このガイドでは Aim Offset (エイム オフセット) を作成します。これは、キャラクターが武器の照準を合わせるようにするブレンド可能な一連のポーズを格納するアセットです。アニメーション シーケンスを使って、エイム オフセット用に利用可能なポーズに分けます。プレイヤーのマウスの pitch/yaw の位置を取得し、それを使ってどのブレンドされたポーズを使用するかを決めて、以下の例のようにマウスの位置でキャラクターが移動し、照準を合わせるようにします (一部制約有り)。
以下の手順を終えると、上の図と同じようなキャラクターを作成することができます。
1 - 照準ポーズを作成する
このステップではデフォルトのプレイ可能なキャラクターを更新し、エイム オフセットに必要な全ポーズを作成します。
このガイドでは Blueprint Third Person プロジェクトを使用し、Animation Starter Pack をプロジェクトに追加しました。

Epic Launcher の Marketplace から無料でアニメーション スターター パックをダウンロードできます。
手順
-
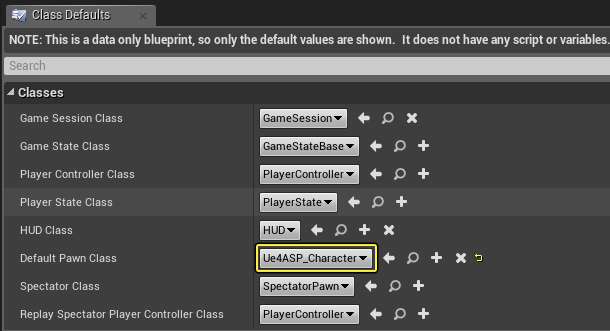
コンテンツ ブラウザ の「 Content/ThirdPersonBP/Blueprints 」フォルダで ThirdPersonGameMode を開きます。
-
Default Pawn Class (デフォルトのポーン クラス) で、ドロップダウン メニュー > 「Ue4ASP_Character」 > [Save (保存) を選択し、ブループリントを閉じます。

デフォルトのプレイ可能なキャラクターが、Animation Starter Pack で提供されるものを使用するように変更しています。
-
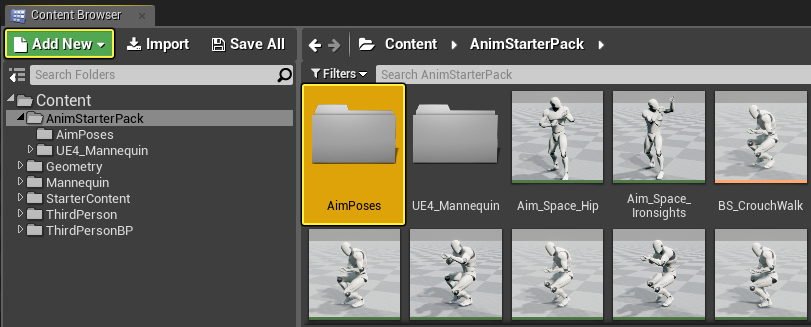
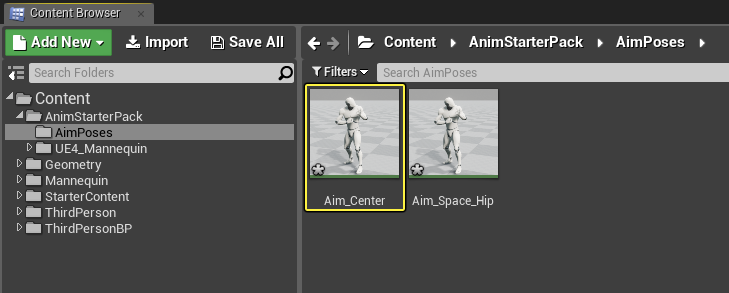
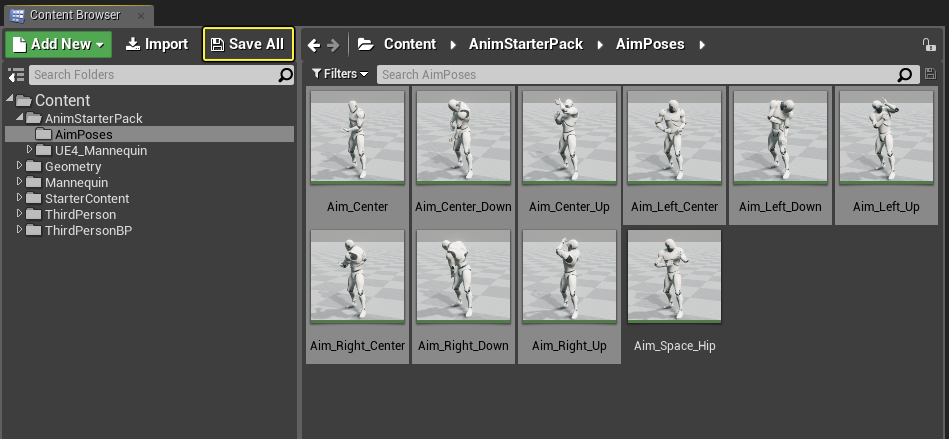
コンテンツ ブラウザ で、 Content の AnimStarterPack フォルダを開きます。[Add New] をクリックして、「AimPoses」 というフォルダを作成します。

-
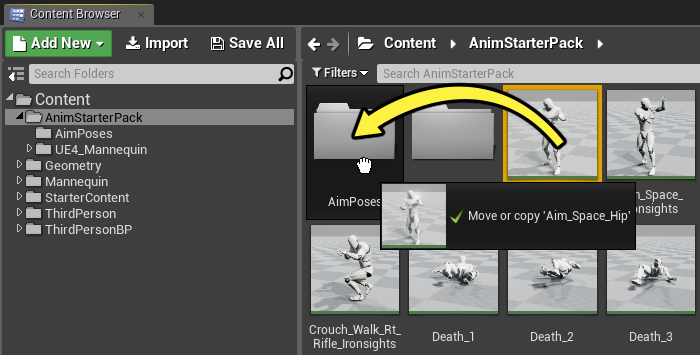
Aim_Space_Hip アセットを 「AimPoses」 フォルダにドラッグし、Copy を選択します。

これは武器の照準を合わせるための一定範囲の動きを含むアニメーション シーケンスであり、これをポーズに分けます。
-
「AimPoses」 フォルダ内で、Aim_Space_Hip を選択した状態で Ctrl+W を押して複製し、Aim_Center と名前を付けます。

-
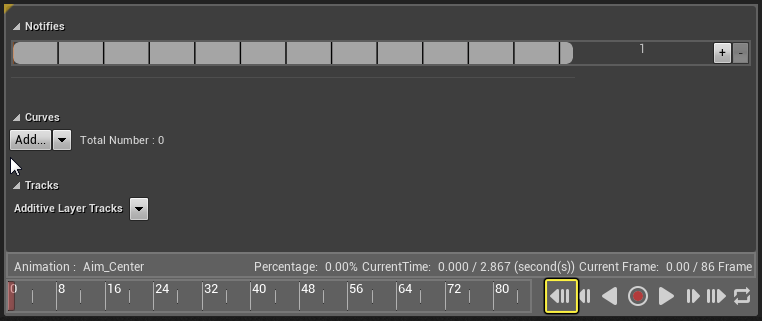
Aim_Center アセットを開き、再生コントロールの中から [Pause (一時停止)] ボタンをクリックし、続いて [ToFront (前へ)] ボタンをクリックします。

-
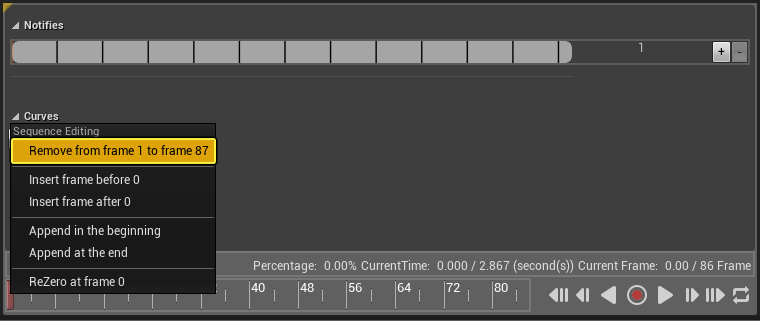
タイムラインのスクラブバーで 右クリック し、 [Remove from frame 1 to frame 87] オプションを選択します。

この状態で、エイム オフセットで使用可能なポーズを含むひとつのフレームが存在します。
-
「AimPoses」 フォルダ内で、Aim_Space_Hip を選択した状態で Ctrl+W を押して複製し、「Aim_Center_Down」 と名前を付けます。
-
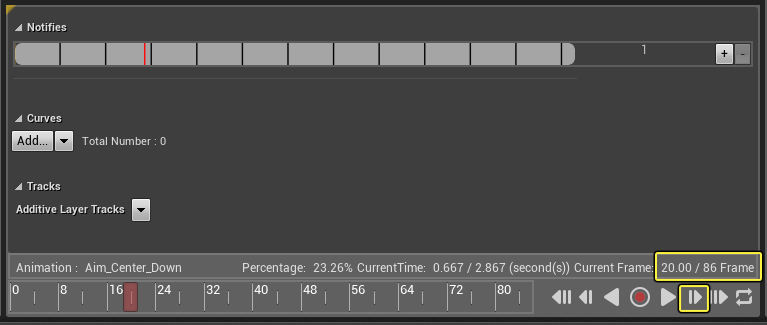
Aim_Center_Down を開いて、フレーム 0 になるようにし、[ToNext] ボタンをクリックし、フレーム 20 に進みます。

これでキャラクターがビューポートで下方向に照準を合わせます。これは、下方に照準を合わせるために使用するポーズです。
-
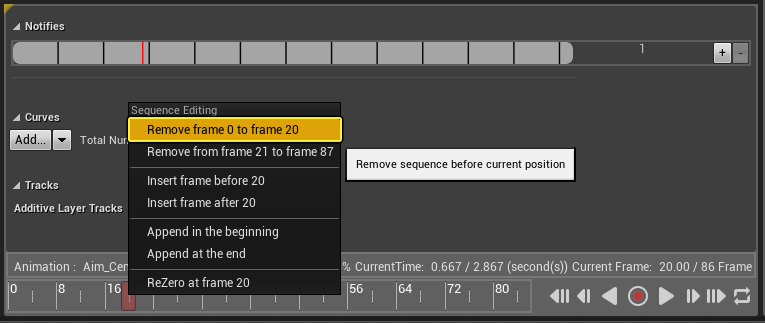
1.タイムラインのスクラブバーで 右クリック し、[Remove frame 0 to frame 20] オプションを選択します。

スクラブバーのどこを 右クリック するかに応じてフレームの範囲は 1、2 フレーム程度変わりますが、キャラクターが下方に照準を合わせるようにしてください。
-
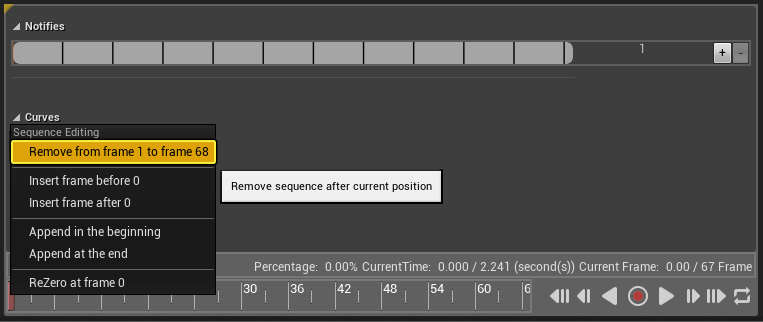
タイムラインのスクラブバーで再度 右クリック し、 [Remove from frame 1 to frame 68] オプションを選択します。

-
「AimPoses」 フォルダ内で、Aim_Space_Hip を選択した状態で Ctrl+W を押して複製し、「Aim_Center_Up」 と名前を付けます。
-
Aim_Center_Down を開いて、フレーム 0 になるようにし、[ToNext] ボタンをクリックし、フレーム 10 に進みます。
-
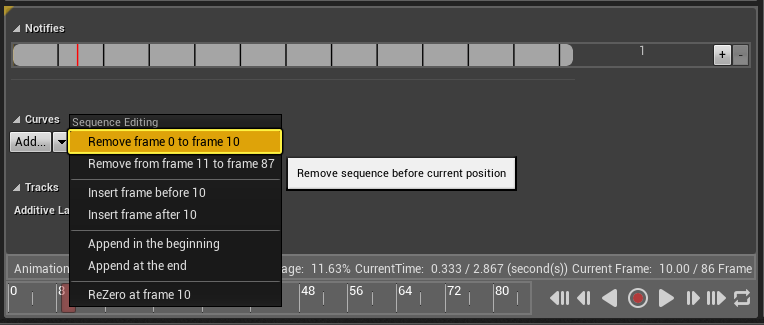
1.タイムラインのスクラブバーで 右クリック し、[Remove frame 0 to frame 10] オプションを選択します。

-
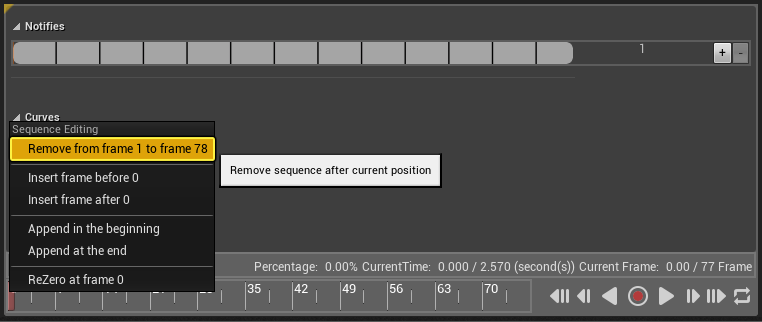
タイムラインのスクラブバーで再度 右クリック し、 [Remove from frame 1 to frame 78] オプションを選択します。

-
Aim_Space_Hip アセットを毎回 複製 し、以下の表に基づき残りの各ポーズを作成します。
Anim Name Start At Keyframe Remove Frames 1 Remove Frames 2 Aim_Left_Center 30 0 - 30 1 - 57 Aim_Left_Up 40 0 - 40 1 - 48 Aim_Left_Down 50 0 - 50 1 - 37 Aim_Right_Center 60 0 - 60 1 - 27 Aim_Right_Up 70 0 - 70 1 - 17 Aim_Right_Down 80 0 - 80 1 - 8 各アニメーションについてここで提示した Start At Keyframe フレームから開始し、スクラブバー上で 右クリック し、Remove Frames 1 を、再度スクラブバー上で 右クリック し、Remove Frames 2 を選びます。各アニメーションは、対応する名前の方向にキャラクターが照準を合わせた単一フレームになるはずです。各アニメーションを作成すると、 「AimPoses」 フォルダには各照準方向のポーズが入っているはずです。

-
コンテンツ ブラウザ で Shift キーを押しながら、それぞれの照準ポーズを選択します。

-
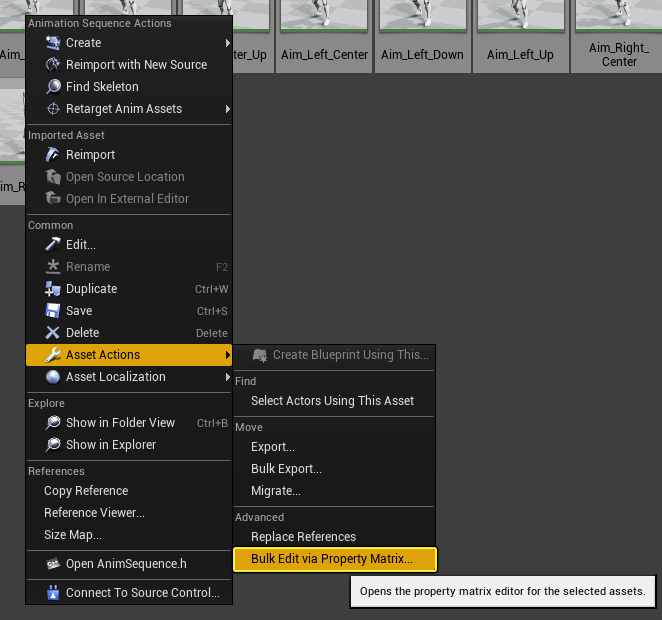
右クリック し、[Asset Actions] で [Bulk Edit via Property Matrix] オプションを選択します。

-
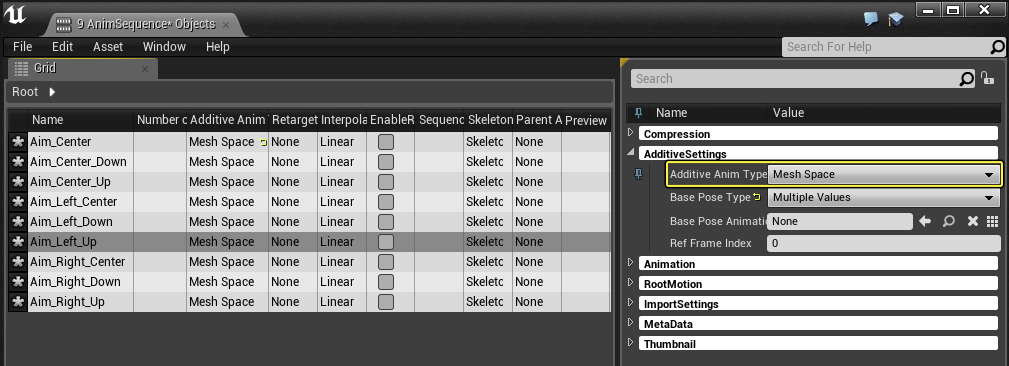
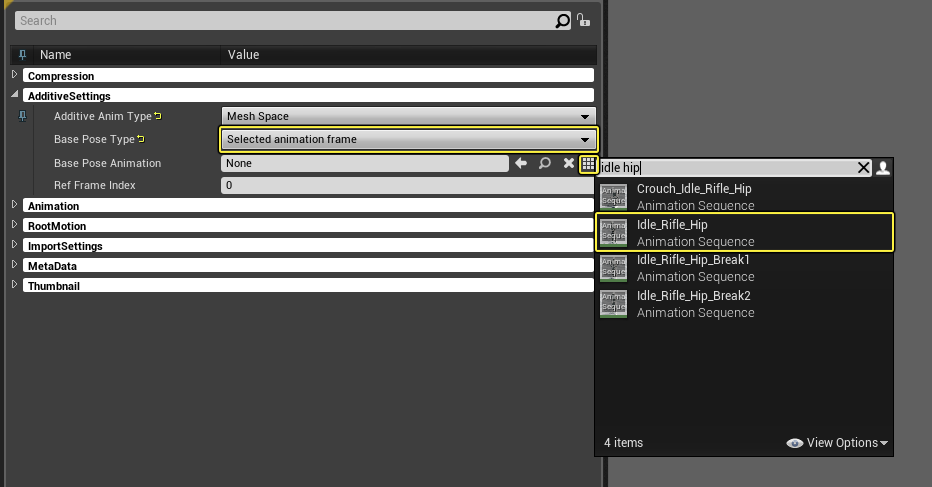
[Property Matrix] の [Additive Settings] で、[Additive Anim Type] を [Mesh Space] に変更します。

アニメーションがエイム オフセットと互換性があるようにするには、必ず Mesh Space の Additive Anim Type を使用するように設定しなければなりません。
-
[Base Pose Type] を [Selected animation frame] に変更します。次に [Base Pose Animation] でアセット選択アイコンをクリックし、[Idle_Rifle_Hip] を選択します。

[Base Pose Type] は、加算デルタの計算方法を決めます。
-
上記を行ったら コンテンツ ブラウザ に戻り、[Save All (全てを保存)] ボタンをクリックします。

各ポーズを作成したので、次のステップでエイム オフセットを作成します。
2 - エイム オフセットを作成する
各照準ポーズを使って、各ポーズ間でブレンドするエイム オフセットを作成します。
手順
-
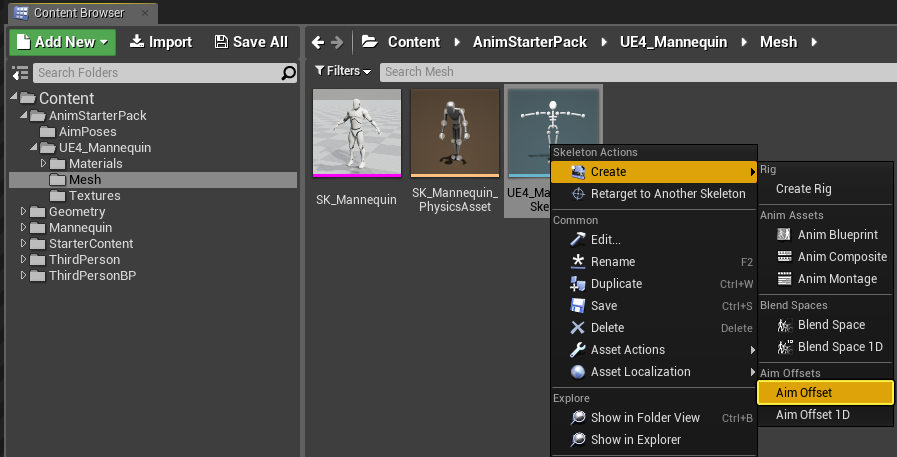
「Content/AnimStarterPack/UE4_Mannequin/Mesh」 フォルダで UE4_Mannequin を 右クリック し [Create Aim Offset (エイム オフセットを作成)] を選択します。

このスケルトンに基づいてエイム オフセットが作成されます。
-
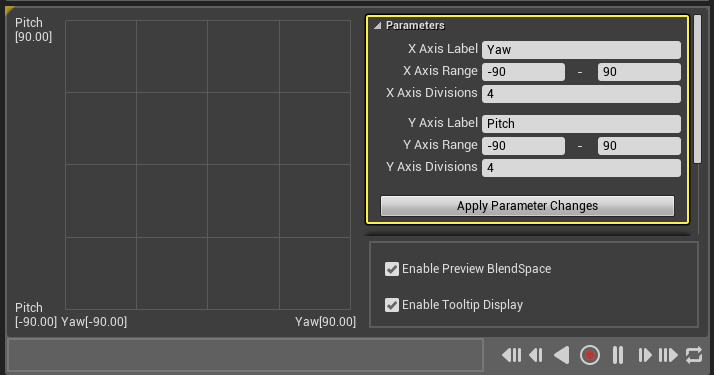
[Aim Offset] ウィンドウ (中央ウィンドウ) の [Parameters] で以下のパラメータを入力します。

X Axis Label を Yaw(左右回転) に、Y Axis Label を Pitch(上下動) に設定します。次に両方の Axis Ranges を -90 から 90 に設定し、[Apply Parameter Changes (パラメータ変更を適用)] をクリックします。
エイム オフセットは、ブレンドスペース と同じように機能し、パラメータに基づきポーズ間でブレンドすることができます。
-
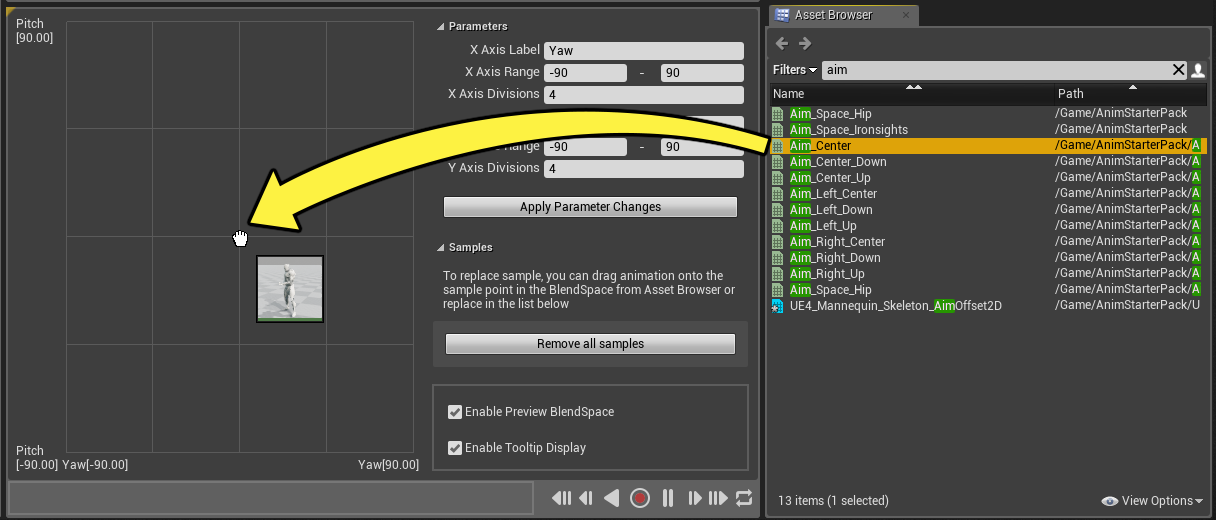
アセット ブラウザ で Aim を検索し、Aim_Center アニメーションを以下の画面のようにグラフの中央部にドラッグします。

-
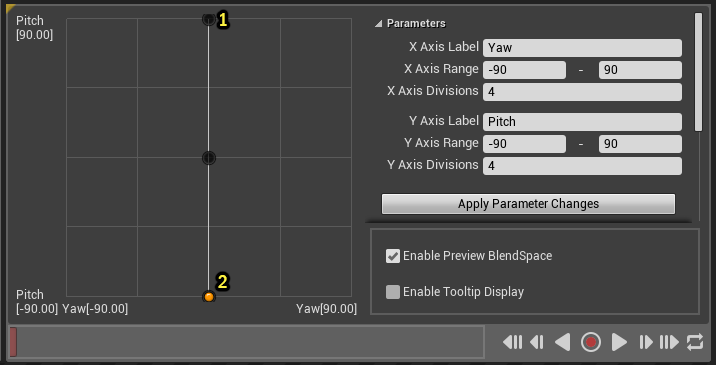
以下のように Aim_Center_Up を位置 1 に、 Aim_Center_Down を位置 2 にドラッグします。

オプションで、Enable Tooltip Display オプションのチェックを外してツールチップを非表示にすることができます。
-
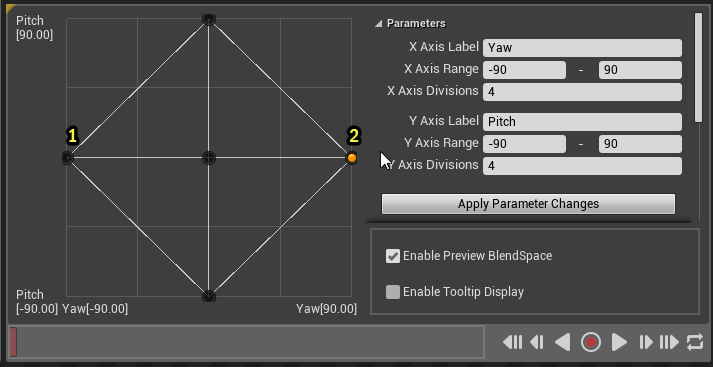
以下のように Aim_Left_Center を位置 1 に、 Aim_Right_Center を位置 2 にドラッグします。

-
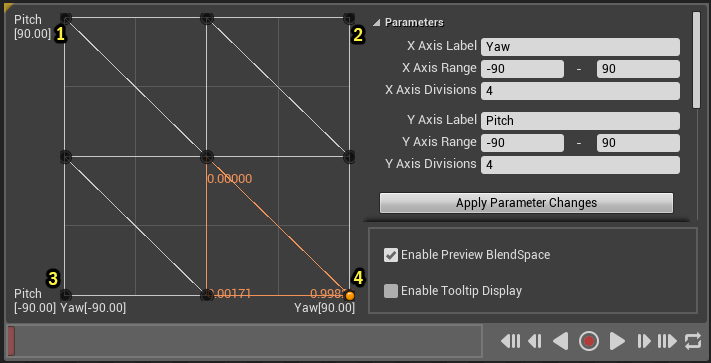
Aim_Left_Up (1)、Aim_Right_Up (2)、Aim_Left_Down (3) および Aim_Right_Down (4) のポーズを追加してエイム オフセットを終了します。

-
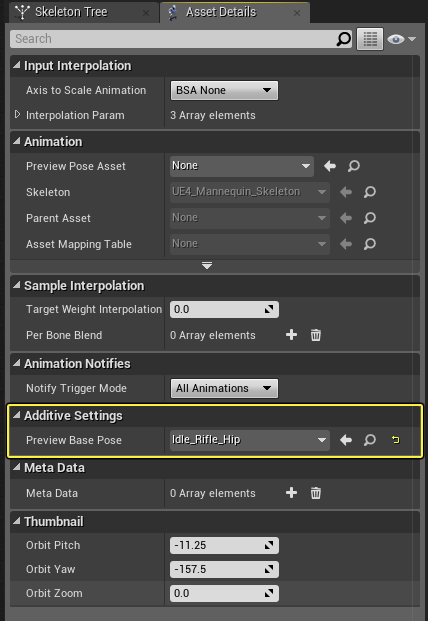
[Asset Details] パネルで [Preview Base Pose] オプションの [Additive Settings] を Idle_Rifle_Hip に設定します。

グリッド内でマウスを動かすとポーズのブレンドをプレビューすることができます。マウスの位置に応じてビューポートのメッシュがそのポーズを更新します。
これでエイム オフセットがセットアップされました。次のステップでは、Animation ブループリント 内で使用するためにこれを接続し、ゲームプレイでブレンドできるようにします。
3 - エイム オフセットを実装する
エイム オフセットを Animation ブループリントに追加し、それを既存の Anim Graph に接続します。
手順
-
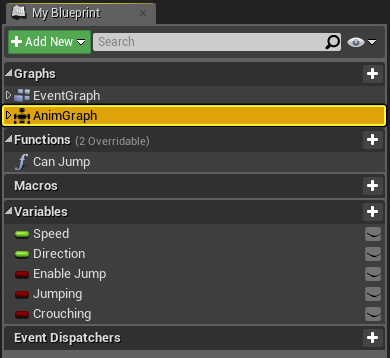
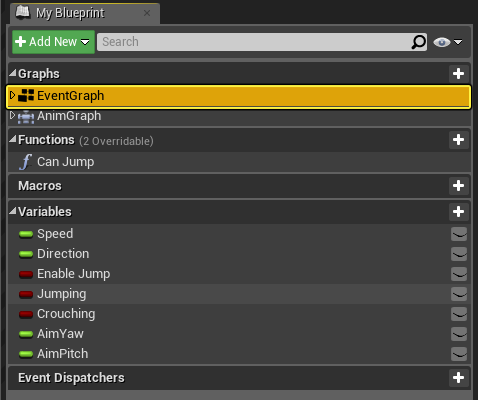
「Content/AnimStarterPack」 フォルダで UE4ASP_HeroTPP_AnimBlueprint を開いて、MyBlueprint パネルで AnimGraph を ダブルクリック します。

-
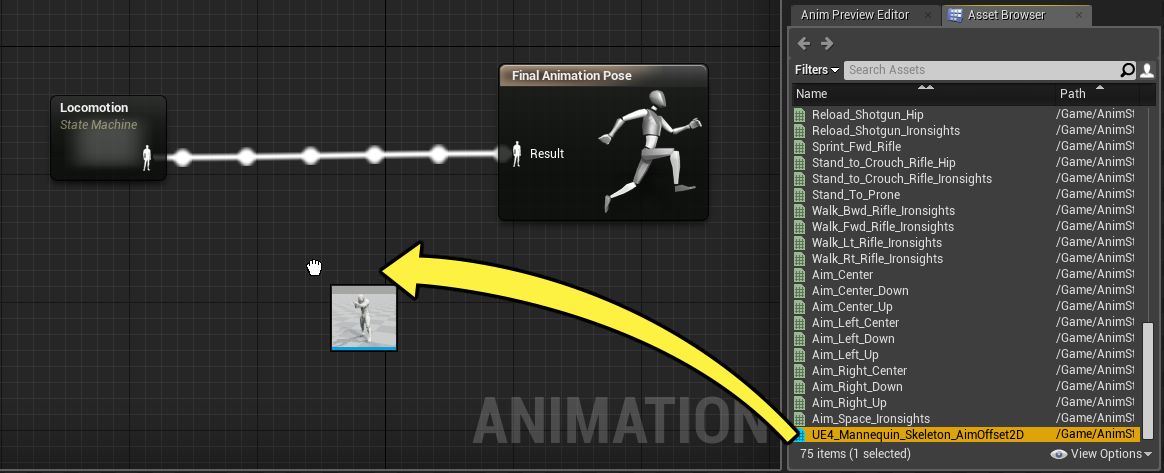
アセット ブラウザ タブからエイム オフセット アセットをドラッグします。

-
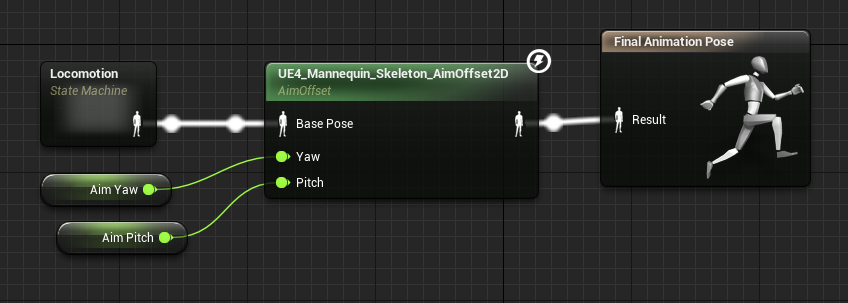
以下のようにエイム オフセットを接続します。次に Yaw ピンと Pitch ピンの上で 右クリック し、[Promote to Variable (変数に昇格)] にして、Aim Yaw と Aim Pitch という名前を付けます。

この 2 つの変数はプレイヤーがマウスを使って照準を合わせるときに使用されて、エイム オフセットのポーズを操作します。
-
[MyBlueprint] パネルで EventGraph にジャンプします。

-
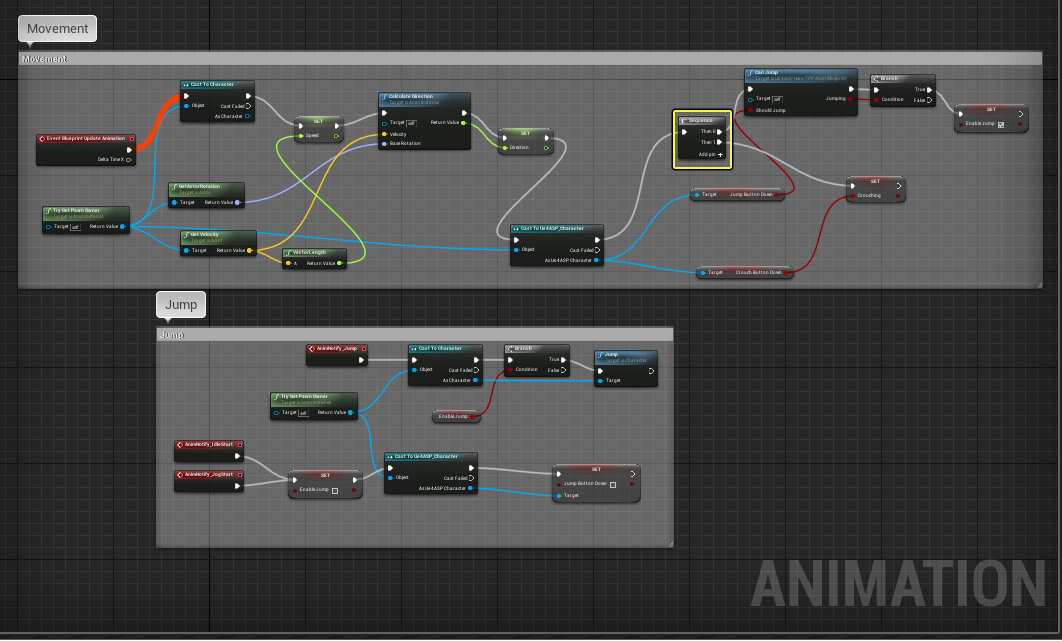
EventGraph でスクリプトの Movement 部分内にある Sequence ノードを探します。

Sequence ノード上の [Add pin] ボタンをクリックします。

-
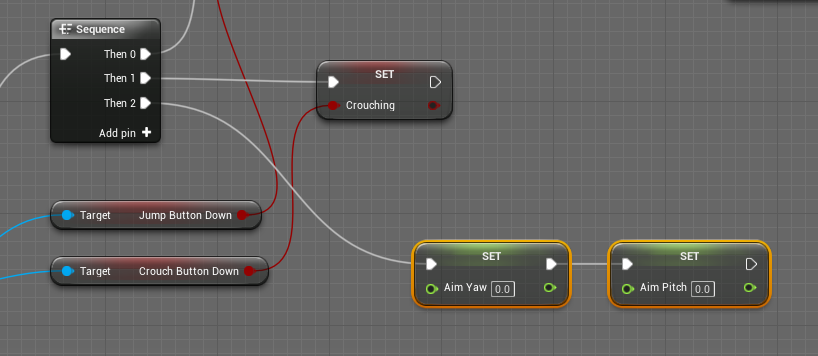
[MyBlueprint] パネルで [Alt] キーを押したまま、Aim Yaw と Aim Pitch をドラッグして Sequence ノードに接続します。

-
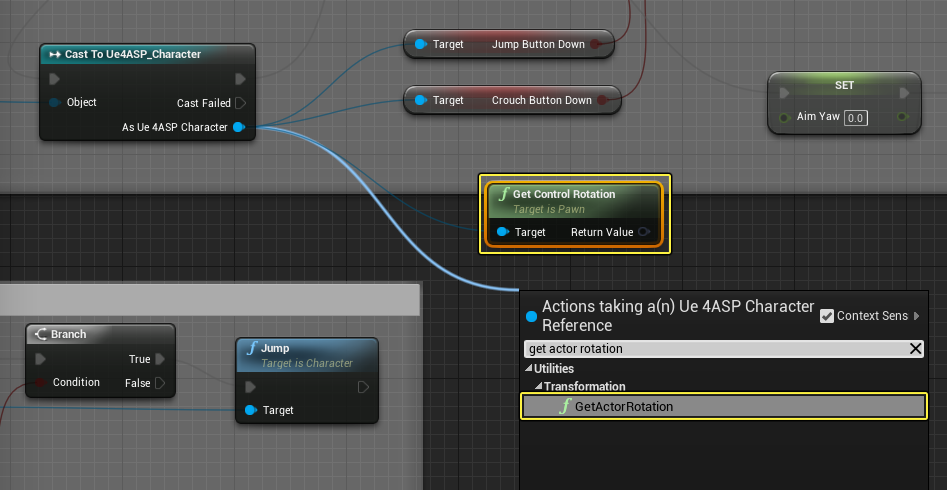
Cast To Ue4ASP_Character ノードからドラッグして Get Control Rotation ノードと Get Actor Rotation ノードを追加します。

-
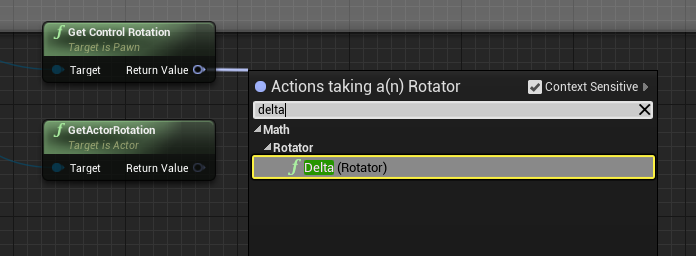
Get Control Rotation ノードからドラッグして、Delta(Rotator) ノードを追加します。

-
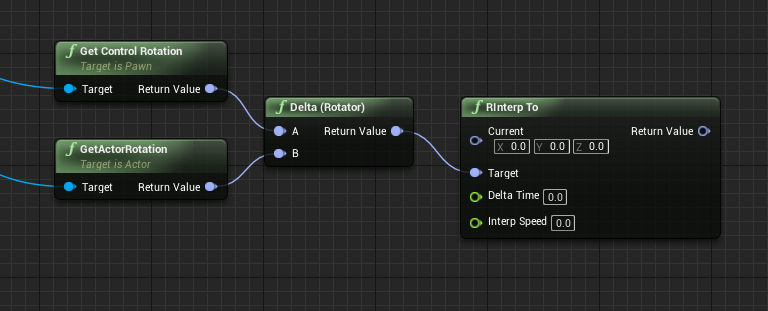
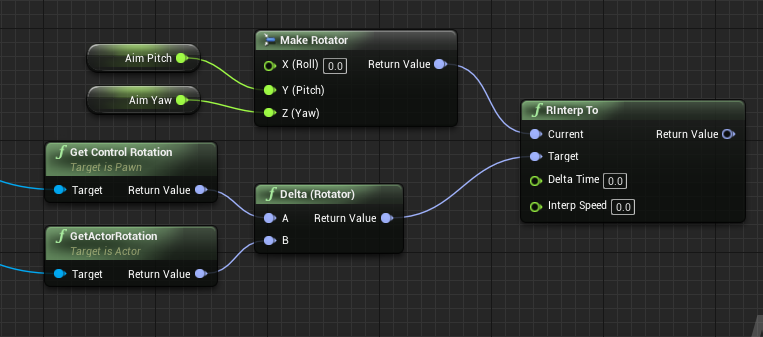
Get Actor Rotation を Delta(Rotator) B Pin に接続します。次に、Return Value から RInterp To ノードを追加します (Current から Targetへの接続をスワップします)。

Ctrl キーを押したまま、Current ピン上で左クリックし、その接続を Target ピンまでドラッグします。
-
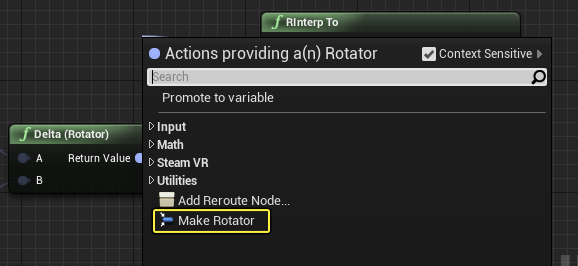
RInterp To ノードの Current ピンをドラッグして、Make Rotator を選択します。

-
[MyBlueprint] パネルで [Ctrl] キーを押したまま、Aim Pitch 変数と Aim Yaw 変数をドラッグして Make Rotator ノードの Pitch と Yaw に接続します。

-
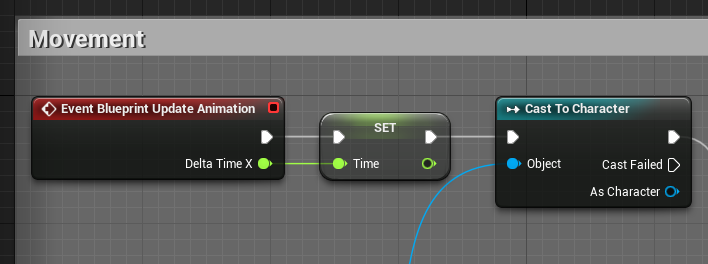
Movement スクリプトの開始時に、Event Blueprint Update Animation ノードを探して、Delta Time X を Time と呼ばれる変数に昇格し、以下のように接続します。

-
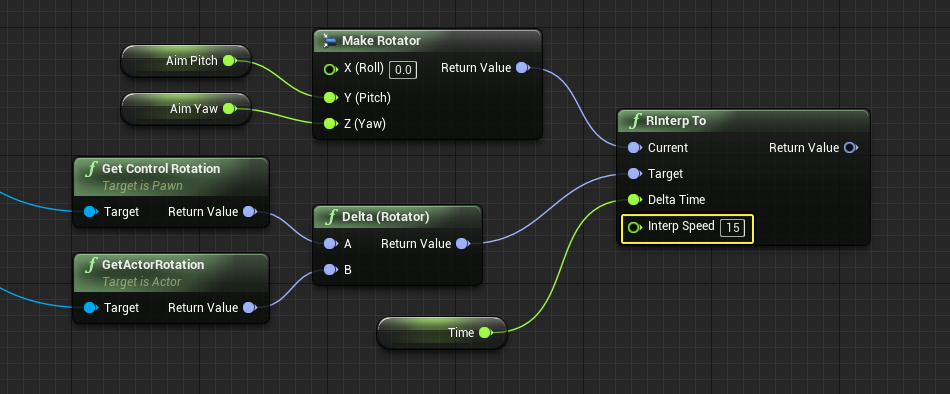
RInterp To ノードに戻り、新しい Time 変数を接続し、Interp Speed を 15 に設定します。

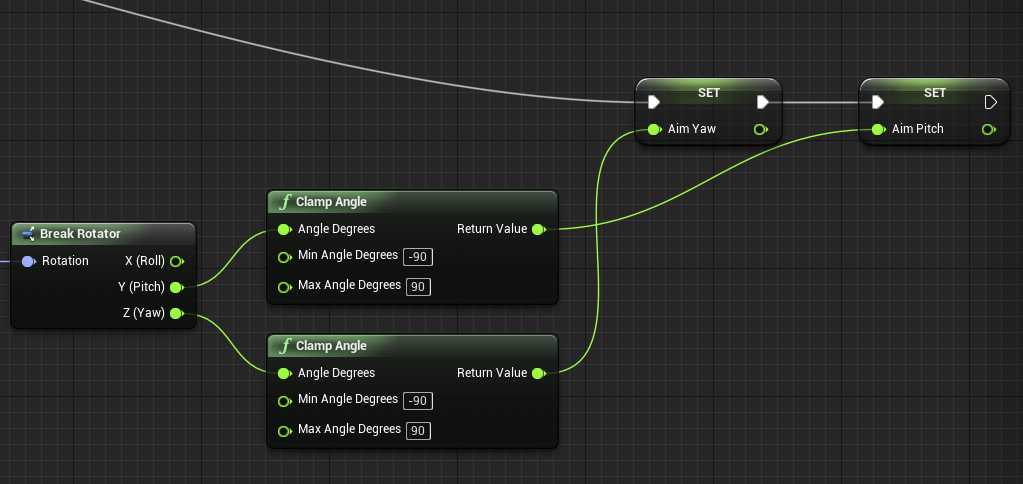
キャラクターの回転とプレイヤーの入力の回転を使用して新規ローテーターを作ります。これは、キャラクターがある方向にどの程度曲がることができるかを制限します。
-
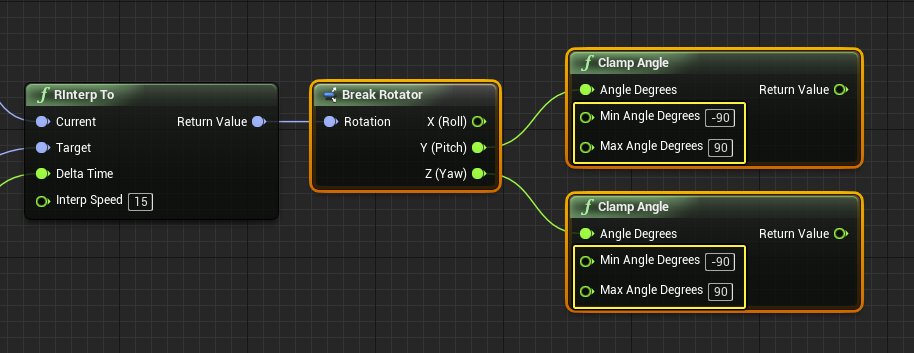
RInterp To ノードから Break Rotator と Pitch と Yaw の Clamp Angle を追加します。最小角度と最大角度はそれぞれ -90 と 90 に設定します。

-
Pitch から Clamp Angle を Aim Pitch に接続し、Yaw から Aim Yaw に接続します。

エイム オフセットを操作する Aim Yaw の値と Aim Pitch の値は、キャラクターの回転、プレイヤーの現在のコントローラーの回転を考慮し、キャラクターが一方向に回転しすぎないようにクランプされます。角度をクランプしないとキャラクターが後ろを向いているのにその足は前を向き、逆方向をポイントしてしまいますが、これは避けたいでしょう。
セットアップがほぼ終わったので、次のステップではすべてをつなげて、キャラクターの照準機能をテストします。
4 - 仕上げ
Character ブループリントを更新し、コントローラーの回転を処理する方法を変更したり、テスト前に簡単な問題に対処します。
手順
-
「Content/AnimStarterPack」 フォルダで、Ue4ASP_Character ブループリントを開きます。
-
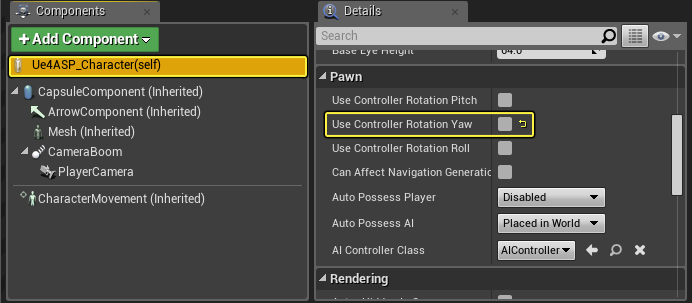
[Components] ウィンドウで Ue4ASP_Character をクリックし、[Details (詳細)] で [Use Controller Rotation Yaw] のチェックを外します。

その結果、キャラクターが自動的にコントローラの yaw の位置に向くのを防ぎます。
-
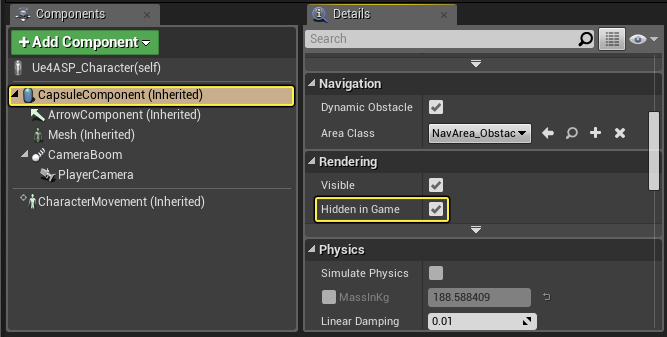
[Components] ウィンドウで [CapsuleComponent] をクリックします。次に [Details (詳細)] パネルの [Hidden in Game (ゲーム内で非表示)] オプションにチェックを入れます。

これでゲームプレイ中にデバッグのコリジョン表示が非表示になります。
-
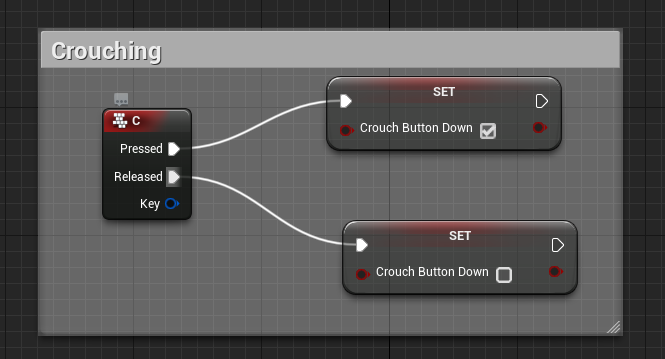
MyBlueprint で [EventGraph] をクリックします。次に Crouching セクションを見つけて、InputAction Crouch ノードを C Key Event に置き換えます。

これでウィンドウの左上隅にあるコンパイル ボタン上の黄色の警告記号が取り除かれます。プロジェクトはデフォルトでAction Mapping for Crouch (しゃがむためのアクション マッピング) をもっていないため、しゃがむために C ボタンを使用します (必要に応じてこれに対してどの Key Event でも使用可能)。
-
コンパイル し 保存 してから、ブループリントを閉じます。
-
レベルから ThirdPersonCharacter を取り除きます。

これにより、レベルに配置されたキャラクターではなく、ゲームモードに割り当てられたキャラクターが使用されるようになります。
-
Play ボタンをクリックしてエディタで再生します。
最終結果
エディタでプレイする場合、キャラクターは静止状態で照準を合わせ、マウスの動きに反応し、マウスの方向を指し示します。マウスがキャラクターの背後にある場合、およびキャラクターが走っている間、キャラクターが後ろを向かないようにいくつかの制約があり、マウスを動かすとキャラクターの胴体もポイントしている方向に向きます。
これをさらに進めて、キャラクターがある方向に照準を合わせ、その方向に射撃アニメーションを再生したり、キャラクターがある方向を向いて移動またはしゃがんでいる間に射撃アニメーションを再生することができます。詳細は、操作ガイド「レイヤー化されたアニメーションを使用する」を参照してください。または、「スケルタルメッシュのソケット」ではキャラクターの手に武器をアタッチする例を確認することもできます。
