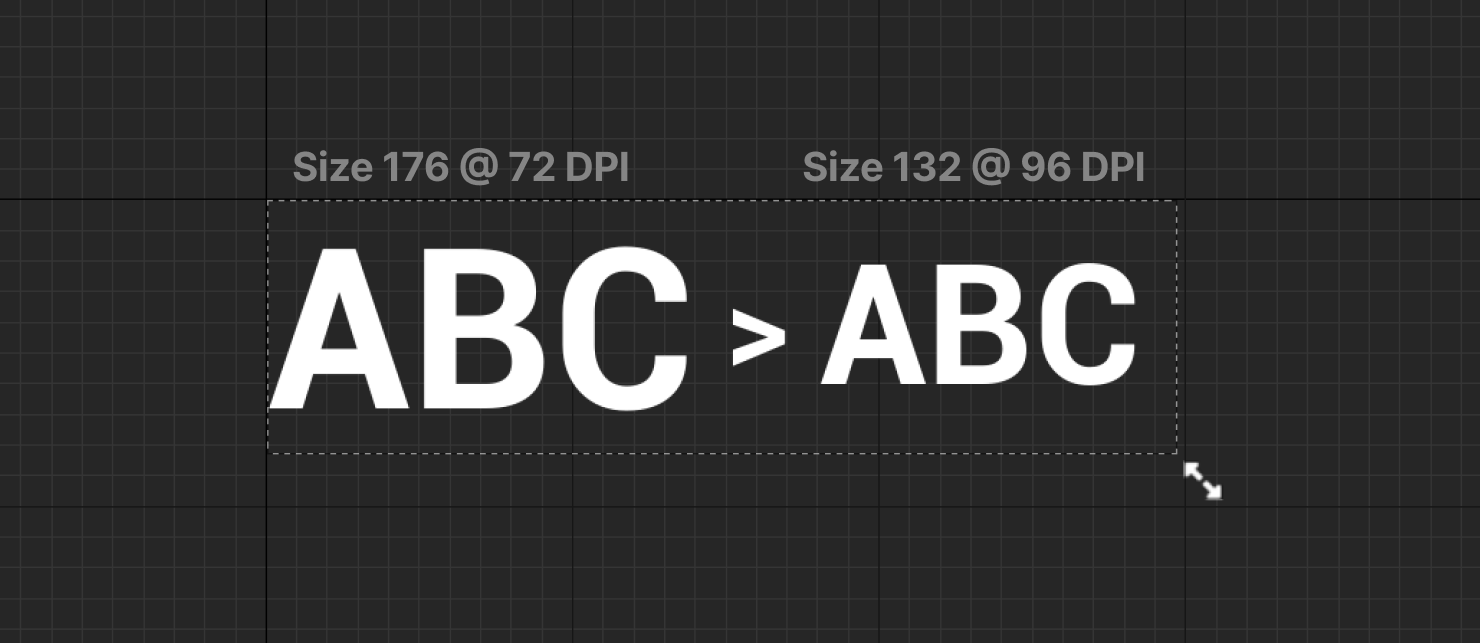
UMG は、DPI (1 インチあたりのドット数) で表されるグローバルな フォント解像度 の値を使用して、テキストの文字のサイズを計算します。
Pixel Size = ( Point Size of Font * Screen Resolution ) / (Font Resolution in DPI )
たとえば、72 DPI で表示される 12 ポイントのフォントは、1 インチの 12/72 になります。Unreal Engine (UE) では、フォント解像度を設定することで、フォント サイズを解釈する方法をカスタマイズできます。これにより、チームが最も使いやすい標準、または外部アプリケーションで最も頻繁に使用される標準でユーザー インターフェースを開発することができます。このページでは次の項目について説明します。
-
プロジェクトの DPI を設定する手順。
-
フォントのスケーリングの処理方法に関する技術的な情報。
-
フォント サイズの管理に関するベスト プラクティス。
上記の計算は、フォントのポイント サイズと DPI の関係を説明するために簡略化されています。実際のピクセル サイズは、スケーリングなど、より多くの要素に基づいて計算されます。[Font Resolution (フォント解像度)] は、チームで使用するフォント サイズの解釈方法を変更しますが、オンスクリーンでのピクセル サイズの最終的な計算には、Unreal Engine のネイティブ 96 DPI への変換が含まれます。詳細については、「フォント解像度およびフォント サイズ」を参照してください。
グローバル フォント解像度 (DPI) を設定する
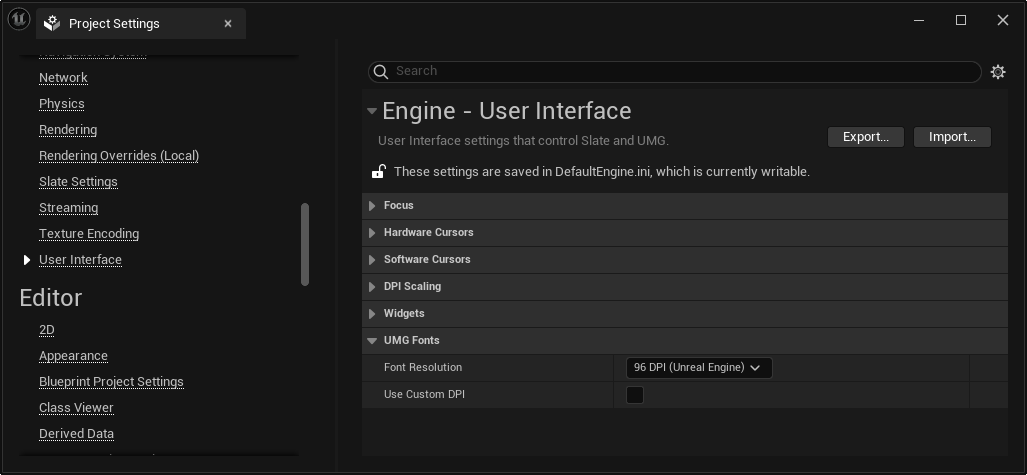
Unreal Engine の [Project Settings (プロジェクト設定)] > [Engine (エンジン)] > [User Interface (ユーザー インターフェース)] で、フォントの DPI をグローバルに変更できます。フォント解像度の設定は、[UMG Fonts (UMG フォント)] セクションにあります。

[Font Resolution (フォント解像度)] 設定は、プロジェクト内のすべてのフォントのサイズを計算するために使用される DPI を変更します。[Use Custom DPI (カスタム DPI を使用)] 設定を使用すると、デフォルト値以外の値を設定できます。
標準 DPI を設定する
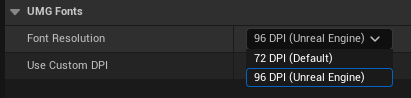
[Use Custom DPI] がオフの場合、[Font Resolution] ドロップダウンを使用して、96 DPI (Unreal Engine) または 72 DPI (デフォルト) のどちらかを選択します。

[96 DPI (Unreal Engine)] は従来の設定です。これは、UE の旧バージョンでは 96 DPI を使用してフォント サイズを計算していたためです。現在のバージョンの UE で、古いプロジェクトを実行できるようにするため、この設定がデフォルトとして使用されています。
[72 DPI (Default) (72 DPI (デフォルト))] は、ユーザー インターフェースのフォント サイズを計算するためのウェブ デザインの業界標準です。これは、Figma などの一般的な UI デザイン ソフトウェアで使用されているため、新しいプロジェクトではこの設定をお勧めします。これは、Unreal Engine の今後のバージョンではデフォルト値になります。これは、Unreal Engine の今後のバージョンではデフォルトの DPI になります。
カスタム DPI を設定する
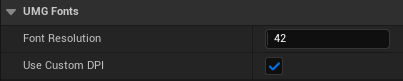
[Use Custom DPI] をオンにすると、[Font Resolution] ドロップダウンが整数値のスライダに変わります。これを使用して、フォント解像度を 1 ~ 1000 の任意の整数の DPI に設定します。

標準以外のフォント解像度を使用すると、テキストのサイズを計算する際に丸め誤差が生じる場合があります。詳細については、以下の「フォント解像度およびフォント サイズ」を参照してください。
フォント解像度およびフォント サイズ
[Font Resolution] 設定は、UMG がフォント サイズを解釈する方法を変更するのみであり、フォント サイズを計算するために使用される実際の内部 DPI を変更するわけではありません。[Font Resolution] で指定した設定にかかわらず、Unreal Engine はフォント サイズを 96 DPI に適した値に変換し、内部的に 96 DPI を使用して文字の最終的な表示を算出します。そのため、実際のオンスクリーン サイズの計算式は、次のとおりです。
Pixel Size = ( Point Size of Font * Screen Resolution ) / (Font Resolution in DPI / 96 )
たとえば、[Font Resolution] を [72 DPI] に設定し、テキスト要素を 12 ポイントのフォントに設定した場合、UE はそのテキストのフォント サイズ値を「16」に変換し、96 DPI でテキストを表示します。その結果、72 DPI のアプリケーションで 12 ポイントのフォントを使用した場合に予想されるテキスト サイズが表示されます。
この変換により、グローバルなフォント解像度を変更した場合でも、プロジェクト全体でテキスト要素のオンスクリーンのサイズを維持することができ、72 DPI 標準が採用されていなかった古いプロジェクトとの後方互換性が確保されます。また、12.5 ポイント、12.2 ポイントといった小数を含むフォント サイズも使用することができます。
この方法では丸め誤差が生じ、予期しないフォント サイズになる場合があります。チームに適した DPI を早い段階で決定することをお勧めします。
フォント サイズのベスト プラクティス
プロジェクトでテキストを管理する場合は、使用するフォント サイズの数をできるだけ抑える必要があります。
テキストの表示を最適化するために、UE はプロジェクトで使用するグリフのみを含むフォント アトラスのアセットを作成してラスタライズし、必要に応じて、フォント アトラスに追加します。たとえば、プロジェクトで使用する文字列が Roboto 12 フォントの「Scaling」という単語のみの場合、その文字列の厳密に 7 文字のみがフォント アトラスのスペースに配置されます。
ただし、UE は、プロジェクトで使用するフォントのサイズごとにグリフのアトラスを作成します。つまり、「Scaling」を Roboto 12、Roboto 18、Roboto 72、Arial 18、Arial 24、Arial 36 で表示する場合、UE は、各サイズで同じグリフを再利用するのではなく、「Scaling」という単語に必要なグリフをそれぞれが含む 6 つのフォント アトラスを作成します。さらに、テキストを含むウィジェットにスケーリングを適用すると、UE のテキスト エンジンは、トランスフォームを適用した後に最も近いサイズでウィジェットをラスタライズします。つまり、スクリーン全体を 50% 縮小した場合、本来 Roboto 12 を使用するように設定された文字列は、実際にはサイズ 6 でラスタライズされ、UE が管理するアトラスがもう 1 つ追加されます。UI の構築および表示方法に応じて、これらのアトラスのいずれかをいつでもメモリにロードできます。
そのため、プロジェクト全体で使用するサイズの数を最小限に抑えることで、プロジェクトのフォント アセットを不必要に増大させずに済みます。また、プロジェクト全体のフォントの標準化を実現することもできます。UI をデザインする際に、単一のサイズをより多く活用することができれば、グリフをより簡単に再利用することができ、ロードする必要のあるアトラスの数を減らすことができます。
